测试系统环境:Ubuntu12.04 (32bit/64bit)
编译软件环境:QT5.5.0
编译软件环境:QT5.5.0
本文章主要介绍Linux下QT静态编译环境的搭建,以及如何编译我们的程序board_driver。
1. 下载QT5.5.0源码
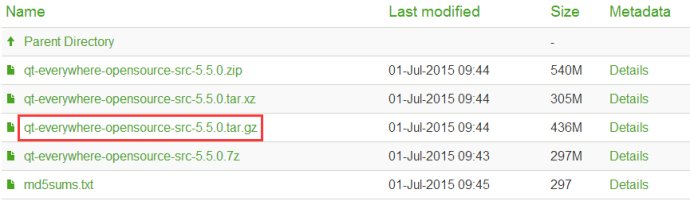
进入http://download.qt.io/official_releases/qt/5.5/5.5.0/single/

下载qt-everywhere-opensource-src-5.5.0.tar.gz放到Linux系统。
2. 解压Qt源码:
解压命令:tar –xvf qt-everywhere-opensource-src-5.5.0.tar.gz
3. 编译源码
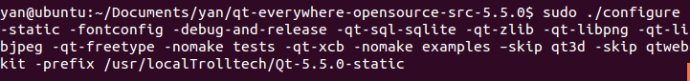
3.1 进入解压目录后,执行命令:

参数说明:
1) 参数-static指的是采用静态编译Qt的方法
2) 参数-debug-and-release指的是编译debug和release版本(也可以只编译release版本)
3) 编译选项:
sudo ./configure -static -fontconfig -debug-and-release -qt-sql-sqlite -qt-zlib -qt-libpng -qt-libjpeg -qt-freetype -nomake tests -qt-xcb -nomake examples -skip qtwebkit -prefix /usr/local/Trolltech/Qt-5.5.0-static
这些编译模块选项是更好确定Qt编译出的程序能在目前不知的系统下运行。
4)参数-prefix /usrlocal/Trolltech/Qt-5.5.0-static指明静态编译的Qt安装的目录,命名Qt-5.5.0-static是为了区分动态编译安装的Qt,因为如果没有这个参数,安装时会覆盖之前动态编译安装的Qt(如果有的话)。
5) 参数 -fontconfig,由于之前在编译测试的时候,运行程序后Gui界面中无法显示中文的问题,经查阅资料,发现是缺少fontconfig造成的,故加上该项。
6) 注意:由于加上-fontconfig编译项后,在编译过程中可能会出错,提示fontconfig未通过,这是由于缺少freetype相关头文件造成的,所以首先要保证freetype开发库已经安装:
sudo apt-get install libfreetype6-dev,
安装后发现freetype头文件没在标准路径,于是做软链接
ln -s /usr/include/freetype2/freetype /usr/include/freetype,
另外还需要安装fontconfig开发库
sudo apt-get install libfontconfig1-dev
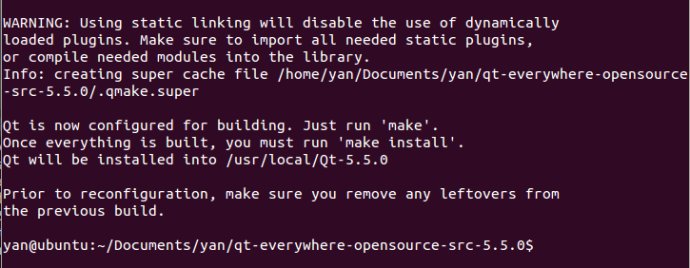
3.2 中途提示选择版本,选o和yes,配置成功如下:

3.3 编译配置成功后执行make编译:

3.4 Make编译后执行make install:

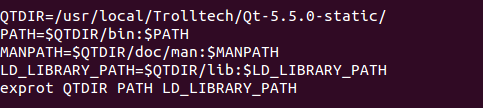
经过漫长的编译过程后,最终会在 usr/local/Trolltech 目录下生成Qt-5.5.0-static,此时需要为Qt设置一些特定的环境变量。
命令:gedit ~/.profile,然后在后边添加

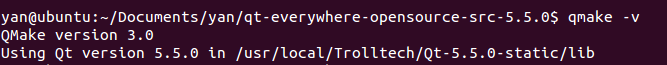
配置完环境变量,重启。然后查看一下qmake版本,输入命令:qmake –v

4. 选择字体
Qt5中移除了qtconfig,所以只能使用qtconfig-qt4,如果没有安装这个包,可以输入命令:
apt-get install (包名)
http://blog.sina.com.cn/s/blog_6f3d8a850102vwfx.html