跨域解决方案可以分为开发模式和生产模式

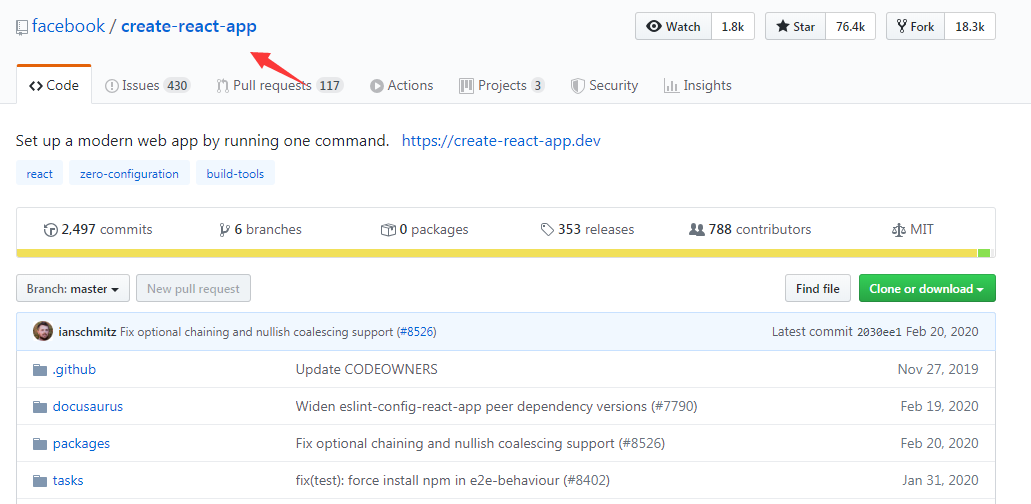
git查看脚手架工具,如下所示

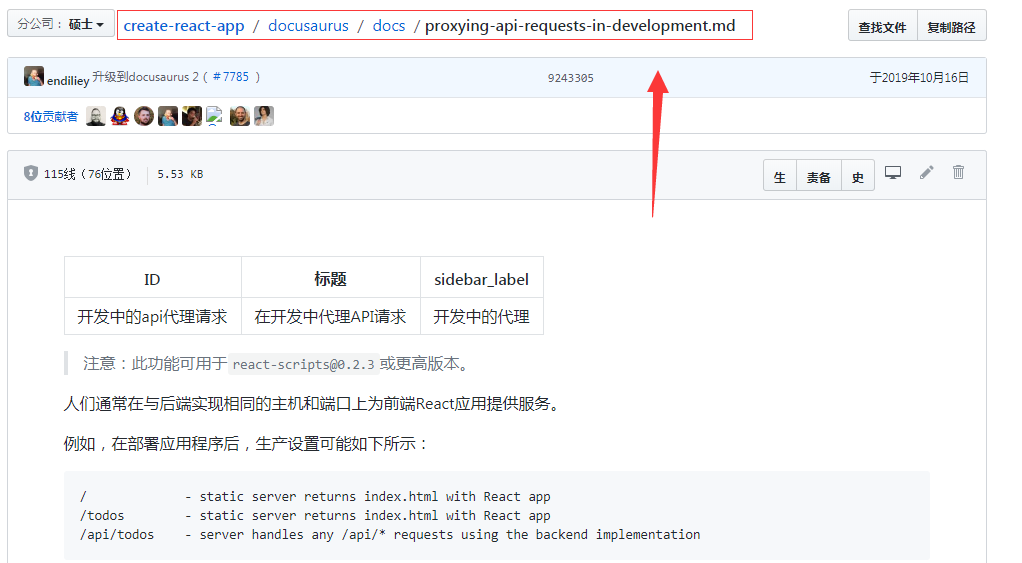
然后进入docusaurus文档,文档里有关于跨域的相关配置

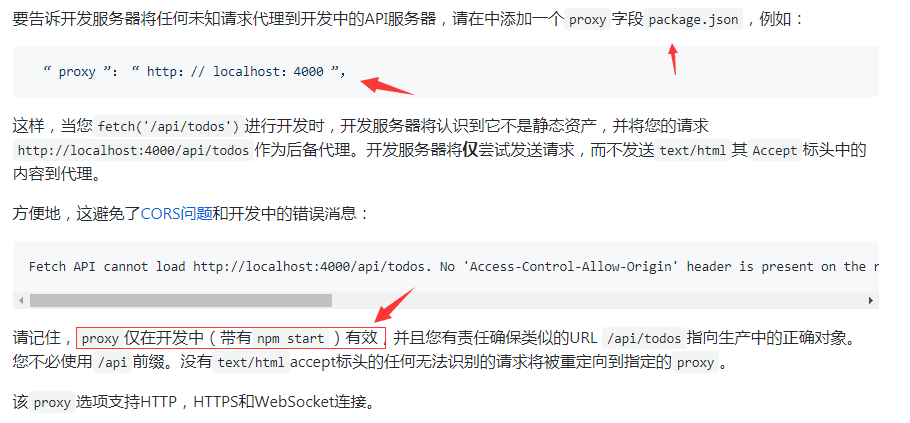
如下所示进行配置
(1)第一种方案

配置后重新测试

(2)第二种跨域方案
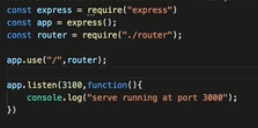
先利用express框架搭建简单后台服务

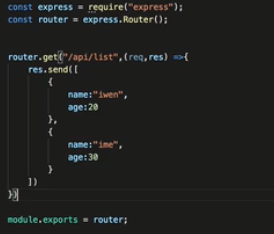
接下来创建路由文件

接下来启动后台服务,做下测试。此时node服务器和React所在的webpack服务器不在同一个端口号,所以即使在本地开发,仍存在跨域


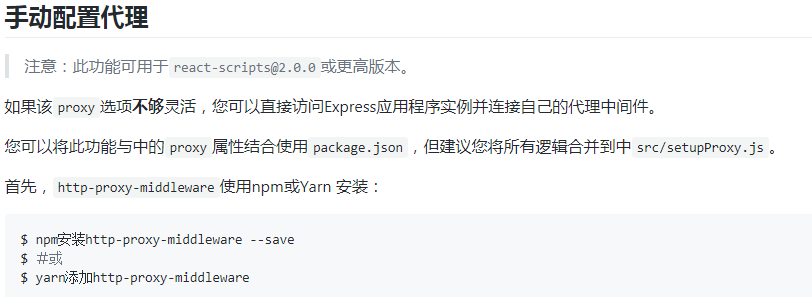
接下来查看个github文档的第二种方案,手动配置(结合Express使用)
详见https://juejin.im/post/5bd13c5ce51d457a203cebf4和https://www.jianshu.com/p/a248b146c55a




至此便实现了跨域,这种在开发里应用较多
(3)案例实践:
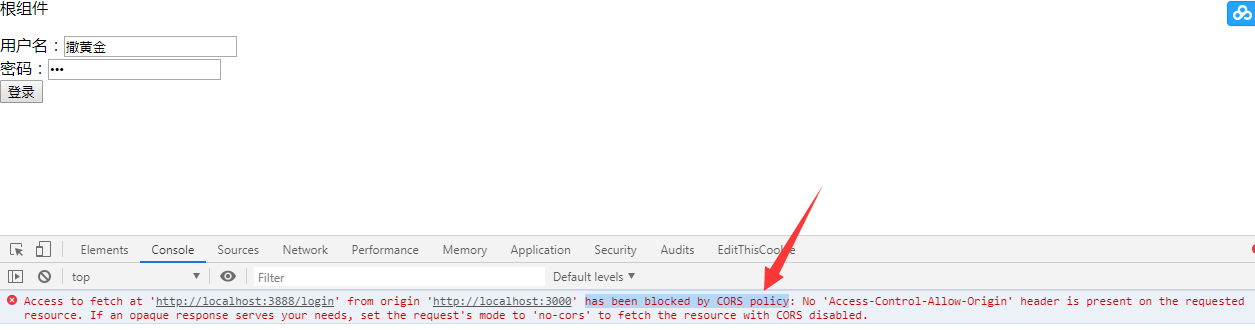
之前的之所以可以请求其他域名下的网络数据,是因为我们在服务端设置了相关配置,如下所示

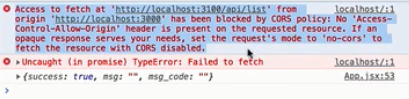
如果将其注释掉,再次测试,如下所示


此时便无法跨域操作,接下来介绍下React如何实现跨域代理
(1)分析
React项目脚手架启动时,便会在服务器下启动,主要运行在webpack服务器下。此时可以利用前端服务器去解决跨域问题
注意:
跨域只是前端遇到的问题,即浏览器的相关政策导致的。服务器与服务器之间并不存在跨域。
注意:该配置只是用于开发阶段,真正上线后是不能用的
(2)步骤
1、执行npm run eject抛出配置文件

本地有git的可能会报错,将git初始化仓库提交一下即可。喷出配置文件后,项目结构如下

2、修改配置文件config/webpack.config.dev.js
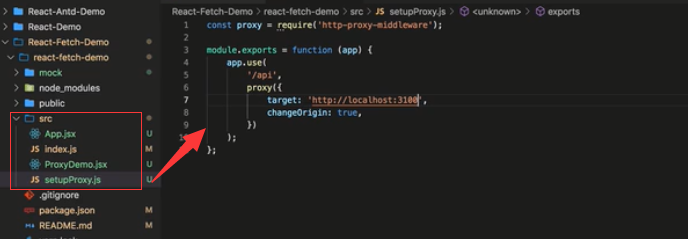
文件内部添加服务器配置,因为新版没有了该配置文件。所以我们换种方法 ,配置package.json文件
(3)package.json文件
在package.json中添加proxy字段,如下所示

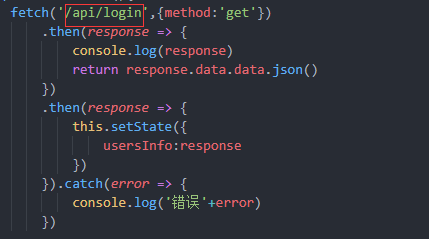
接口调用:

此时的/api/login便会被替换为http://localhost:3888/login
proxy中的部分参数说明:
1、'/test/*' 以及 target: 'http://localhost'
- 从名字就能看出,这个实际上是将匹配
'/test/*'这种格式的API的域名重定向为'http://localhost' - 结合上面的 “调用接口” 可以看出,
url: '/test/testFetch/Login.php'这句,实际上会自动补充前缀,也就是说,url: '/test/testFetch/Login.php' 等价于 url: 'http://10.0.0.9:3000/test/testFetch/Login.php'- 但是,我们使用了http-proxy进行重定向,这样的话,
url: '/test/testFetch/Login.php' 等价于 url: 'http://localhost/test/testFetch/Login.php'
- 但是,我们使用了http-proxy进行重定向,这样的话,
2、changeOrigin
- true/false, Default: false - changes the origin of the host header to the target URL
- 本地会虚拟一个服务端接收你的请求并代你发送该请求——这个是别人的说法
- 我试了一下,就算这个参数设置成
false也有部分情况是可以的,建议将其设置成true
3、secure
- true/false, if you want to verify the SSL Certs
4、pathRewrite
- 例子:
pathRewrite: {'^/api': ''} - Object-keys will be used as RegExp to match paths
小结:Vue也是同理

.