这篇文章模仿HTML中基于CSS的Button,通过Style实现自定义样式的Button。
前言
主要模仿的CSS代码如下:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
a.button
{ text-align:center; display:block; 50px; color:#fff; text-decoration:none; font-weight:700; line-height:1; background-color:#e33100; -moz-border-radius:5px; -webkit-border-radius:5px; -moz-box-shadow:0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow:0 1px 3px rgba(0,0,0,0.5); text-shadow:0 -1px 1px rgba(0,0,0,0.25); border-bottom:1px solid rgba(0,0,0,0.25); position:relative; cursor:pointer; margin:10px auto 0; padding:5px 10px 6px; } a.button:hover { background-color:#c33100; } |
1、创建一个Firmonkey应用
创建应用后,会创建默认的窗口,添加一个TLayout和TButton
其中
窗口大小设置:
BorderStyle = None
ClientHeight = 148
ClientWidth = 328
Layout的属性设置:
Align = Bottom
Margins.Bottom = 23
Button的属性设置:
Align = Center
Size.Width = 70.000000000000000000
Size.Height = 22.000000000000000000
2、创建自定义Button的Style
在Button上点击鼠标右键,选择“Edit Custom Style…”,IDE会自动创建StyleBook并未进入Style编辑界面。
将StyleName改为a.button, 点击 “Apply and Close”,这时Button的StyleLookup还是之前的默认创建的StyleName,将其改为a.button
这时重新选择“Edit Custom Style…”,会自动进入a.button的Style编辑状态。
选择background和上面的删除按钮,将background删除。
在Tool Palette当中选择TRectangle,双击添加一个TRectangle到Style当中。
设置Rectangle属性如下:
Align = Contents
Fill.Color = #FFE33100
HitTest = False
Stroke.Kind = None
StyleName = background
选择background,添加一个TColorAnimation
属性设置如下:
选择text节点:
设置属性如下:
HotColor = White
NormalColor = White
PressedColor = White
TextSettings.FontColor = White
Shadow.Color = #40000000
Shadow.Offset.X = –1
Shadow.Offset.Y = 1
ShadowVisible = True
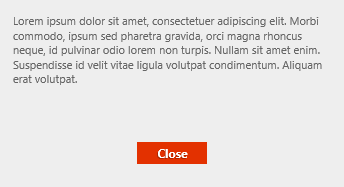
3、实际效果

4、总结
网上有很多优秀的CSS样式,这篇小文章演示了如何将CSS样式转换为Firemonkey的Style。
上述代码托管在以下地址:
https://github.com/zhaoyipeng/DelphiDemos/tree/master/BeautifulDialog



