本节主要介绍react-redux的两个知识点:1、提供器Provider;2、Connect连接器。
(1)提供器provider
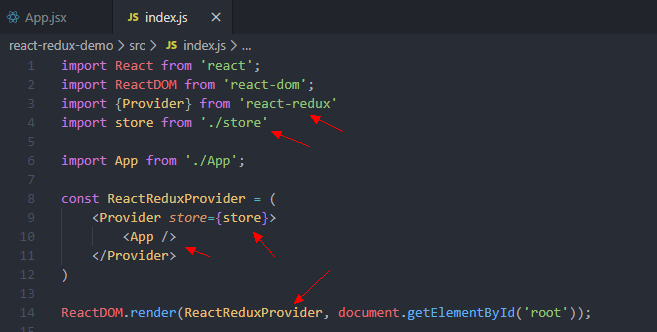
被Provider包裹的组件,可以直接获取store仓库的状态值,用法如下

只要被Provider包裹的组件都可以方便获取store
(2)连接器Connect
提供器已经有了,接下来开始使用连接器Connect.
连接器主要应用于具体组件里,先看下之前组件所写

查看后可以得知,之前组件里的值都是用普通的store获取方式获取的。接下来使用连接器Connect进行替换,步骤如下
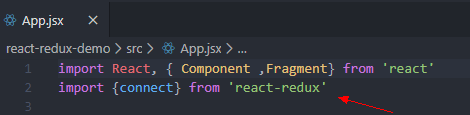
1、引入connect

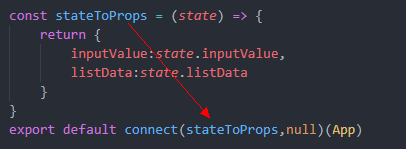
2、导出映射关系(将store的状态state映射为属性)

3、编写映射关系(将state状态映射为属性关系props)

4、逐个替换之前的store

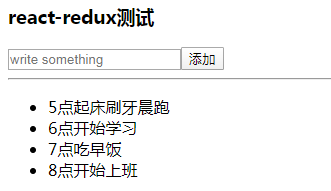
此时便可以正常显示

.