(1)反馈
1、sublime没有格式化功能,如果需要则需安装插件实现HTML-CSS-JS Prettify,安装完毕后快捷键为Ctrl+Shift+H

2、回调函数,详见js中的异步模式--- 回调函数篇
3、封装ajax方法,详见封装ajax方法
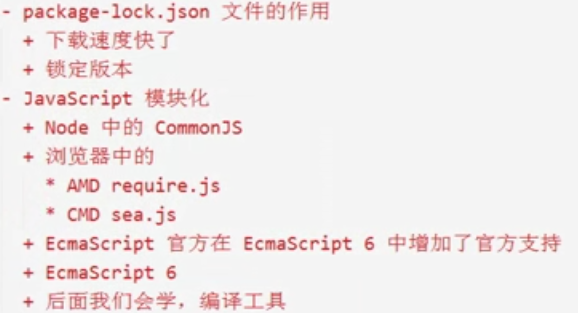
4、关于JS模块化问题,详见关于JS模块化问题
5、package-lock锁文件作用,详解package-lock锁文件作用
6、find和findIndex原理,详见find和findIndex原理 .
7、Express判断页面不存在,404情况

(2)MongoDB简介+安装
1、关系型数据库和非关系型数据库


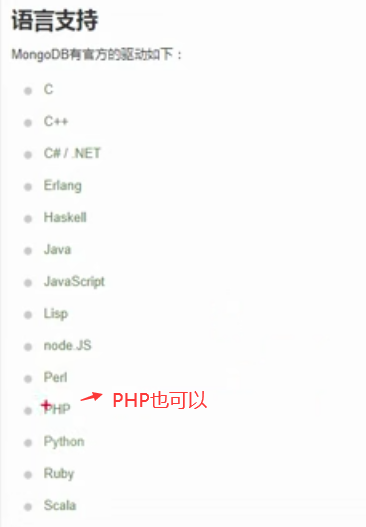
2、语言支持

数据库和语言没有关系,可以互相结合去用
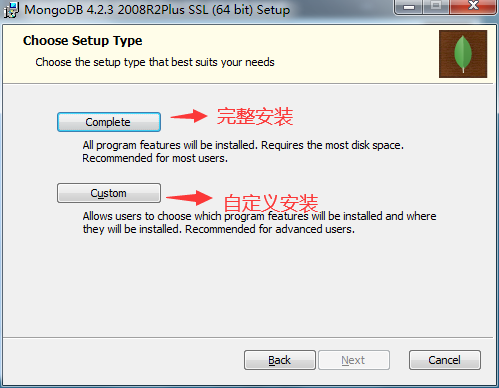
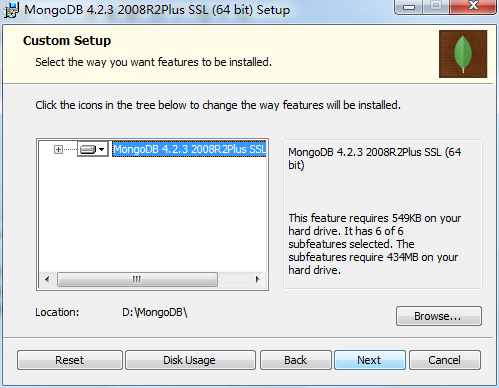
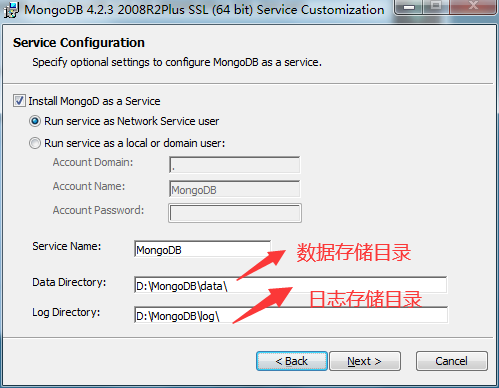
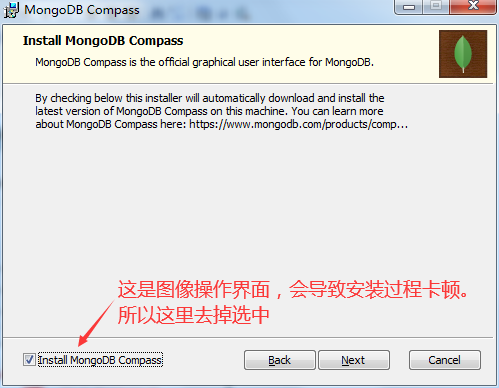
3、安装
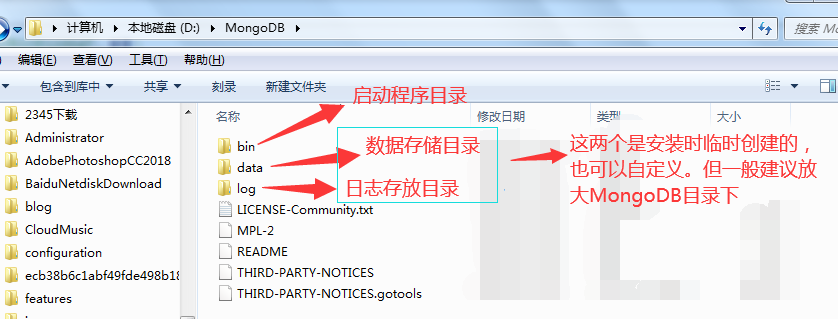
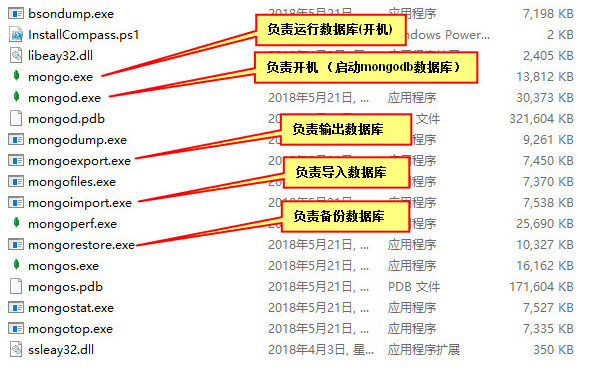
具体下载和安装步骤,也可以结合下文MongoDB下载安装步骤+文件解析 .
下载链接:MongoDB 预编译二进制包下载地址:https://www.mongodb.com/download-center/community
注意:在 MongoDB 2.2 版本后已经不再支持 Windows XP 系统。最新版本也已经没有了 32 位系统的安装文件。即官方宣布,不再优化支持32位
32位下载地址:https://www.mongodb.org/dl/win32/i386,下面开始进行安装


默认安装到C盘,一般直接采用默认路径即可,除非C盘快满了
安装到C盘后,启动和访问该程序的速度变快,但C盘是系统盘,安装的东西越少越来,C盘安装的东西多,电脑就会很卡。
这里因为我的C盘快满了,所以我放到D盘根目录下的MongoDB文件夹(注意:这里我是在D盘下手动创建的MongoDB文件夹)





4、配置环境变量
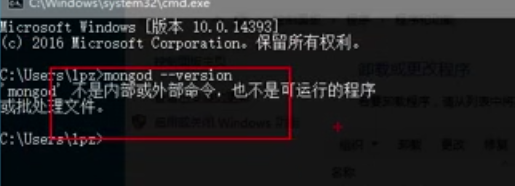
安装完毕后,在CMD命令行输入指令检测安装状态

此时提示mongod不是内部或外部命令,也不是可以运行的程序或批量处理文件。所以接下来要开始配置环境变量
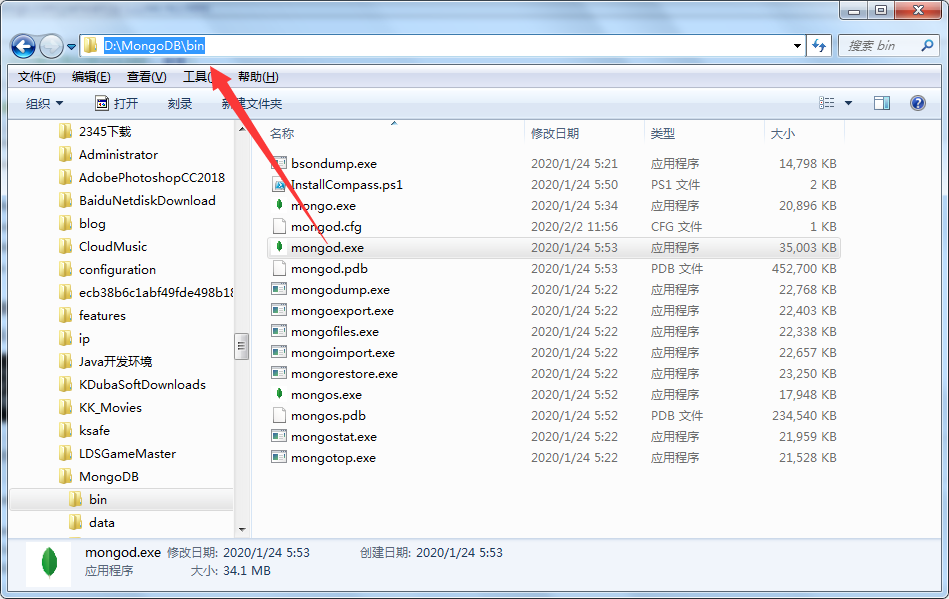
将mongob.exe所在目录加到环境变量→用户变量→Path里



配置完成后,重启CMD,重新检测

至此MongoDB的安装和配置便已经完成
(3)验证
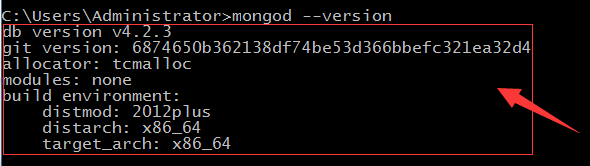
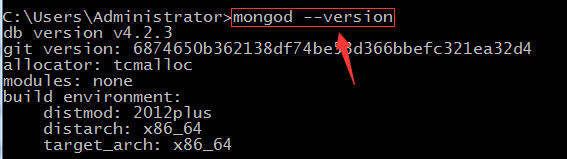
mongod --version

配置完环境变量后如下


(4)上午小结

数组遍历及其他方法:详见下文数组遍历及其他方法.

(5)开启和关闭数据库
1、检验MongoDB

2、开启服务有两种方式
①按照菜鸟教程所写步骤,安装MongoDB服务,此后便可以右击启动
②另一种启动方式,CMD输入mongod
注意:默认数据存储目录为/data/db,如果启动不成功查看该盘根目录是否有该文件。第一次启动需要手动创建,
例如当前在c盘启动服务,启动失败

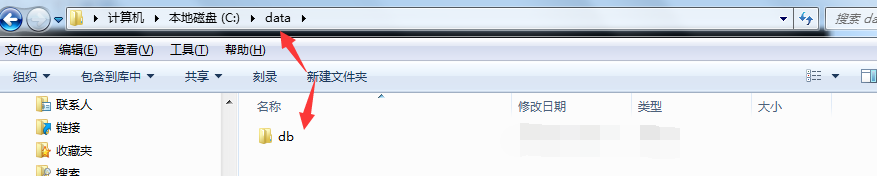
接下来在c盘下新建data/db目录

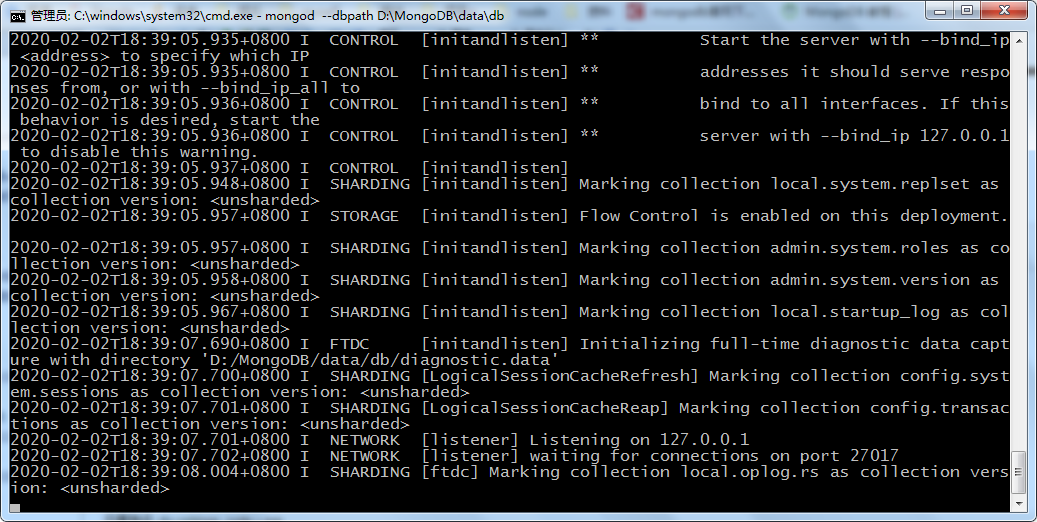
接下来再次启动

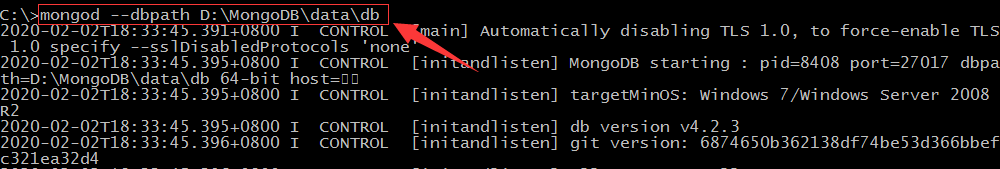
此时便启动成功,如果想切换db路径,可以在启动时输入该指令
mongod --dbpath 自定义的db路径(例如,我在D:MongoDB程序的文件夹下创建了datadb,那这里便可以在C盘【另一个盘】去启动D盘下自定义的数据库服务)

3、关闭服务
关闭服务十分简单,与关闭node服务类似,Ctrl+C或者点击右上角关闭CMD
(6)MongoDB基本感知
1、连接数据库
注意:在连接数据库之前,必须保证数据库是开启状态,即已经开启服务

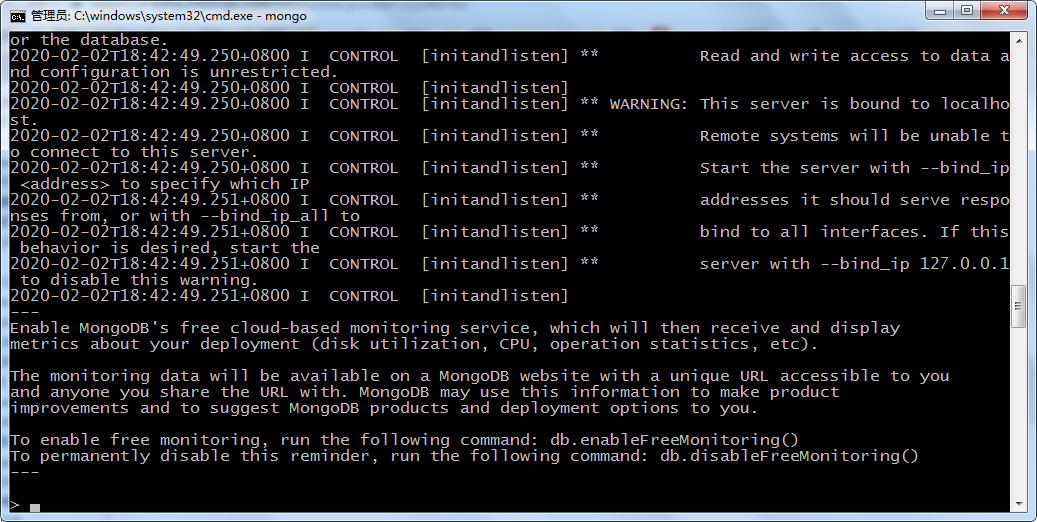
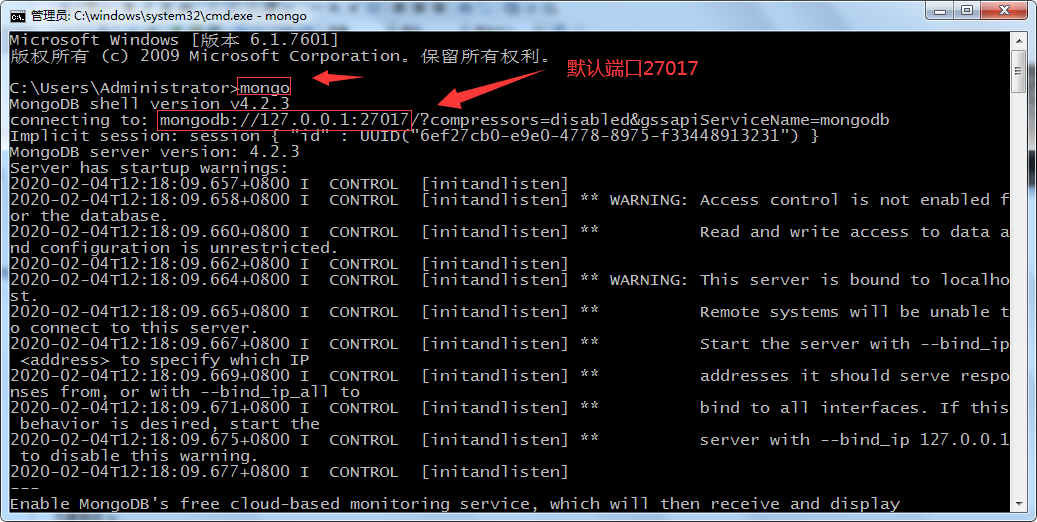
接下来需要再打开一个CMD操作,输入mongo连接本机数据库
再次强调:数据库服务此时必须是开启状态,即另一个CMD下必须是开启数据库服务态
输入mongo后如果本地启动了数据库服务便会进行连接

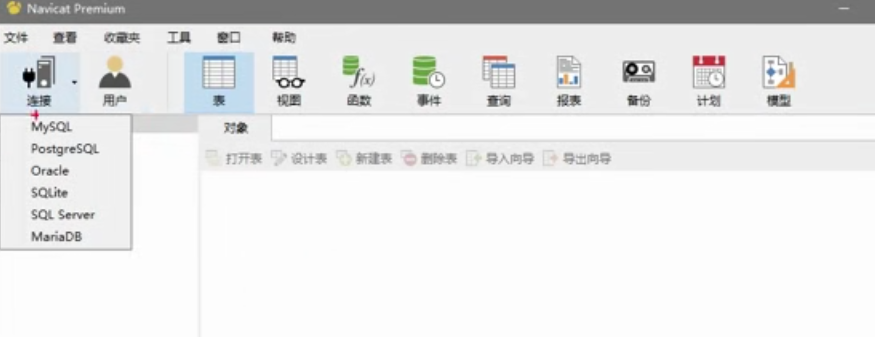
2、数据库图像操作软件
之前的php,经常配合使用MySQL关系型数据库,常用的数据库操作软件是猫传Navicat


注意:正如上图所示,该数据库管理和设计工具只能操作关系型数据库,因为MongoDB属于非关系数据库,所以无法使用
3、断开

4、小结

5、基本命令
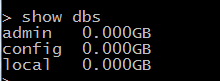
①查看显示所有数据库show dbs

当前显示出的为系统数据库
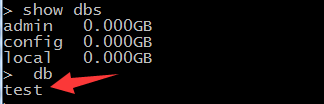
②db查看当前操作的数据库
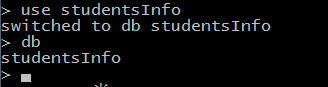
③use 数据库名称
切换到指定的数据库,如果没有则会新建
如下所示:

db会输出test,默认在test数据库,但查看数据库show dbs时没有打印出test,为什么呢?
只有当数据库存储数据时,在show dbs时才会出现。所以use 数据库名称,如果该数据库不存在则会创建,但show dbs时不可见,除非往里存储数据。
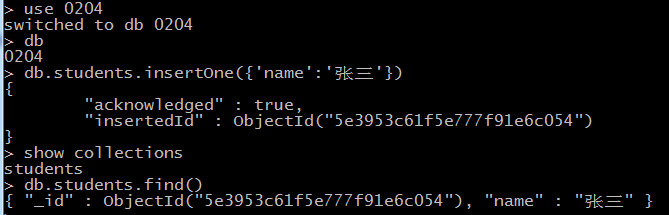
例如,接下来创建个数据库叫studentsInfo,并使用db查看当前数据库

但是使用show dbs查看所有数据库时不显示,因为当前的studentsInfo数据库没有存储数据

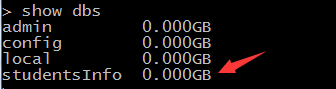
接下来插入数据

此时已经存储数据,那么show dbs查看所有数据库时则可见

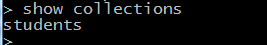
然后查看当前数据库的所有集合

④查看数据库所有存储数据集合show collections
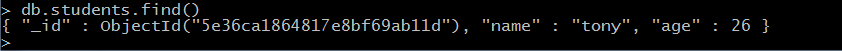
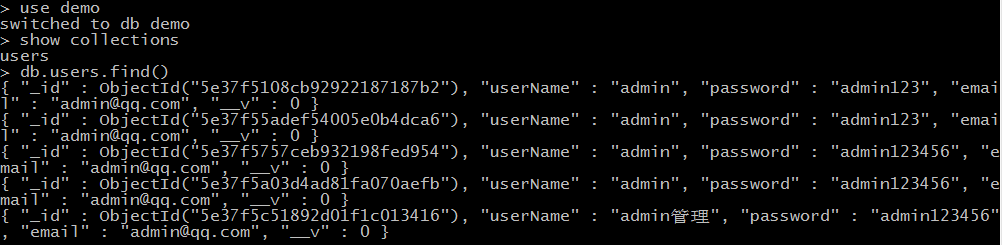
接下来查询集合所有数据

⑤查询集合所有数据db.集合名.find()
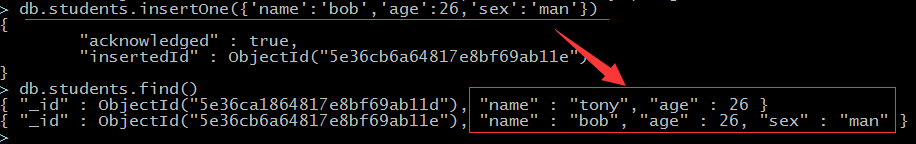
此外,还可以接着往里插入数据,这里注意
①MySQL需要设置数据表,且格式必须一致
②这里的id也具有唯一性
③插入数据时不必和之前数据格式一致,比较随意自由。即这里集合是任意的,十分灵活;可以理解为JS对象,格式灵活。而MySQL不能这么随意插入,除非更改表结构

日常开发里都是结合node去操作数据库,而不是直接来CMD里进行复杂操作,这里简单体会一下即可。
接下来介绍下通过node.js连接操作数据库
(7)初始mongoose
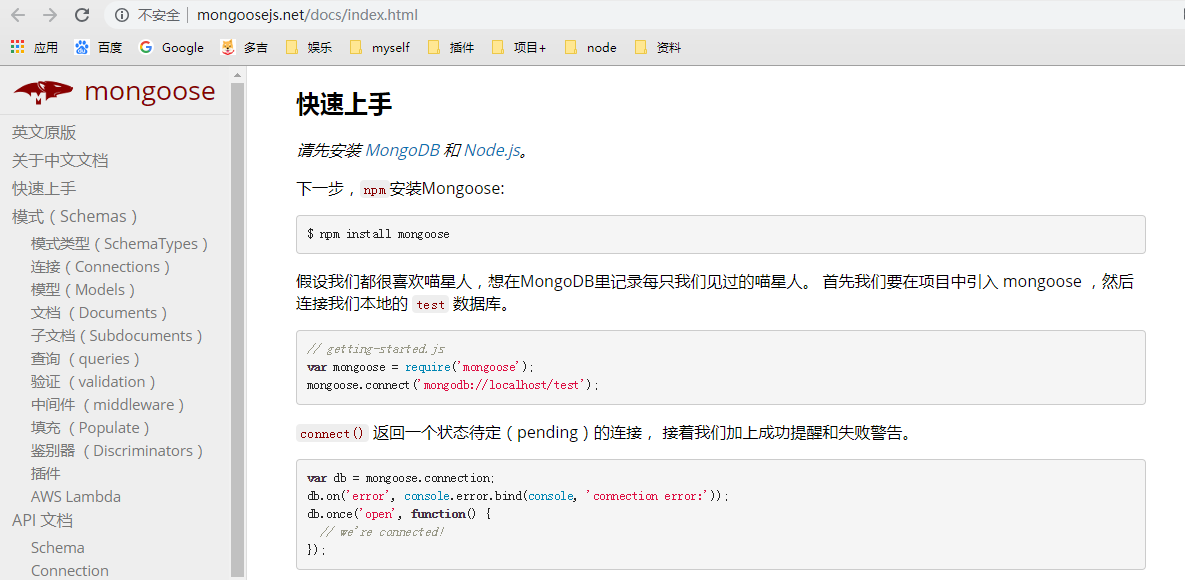
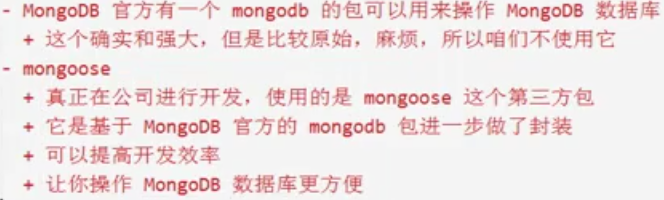
接下来看下在node中如何操作MongoDB数据库,首先看下第一种方式:使用官方MongoDB包
1、npm网站搜索MongoDB包

这是MongoDB数据库官方提供的JS包,用于连接操作数据库;相关源码则存储在GitHub上

里面有相关安装和使用步骤及案例
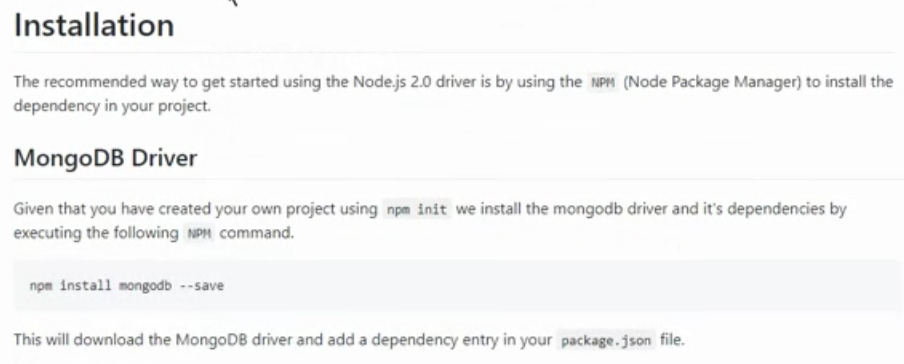
①安装

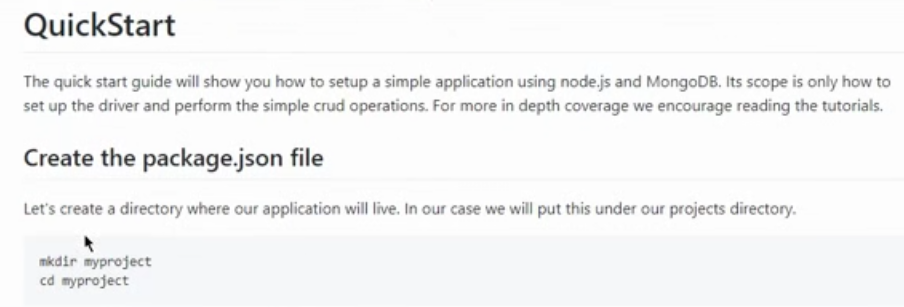
②快速开始
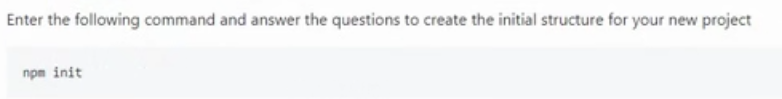
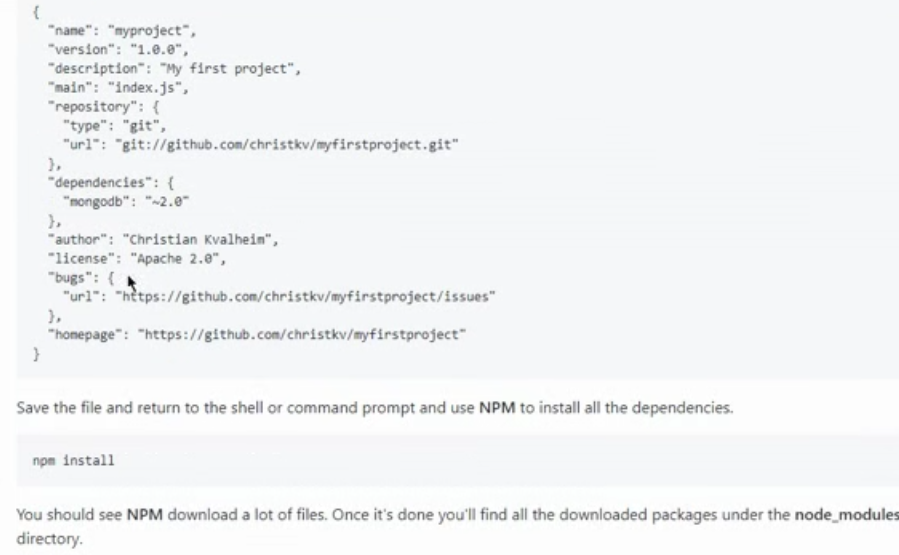
初始化项目,安装MongoDB包



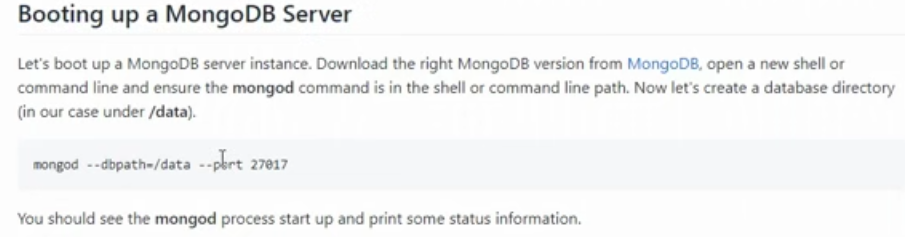
③启动MongoDB服务,指定数据存储目录

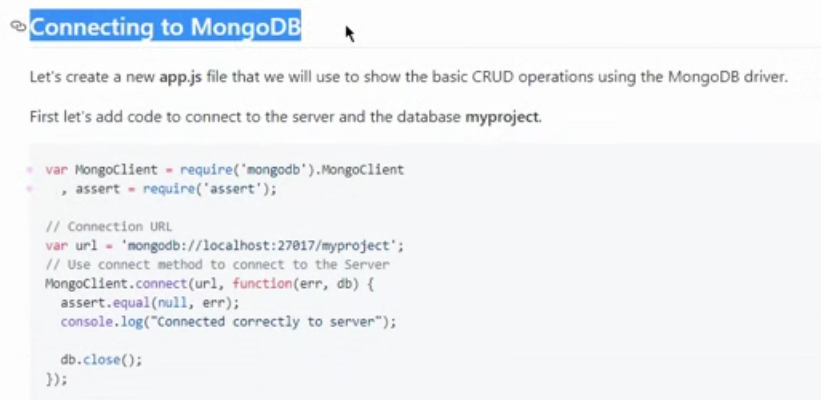
④连接数据库

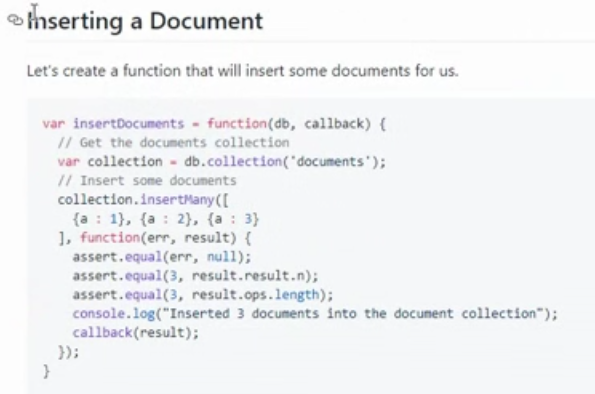
⑤插入文档

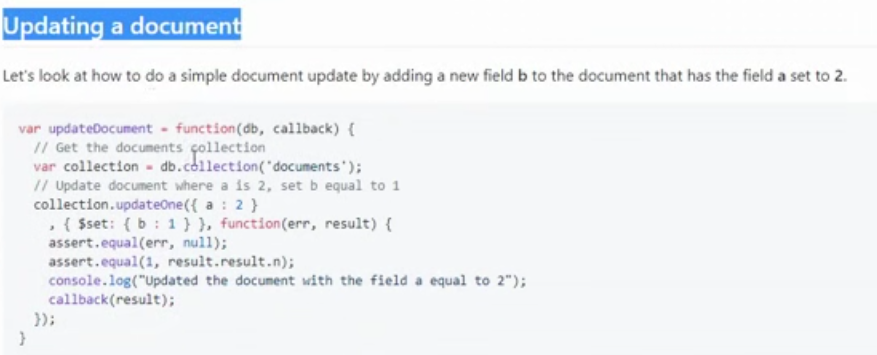
⑥更新文档

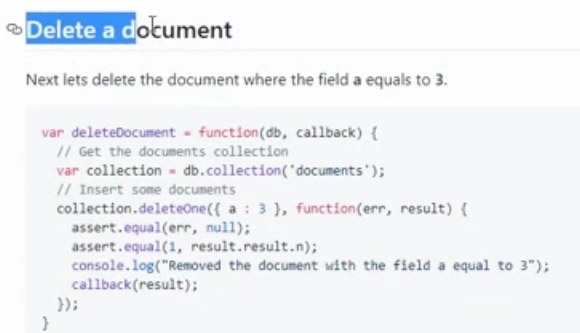
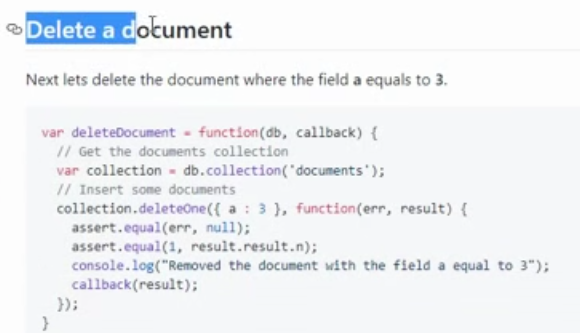
⑦删除文档

⑧查询文档

至此便是数据库的增删改查。
注意:官方提供的原生代码比较繁琐,在真实开发里使用较少
2、第二种方式:使用第三方mongoose来操作MongoDB数据库
mongoose本质上是基于官方node-mongodb-native再次做了封装

接下来写个案例,体会一下
①新建项目mongoose-demo,初始化项目(创建package.json)
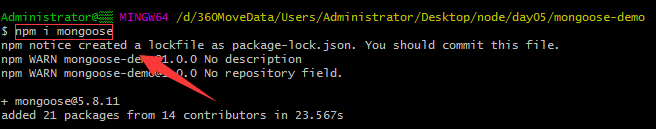
②安装第三方包→mongoose依赖包(npm新版5.xxx之后,默认下载时自带--save,所以下载生产依赖时可以不带参数)

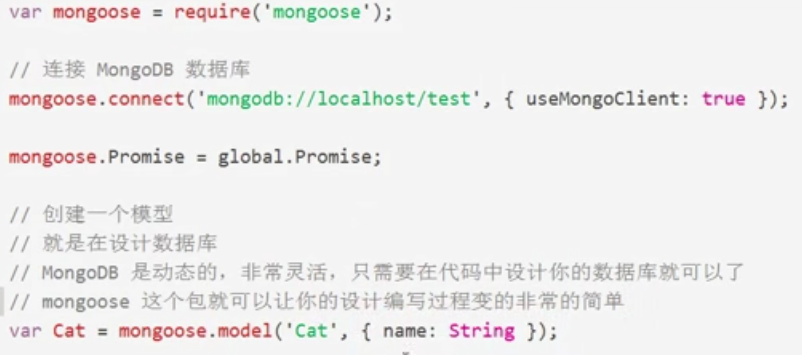
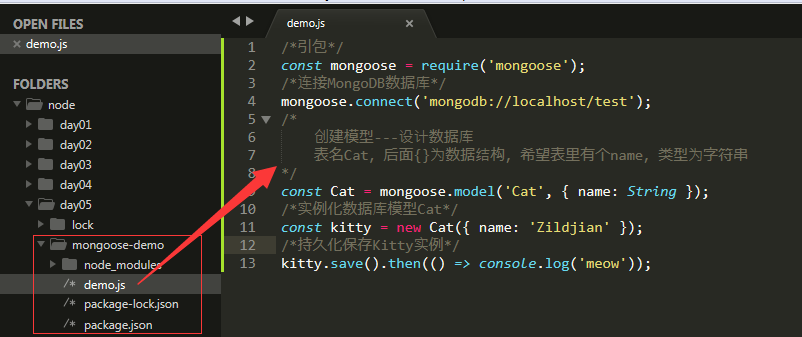
③在项目根目录下新建demo.js温江,将mongoose官方文档案例代码粘到文档里


完整代码如下

④测试
分析代码可知,案例默认连接test数据库;
接下来运行测试下,注意:保证数据是启动的
 启动数据库
启动数据库
 连接服务
连接服务
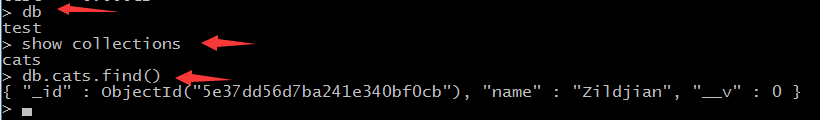
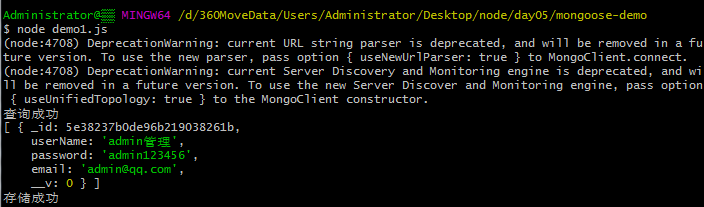
接下来支持mongoose案例脚本代码

此时再次查看所有数据库

接下来可以查看该数据表数据

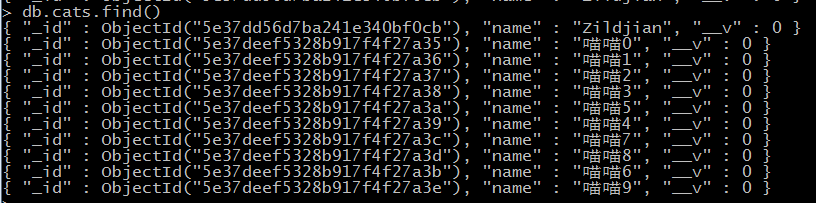
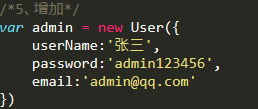
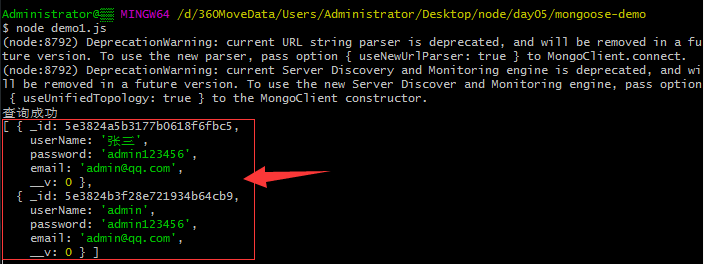
⑤此外也可以结合循环保存多个



以上便是mongoose结合node的初步体会,可以发现和js开发十分相似

(8)MongoDB数据库基本概念
1、数据表与集合
数据库里的构成与MySQL不同
MySQL是数据表构成,使用前需要设计表结构,较为严谨
MongoDB是集合构成,格式较为灵活
2、集合里面是文档
3、整体关系

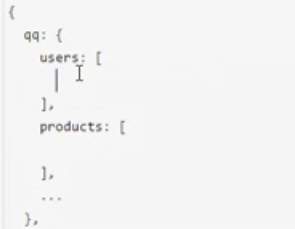
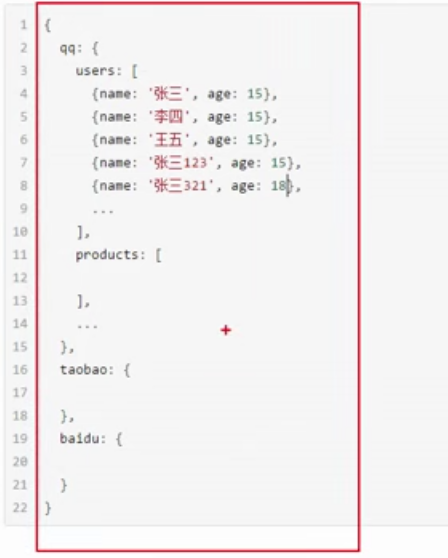
可以这样理解 1、整个MongoDB数据库是个大对象 2、里面有多个数据库qq、taobao、百度
接下来将不同网站数据存储到不同数据库
4、数据库→集合,每个数据库由集合构成,类似于MySQL数据表,可以简单理解为数据(数据集合)

5、集合里的基本单位是“对象”,即数据集合是由多个对象构成
一个对象可以称之为一个文档

整体数据库存储结构如下

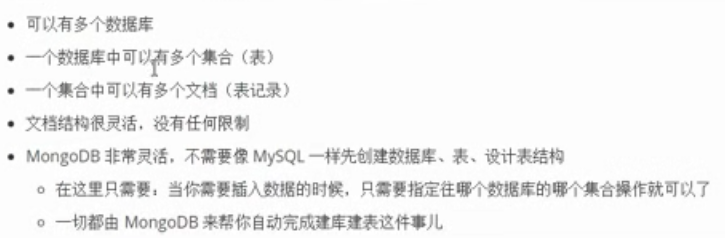
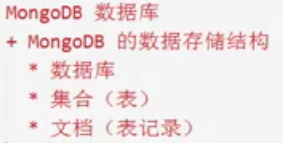
6、MongoDB数据库存储结构
1、MongoDB中可以有多个数据库,存储不同逻辑数据的存储目录,较为灵活 2、一个数据库里可以有多个集合(简单理解为数据) 3、一个集合可以有多个文档,集合的基本单位为对象,文档格式随意,甚至可以为空

(9)mongoose开始
接下来结合官方指南,简单测试下案例功能
1、新建文件,重新编写mongoose案例

接下来结合中文文档,依次手写步骤

2、引包+链接数据库

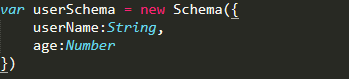
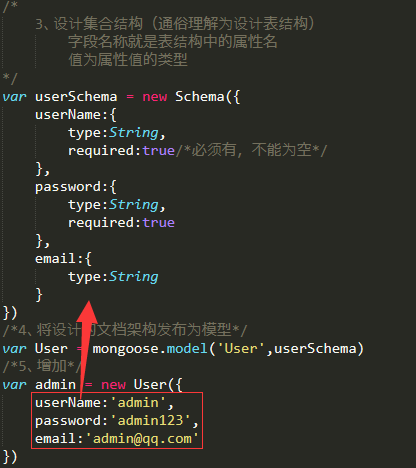
3、设计集合结构(可以理解为数据表结构)
虽然MongoDB从底层来讲,比较灵活,不需要设计表结构;
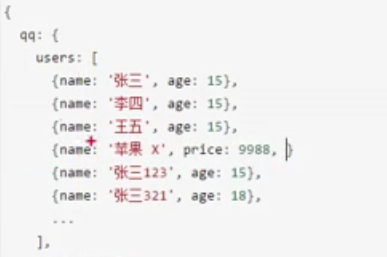
但是数据结构不能乱存,不方便查询管理,如下所示

MongoDB文档结构(对象结构)比较随意,但不建议这样乱存,所以要通过代码来设计表结构
约束的目的是保证数据的严格完整,避免脏数据
/*1、引包*/ var mongoose = require('mongoose') var Schema = mongoose.Schema/*Schema译为架构、结构*/ /* 2、连接数据库 案例连接本地test数据库 注意:如果数据库不存在则会被创建,直到插入数据后便看见了 */ mongoose.connect('mongodb://localhost/demo') /* 3、设计集合结构(通俗理解为设计表结构) 字段名称就是表结构中的属性名 值为属性值的类型 */ /* blogSchema博客文档架构 title标题、 author作者、body文章内容、comments评论、date日期 */ var blogSchema = new Schema({ title:String, author:String, body:String, comments:[{body:String,date:Date}], date:{type:Date,default:Date.now}, hidden:Boolean, meta:{ votes:Number, favs:Number } })
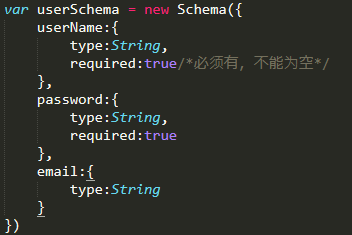
上面博客数据表设计较为繁琐,所以接下来设计个简单的用户数据表结构

但这样设计不够严谨,没有办法实行约束,例如“必须具有用户名”,所以类似于Vue中的Props限定,我们可以在userName后加上其他约束

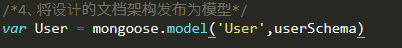
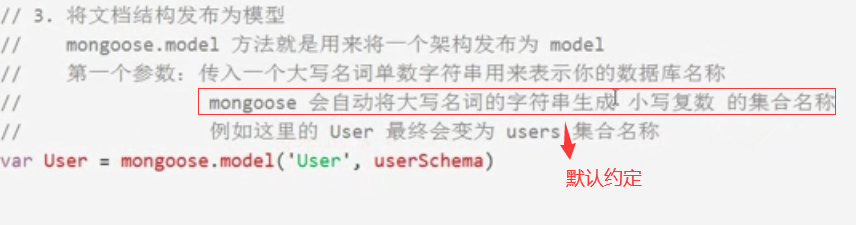
4、将设计的文档架构发布为模型

参数分析
参数1:大写名词单数字符串表示数据库名词,mongoose约定:“会自动将大写名词的字符串转成小写复数的集合名词”
参数2:架构Schema
返回值:数据表设计模型的“构造函数”

5、拿到User返回值→设计模型的构造函数,开始进行相关操作(增删改查)
(10)mongoose之新增数据


接下来看下,如何通过User即设计架构发布为模型后返回的构造函数进行增加操作,按照之前设计的格式进行添加

添加完后,还需要进行持久化存储

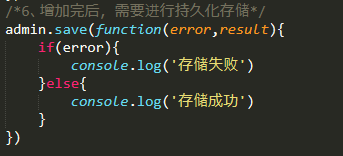
目前为止,还需要进一步完善,即持久化存储之后,监听存储成功or失败

接下来看下最终存储的回调函数参数result返回结果

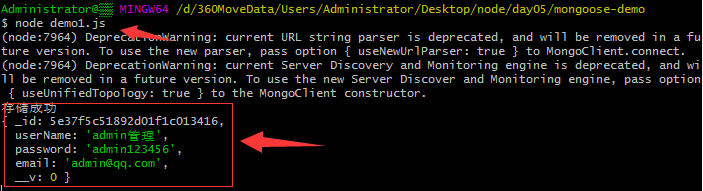
接下来开始进行测试,注意:需要保证数据库正常开启

注意:
这里_id为自动生成,确保数据唯一性
小结:
基于设计的集合架构Schema(即数据表结构),进行模型发布,返回构造函数;然后对构造函数进行实例化插入,插入完毕后还需要进行持久化存储,且持久化存储需要回调函数监听存储状态
运行多次后接下来可以去数据库查看数据

(11)mongoose之查询
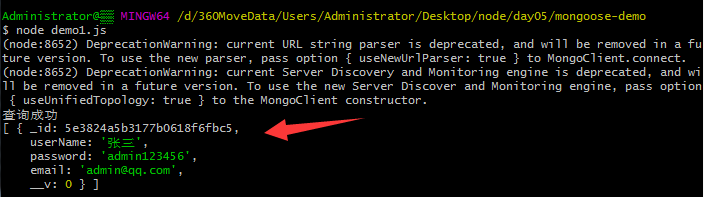
1、查询所有,得到结果为数组[]


2、接下来测试下按条件查询
①再次插入其他数据

持久化存储保存,然后将存储代码注释掉,接下来只验证查询功能
接下来查询时便只会存在两个对象,如果存储了多个相同,此时可以先切换数据库,重新添加。查询结果如下

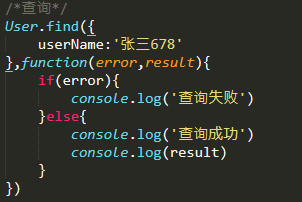
3、按条件查询
在find的回调函数参数前加入条件对象即可


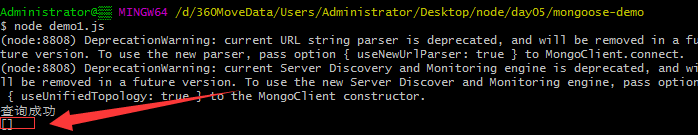
注意:当没有所查询数据时,便返回空数组,如下所示:查询“张三678”


find方法:返回匹配到的元素,放入数组,返回值为匹配元素数组。
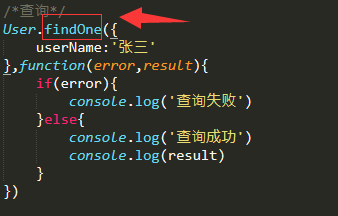
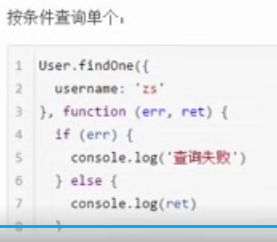
如果只想返回一个,可以使用findOne,如下所示
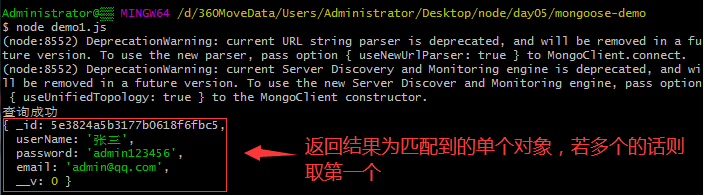
4、findOne
此时得到的便是一个对象,按照条件查询单个;


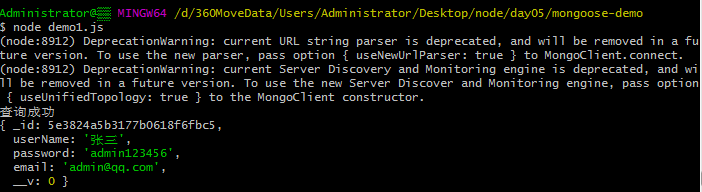
注意:如果findOne没有写条件,则会返回数据集合中的首个文档数据,如下所示


这里因为第一个是张三,所以返回张三。
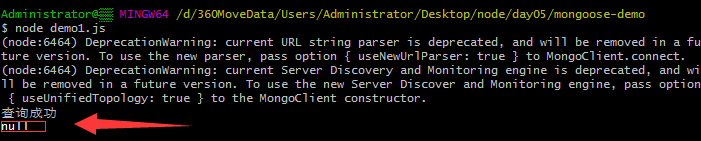
注意:如果此时没有符合条件的,则返回null

5、小结


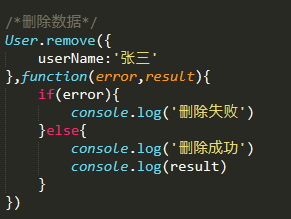
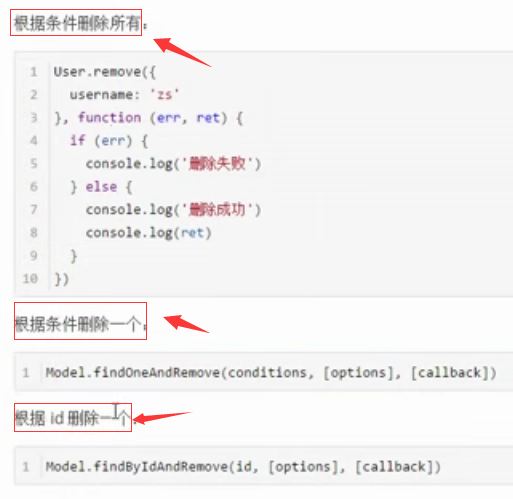
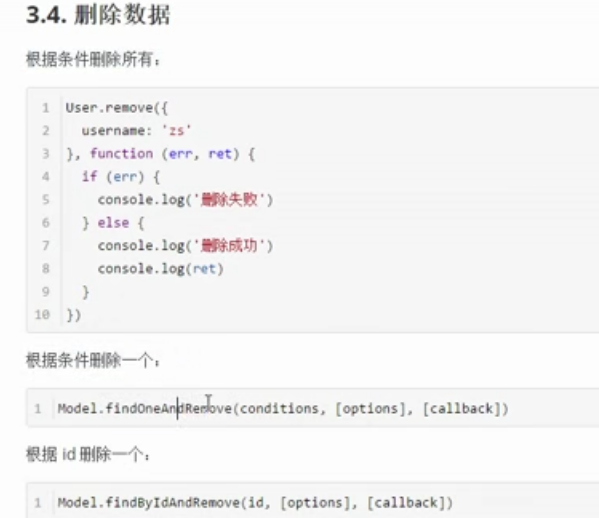
(12)mongoose之删除数据


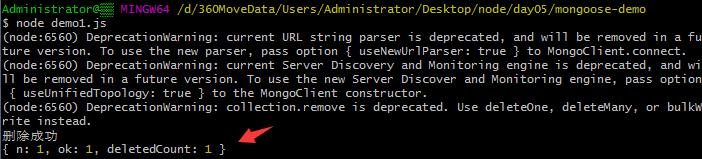
n代表number删除了一个
ok代表成功删除1个
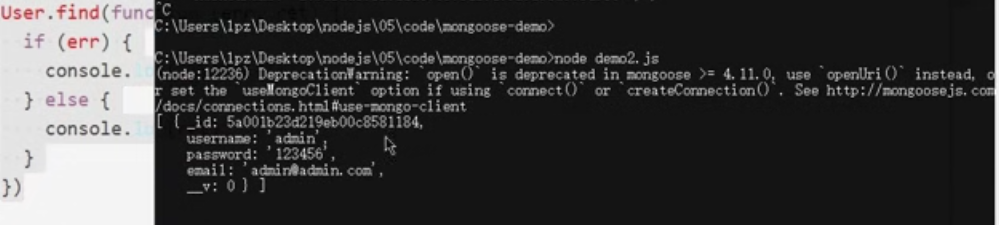
接下来可以利用find查询所有或者直接从CMD切换数据库到该数据库查看,如果不带条件则会都删除,此时查询为空

如下,利用find查询

小结:


(13)mongoose之更新数据
为了方便测试,这里我们一nodemon启动服务,以后再次修改密码,便不用手动重启。
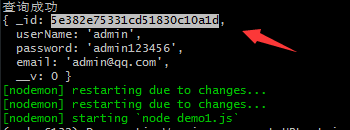
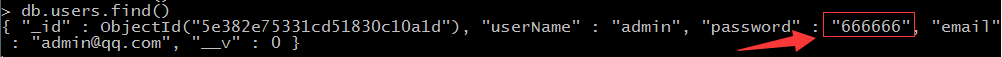
例如:这里我们将userName为admin的密码password改为666666
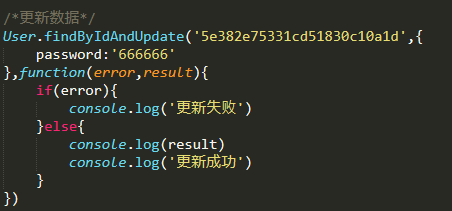
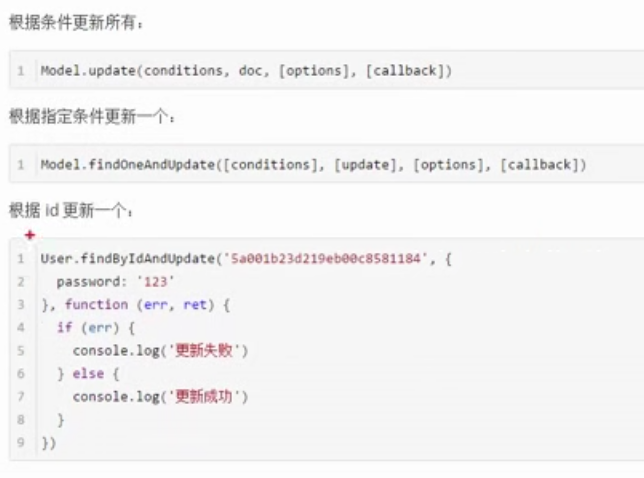
1、根据id更新
首先找到id,然后结合findByIdAndUpdate进行查询更新
注意:三个参数id、改变数据、回调函数


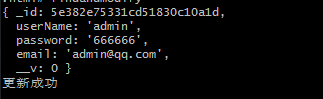
结果如下:

此外,可以去CMD通过指令查看数据库更新数据

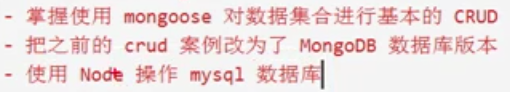
接下来结合mongoose将之前的CRUD案例改为数据库操作,之前为文件操作

(14)将CRUD案例改为MongoDB数据库操作版本
首先将之前的CRUD案例代码粘贴过来

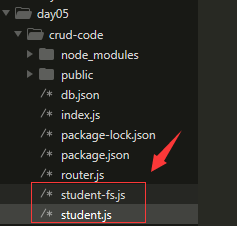
1、将原来自己封装的student.js改为students-fs.js,然后再新建一个文件,名为student.js

先把基础格式写出来

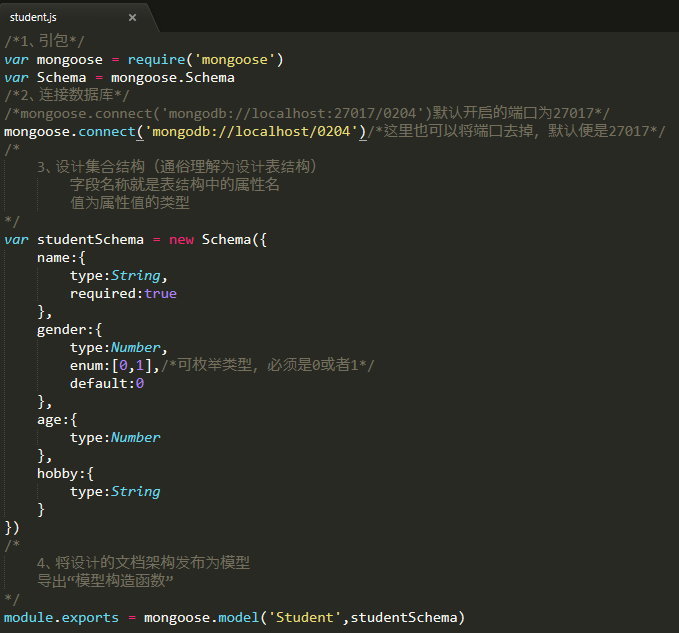
然后结合之前所写,设计集合结构(数据表结构)

其中id会在数据库自动生成,所以只需要设计另外几个文档格式即可
完整代码如下

2、接下来修改之前的路由配置文件,因为与之前自定义调用API有所不同,所以这里需要对调用处依次修改
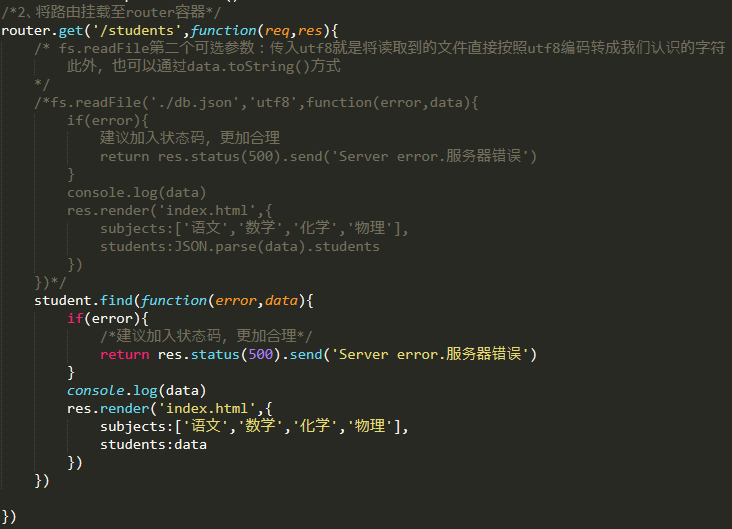
首先看下第一个,查询渲染所有数据

分析后可知find方法也mongoose的查询方法类似,所以这里不用修改
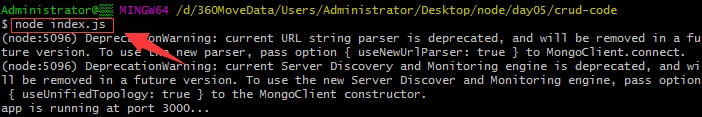
接下来根据报错信息,
1、安装mongoose模块
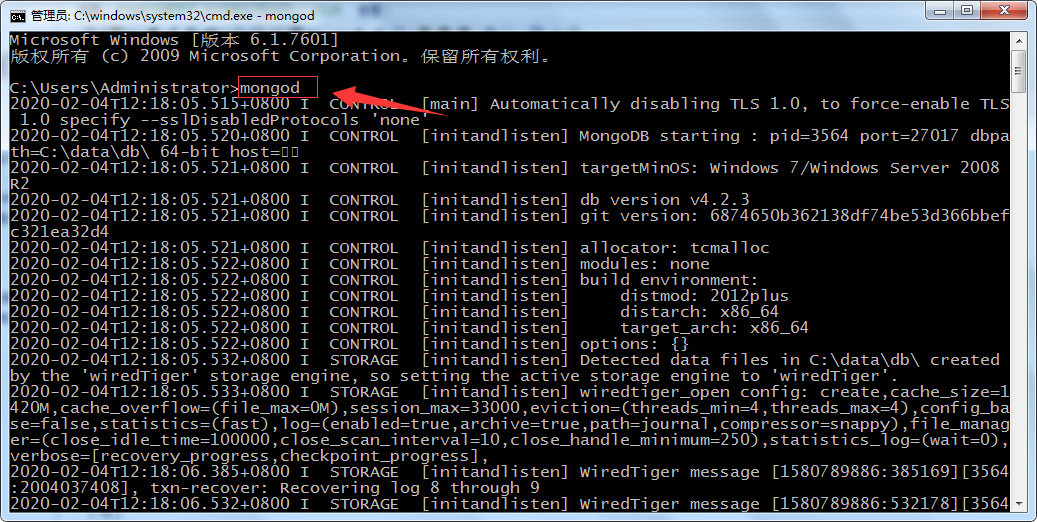
2、开启数据库服务,指令mongod
3、连接数据库,指令mongo
关于MongoDB的安装,mongod和mongo的区别,详见MongoDB的安装,mongod和mongo的区别.
①启动数据库服务

②CMD连接数据库,方便后期测试

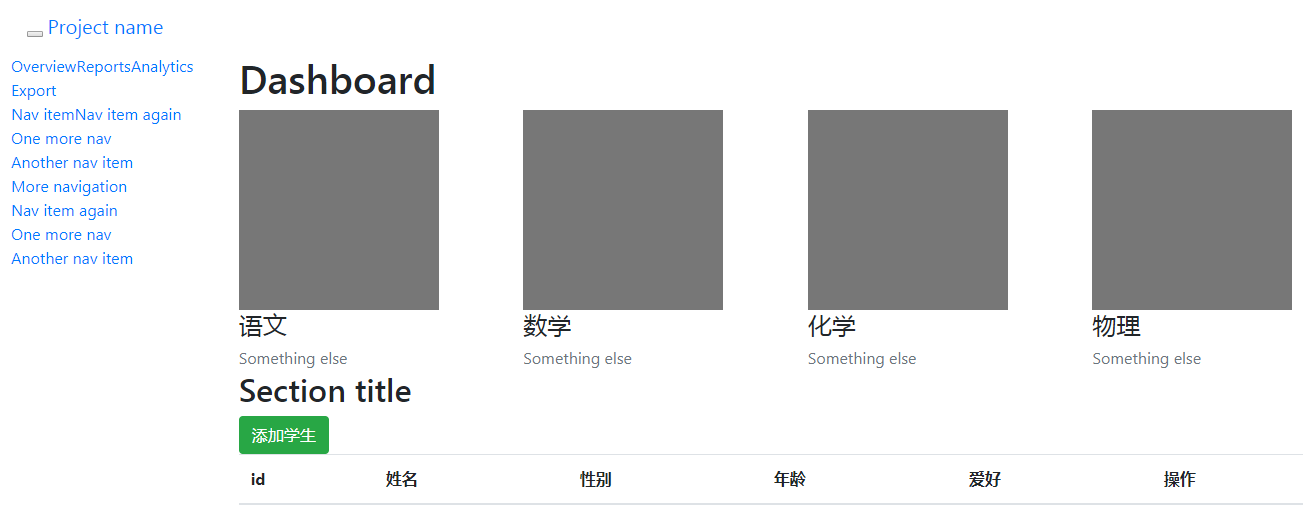
③再次启动服务器,查看页面渲染部分功能


因为此时数据库为空,所以底下没有展示数据列表,接下里可以手动切换到0204数据库,往里插入数据

此时数据库已经存在一条数据,再次刷新页面,如下所示,便可以看到刚才添加的数据了

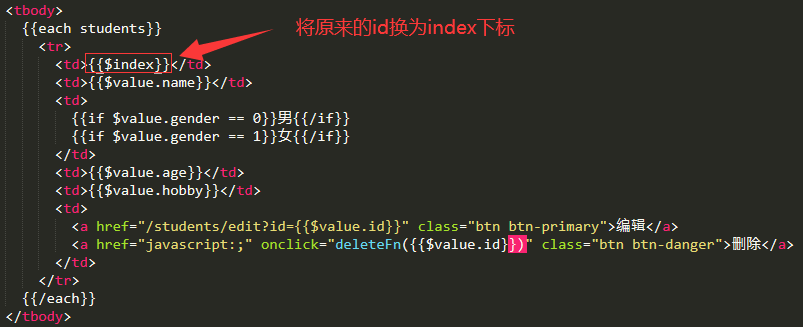
此时id为数据库自动添加,我们把它换成下标


3、接下里处理添加学生
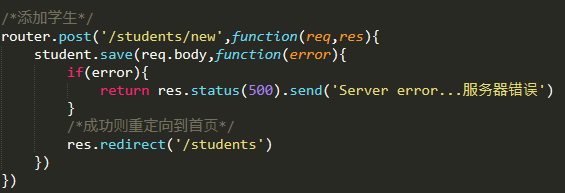
原来代码如下所示

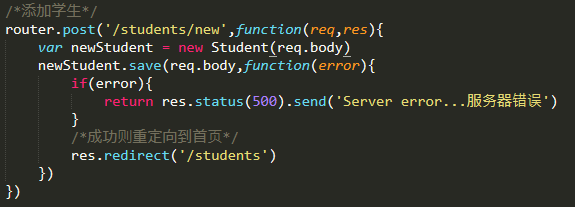
接下来结合mongoose添加数据语法进行改写

mongoose添加数据语法为new 模型,然后save持久化存储

接下来测试下添加学生功能,此时便可以成功添加了

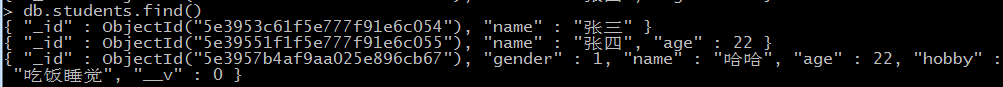
此外,也可以通过CMD查看数据库存储文档

4、接下来改写更新数据功能

这里我们使用findByIdAndUpdate的API进行更新,根据id只更新一个
此外,也可以结合结合mongobooster可视化工具进行辅助操作,详情参见文章MongoDB可视化工具之mongoBooster.
先看5编辑功能改写
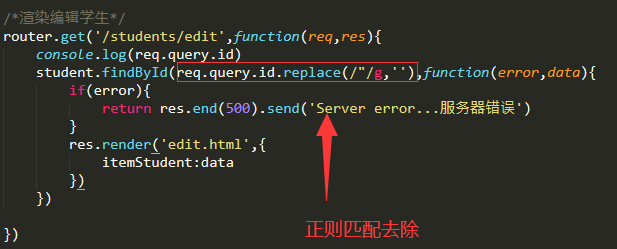
5、编辑功能---渲染编辑更新页面
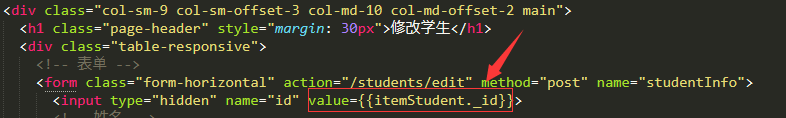
这里注意,数据库存储形式为_id,所以需要在页面修改下

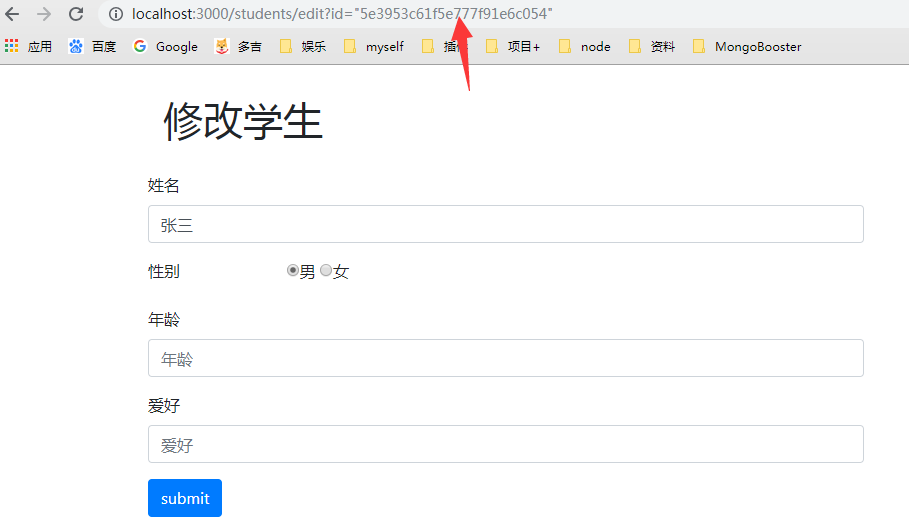
此时点击编辑时,发现右下角有引号

所以接下来去除引号

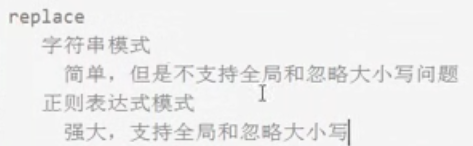
注意:replace语法默认将第一个匹配的替换掉,无法替换多个。所以这里需要结合正则-g进行全局匹配
此时便可以预览编辑页面


6、完成编辑功能---页面新数据保存提交


至此便可以正常保存新数据
7、删除功能

这里我们利用id删除,即API为findByIdAndRemove

(15)使用Node操作MySQL数据库
关于MySQL安装细节,详见下文MySQL数据库安装步骤.
(16)总结



(17)回调地域
详见文章浅谈JS回调地狱.
(18)Promise相关
详见下几篇文章
(19)Promise应用场景
详见文章Promise应用场景.
(20)封装Promise版本的ajax方法
详见文章封装Promise版本的ajax方法.
(21)promise数据库操作
详见文章promise数据库操作案例.
.