
(1)手风琴效果
分析:

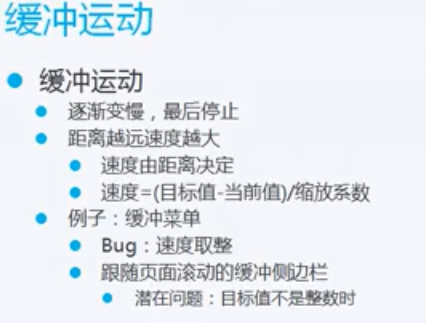
(2)基础缓冲运动

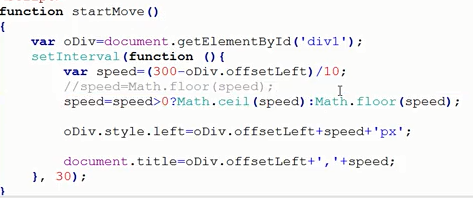
接下来取整
原因:
px为计算机识别的最小单位,1px无法再往下拆分。所以css如果取值200.5px,解析时计算机会自动将其改为200px
注意:这里的数值并没有四舍五入计算,200.9px最后依然是200px
速度不能是小数,需要取整,所以接下来进行取整
因为从左到右运动和从右到左运动不一样,所以需要判断

(3)右侧悬浮框缓冲运动

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> #div1 {100px; height:150px; background:red; position:absolute; right:0; bottom:0;} </style> <script> window.onscroll=function () { var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop); }; var timer=null; function startMove(iTarget) { var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=(iTarget-oDiv.offsetTop)/4; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget) { clearInterval(timer); } else { oDiv.style.top=oDiv.offsetTop+speed+'px'; } }, 30); } </script> </head> <body style="height:2000px;"> <div id="div1"></div> </body> </html>
(4)运动应用



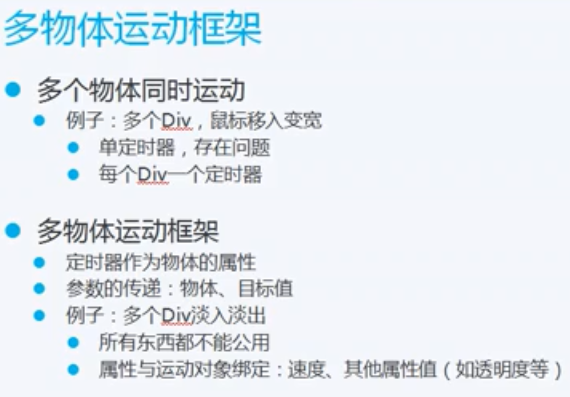
(5)多物体运动
核心:1、每个元素添加自定义属性timer‘2、多物体不能共用属性和数值’
多物体淡入淡出

(6)
.