说起样式表,不得不提的就是盒子模型了,今天小豆君就来给大家介绍下盒子模型。

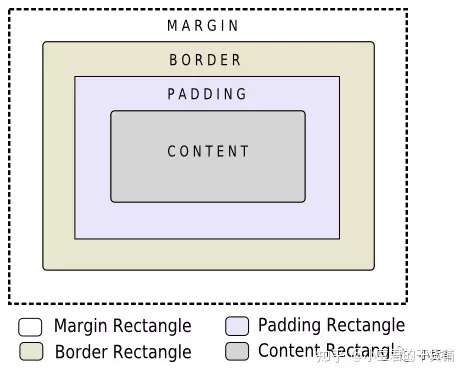
上图是一张盒子模型图。
对于一个窗口,其包括四个矩形边框。以中间的边框矩形(border)为基准,在border外侧的是外边框矩形(margin),在border内侧的是内边框矩形(padding),在pandding内侧的是内容区矩形(content)。
在默认情况下,外边框和内边框的宽度为0,因此,这四个矩形区域就会重叠在一起。但你可以通过padding,margin属性来设置内外矩形的边宽。
矩形边框是用来设置窗口背景的。下面,我就来讲讲如何用这四个矩形来设置窗口背景。
1 为指定的矩形框,设置背景图片
为控件设置背景图片可以使用background-image属性,例如
QLabel{bakcground-image:url(:/background.png;)}
默认情况下,该背景图片会设置在border矩形区域中,但是,你可以使用bakground-clip来指定其绘制在margin,padding或content矩形区域中。
例如
QLabel {
background-image: url(:/images/header.png);
background-clip: padding;
}
2 指定背景图片绘制起始点
有时我们需要指定从图片的哪个起始点来绘制背景,这时,你可以通过background-position来指定,默认情况下是从左上角开始绘制(top left)。
例如
QLabel {
background: url(:/images/footer.png);
background-position: bottom left;
background-origin:padding;
}
该样式指定了从图片的右下角开始绘制背景到padding矩形区域中。
3 指定背景图片的重复样式
使用background-image会使用图片的原始大小来绘制背景,如果图片区域小于背景区域,则会重复使用该图片进行背景填充,而重复方式可以通过background-repeat来指定。如果想通过图片的缩放来填充背景图的话,可以使用border-image属性来设置。
例如
QLabel {
background-image: url(F:/Picture/Qt/small.jpg);
background-repeat:repeat-x ;
}
指定了只在水平方向重复。

4 使用其他属性设置背景图片
我们还可以使用image和border-image来设置控件的背景图片。
image:设置背景图片,当矩形区域大于图片尺寸时,图片不会被放大。并且默认情况下显示在矩形区域中心,可以通过image-position来指定位置。
border-image:会通过缩放来填满整个矩形区域。
image border-image background-image绘制顺序:image绘制在border-image之上,border-image绘制在background-image之上。
5 例子
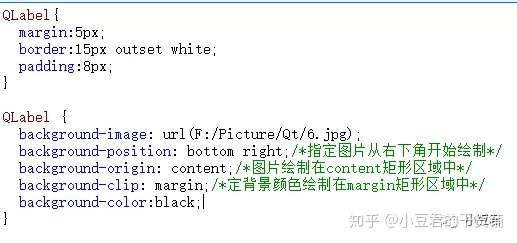
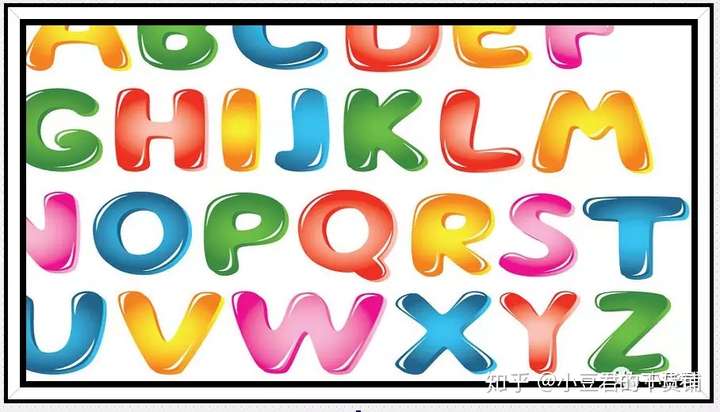
下面是一个例子来帮助大家加深记忆。


好了,关于盒子模型及背景设置的知识就分享到这里啦,最后不要忘记点赞哦。
更多分享请关注微信公众号:小豆君Qt分享,只要关注,便可加入C++Qt交流群,一起学习。
https://zhuanlan.zhihu.com/p/36474238