在此基础上,HTML5 增加了大量有意义的语义标签,更有利于搜索引擎或辅助设备理解 HTML 页面内容。HTML5会让HTML代码的内容更结构化、标签更语义化。
我们常见的 css+div 布局是:

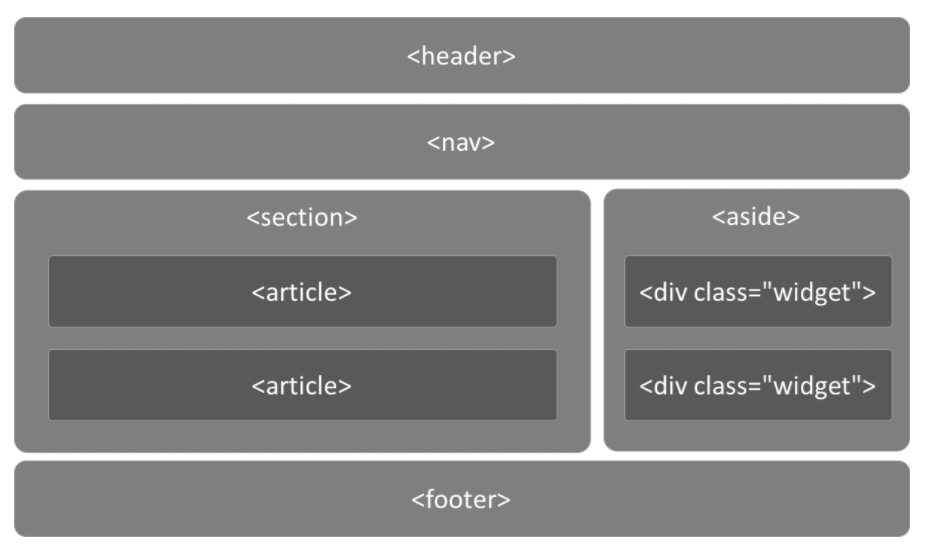
在html5中,我们可以这样写:

传统网页布局: <!-- 头部 --> <div class="header"> <ul class="nav"></ul> </div> <!-- 主体部分 --> <div class="main"> <!-- 文章 --> <div class="article"></div> <!-- 侧边栏 --> <div class="aside"></div> </div> <!-- 底部 --> <div class="footer"> </div> H5 的经典网页布局: <!-- 头部 --> <header> <ul class="nav"></ul> </header> <!-- 主体部分 --> <div class="main"> <!-- 文章 --> <article></article> <!-- 侧边栏 --> <aside></aside> </div> <!-- 底部 --> <footer> </footer>
H5中新增的语义标签 <section> 表示区块 <article> 表示文章。如文章、评论、帖子、博客 <header> 表示页眉 <footer> 表示页脚 <nav> 表示导航 <aside> 表示侧边栏。如文章的侧栏 <figure> 表示媒介内容分组。 <mark> 表示标记 (用得少) <progress> 表示进度 (用得少) <time> 表示日期 本质上新语义标签与<div>、<span>没有区别,只是其具有表意性,使用时除了在HTML结构上需要注意外,其它和普通标签的使用无任何差别,可以理解成<div class="nav"> 相当于<nav>。 PS:单标签不用写关闭符号。