1、问题描述:
setInterval的函数调用问题,很多新手在写函数时,遇到了js函数加()和不加()的相关问题
2、定时器缘由与调度权
定时器来源:有时我们并不想立即执行一个函数,而是等待特定一段时间之后再执行,这种做法也叫“计划调用”。

所以使用定时器时,调度权没有在我们自己手里,而是定时器自己去间隔调用的。而定时器是结合函数引用进行调度的,而不是函数执行结果

3、重点:
记住一句话
加括号为调用该函数,返回值为函数返回值。而定时器是结合函数引用进行调度的,并不是函数的执行返回结果
4、其他解释
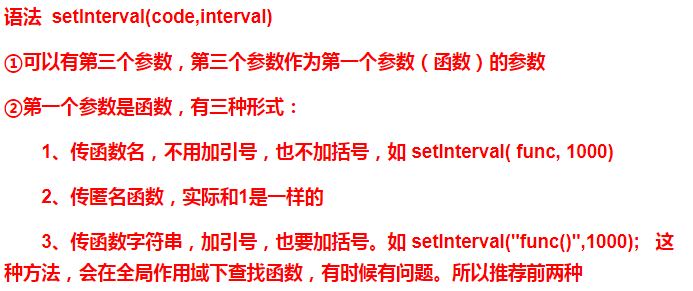
在使用setInterval()函数时,使用函数有两种方式
function test001(){ alert('这是一个函数'); }
① 使用已经定义好的函数,这时候要注意:我们是把已经定义的好的函数名给方法就可以了,并不是调用这个函数
因为调用这个动作并不是我们来完成的,是setInterval来完成的 ,它会根据当前的时间自动调用当前函数.
setInterval(test001,1000); 或setInterval("test001()",1000).//也可以用调用函数的方式加在双引号里面。
②在函数内部直接定义匿名函数
setInterval(function(){ //写方法体即可。 这样函数就能每过1000毫秒调用一次这个函数啦! },1000);
5、小结:

.