在很多WEB项目中,需要提供在线服务的功能,加上自己的联系方式,例如:QQ,不用添加QQ好友也可以交谈,那这到底是怎么实现的呢?
对于这个功能,需要提到一个组件,即“QQ通讯组件”。QQ通讯组件是一种灵活的通讯工具,支持所有QQ版本的用户在没有加你为好友的前提下向您发起临时会话,让沟通无距离;将您的QQ在线状态发布在互联网上(论坛、博客、邮箱等),他人点击即可与您联系,沟通就这么一“点”距离。“QQ通讯组件”需要开通后才能使用。对于从未开通过“QQ通讯组件”的用户来说,登录wp.qq.com即可自动开通。如果您是曾经开通但停用服务的话,登录网站会直接跳转到开通页面,点击“启用服务”按钮即可开通“QQ通讯组件”。如果不想再收到来自任何非腾讯网站的临时会话,在“设置”页内点击“停用服务”,停用后,他人必须加您为好友之后才能与您会话。
下面我详细说明在WEB项目中调用QQ通讯组件打开QQ聊天界面的过程:
1.登录QQ,找到左下角“主菜单”按钮。
2.依次单击“主菜单”→“所有服务”→“QQ推广”。
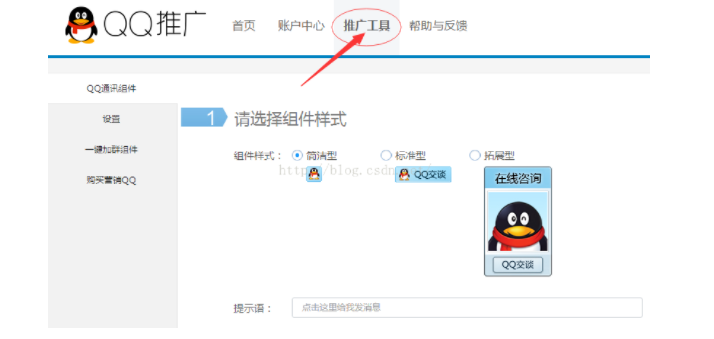
3.之后会弹出这样一个网页,这里我们点击“推广工具”。需要注意的是,部分QQ用户可能之前未开通过此功能,系统会询问是否开通,这里我们直接同意即可。

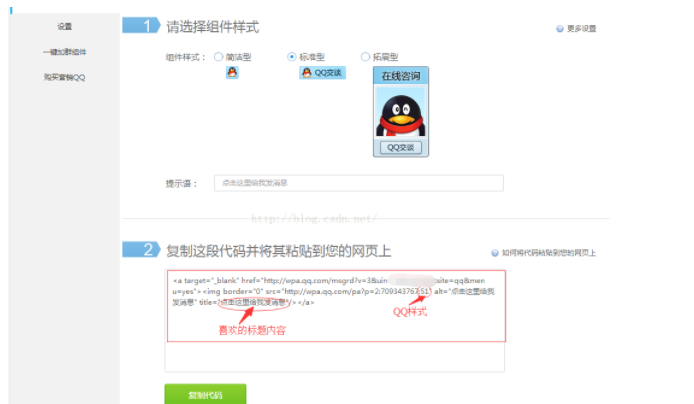
4.这时可以在网页下方看到一串代码,我们只要将这里的代码复制下来就可以了。当然如果你想修改组件的样式,可以修改代码中“51”的数值,具体有多少种样式你可以后面自己慢慢试。title后面的文字也可以修改成你喜欢的内容,这个是鼠标停留时的提示文字。

更加推荐去:QQ互联--->功能组件--->通讯组件,因为在这里面复制代码QQ号码加密了,别人看不到QQ号,从而更加保证个人隐私。
5.在自己的WEB项目中指定位置加入复制的这段代码即可实现功能,当然也可以根据自己的需求把代码进行一些变动,用jquery进行打开页面等等。
<div class="col-md-12" >
<label class="control-label">在线支持 </label>
<img border="0" src="http://wpa.qq.com/pa?p=2:1375457618:41" alt="在线支持" title="在线支持" style="cursor:pointer" id="QQsupport"/>
</div>
<script>
//QQ在线支持
$("#QQsupport").click(function(){
//window.open('http://sighttp.qq.com/authd?IDKEY=96a228fefa522ae3ef9d616f3c00089affdad9ada24ffd80', '_blank');
window.open('http://sighttp.qq.com/authd?IDKEY=96a228fefa522ae3ef9d616f3c00089affdad9ada24ffd80');
});
</script>
显示效果如下所示:
6.点击“QQ交谈”就可以打开QQ聊天界面了。






