数据显示控件
DataGrid
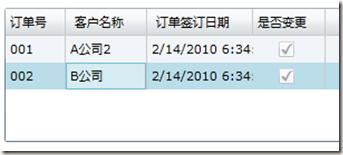
DataGrid 是最基础的数据显示方式,也就是二维表格。
<data:DataGrid Name="dataGrid1" Height="120" Margin="5,5,5,5" RowDetailsVisibilityMode="VisibleWhenSelected" AutoGenerateColumns="False"> <data:DataGrid.Columns> <data:DataGridTextColumn Header="订?单¥号?" Width="SizeToHeader" Binding="{Binding OrderID}" IsReadOnly="True"/> <data:DataGridTextColumn Header=" 客í户§名?称? " Width="SizeToHeader" Binding="{Binding CustomerName}"/> <data:DataGridTextColumn Header=" 订?单¥签?订?日?期ú " Width="SizeToHeader" Binding="{Binding OrderDate}"/> <data:DataGridCheckBoxColumn Header="是?否?变?更ü" Width="SizeToHeader" Binding="{Binding IsChanged}"/> </data:DataGrid.Columns> </data:DataGrid>
Width="SizeToHeader" 宽度与Header相同
this.dataGrid1.ItemsSource = Order.Orders.GetSampleOrderList();
/// <summary> /// 订?单¥集ˉ合?类à /// </summary> public class Orders { public static List<Order> GetSampleOrderList() { return new List<Order>{new Order("001", "A公?司?" , DateTime.Now, true), new Order("002", "B公?司?" , DateTime.Now, false)}; } }
DataPager
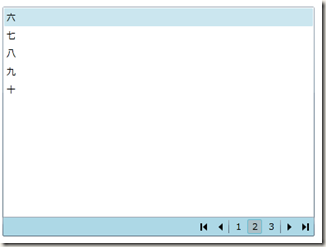
DataPager是翻页控件,用来与ListBox,DataGrid组合并实现翻页的控件。
xmlns:dataControls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
<ListBox x:Name="listBox"/> <dataControls:DataPager x:Name="dataPager" Source="{Binding ItemsSource,ElementName=listBox}" Background="LightBlue"> </dataControls:DataPager>
public SC_Pager()
{
InitializeComponent();
//设置分页控件基本属性
dataPager.DisplayMode = PagerDisplayMode.FirstLastPreviousNextNumeric;
//分页事件
dataPager.PageIndexChanged +=
new EventHandler<EventArgs>(dataPager_PageIndexChanged);
//设置页尺寸
dataPager.PageSize = 5;
//定义数据源
string[] source = @"一,二,三,四,五,六,七,八,九,十
,十一,十二,十三,十四,十五".Split(',');
//创建分页集合对象
PagedCollectionView pager = new PagedCollectionView(source);
//将分页集合做为数据源绑定到ListBox控件
listBox.ItemsSource = pager;
}
//显示当前页号
void dataPager_PageIndexChanged(object sender, EventArgs e)
{
DataPager dataPager = sender as DataPager;
MessageBox.Show("当前是第" + dataPager.PageIndex.ToString() + "页");
}
TreeView
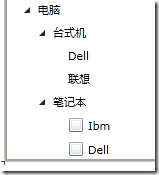
TreeView 树控件,他的节点可以是文字也可以是其他XAML 元素,TreeViewItem元素代表节点,可以一层嵌套一层
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
<controls:TreeView Width="300" Margin="10" x:Name="treeView"> <controls:TreeViewItem Header="商ì品·树÷" IsSelected="True" IsExpanded="True"> <controls:TreeViewItem Header="茶è" IsExpanded="True"> <controls:TreeViewItem Header="铁ú观?音?"/> <controls:TreeViewItem Header="茉?莉ò花¨" /> </controls:TreeViewItem> <controls:TreeViewItem Header="电?脑?" IsExpanded="True"> <controls:TreeViewItem Header="台¨式?机ú" IsExpanded="True"> <controls:TreeViewItem Header="Dell"/> <controls:TreeViewItem Header="联a想?"/> </controls:TreeViewItem> <controls:TreeViewItem Header="笔ê记?本?" IsExpanded="True"> <controls:TreeViewItem> <controls:TreeViewItem.Header> <CheckBox Content="Ibm" Click="CheckBox_Click" Width="100"/> </controls:TreeViewItem.Header> </controls:TreeViewItem> <controls:TreeViewItem> <controls:TreeViewItem.Header> <CheckBox Content="Dell" Click="CheckBox_Click" Width="100"/> </controls:TreeViewItem.Header> </controls:TreeViewItem> </controls:TreeViewItem> </controls:TreeViewItem> </controls:TreeViewItem> </controls:TreeView>
Header="笔记本" 属性代表树节点的显示内容
布局控件
布局控件是纯粹为展现UI而设计的控件。
Border
Canvas
面板控件
Grid
格子控件
StackPanel
排列控件
GridSplitter
Grid的组合控件,用来实现格子大小的鼠标拖动修改。
下面定义了,三行三列的格子,其中夹在中间的2个像素的分析放置了GridSplitter控件,用来使用鼠标拖动,来调整格子的大小。
<Grid Name="LayoutRoot" Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="100"/> <RowDefinition Height="2"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefinition Width="2"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Rectangle Grid.Row="0" Grid.Column="0" Fill="Red"/> <Rectangle Grid.Row="0" Grid.Column="2" Fill="Blue"/> <Rectangle Grid.Row="2" Grid.Column="0" Fill="Green"/> <Rectangle Grid.Row="2" Grid.Column="2" Fill="Yellow"/> <!--水?平?控?件t ShowsPreview:o为aTrue时±显?示?预¤览à效§果? HorizontalAlignment:o为a"Stretch"时±,?可é调÷整?行D的?大ó小? VerticalAlignment:o为a"Stretch"时±,?可é调÷整?列D的?大ó小? --> <basics:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3" ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> </basics:GridSplitter> <!--垂1直±控?件t ShowsPreview:oFalse时±不?显?示?预¤览à --> <basics:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" ShowsPreview="False" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> </basics:GridSplitter> </Grid>
ScrollViewer
ScrollViewer是滚动条窗口控件,当包含在他其中的控件大小超出了ScrollViewer的大小的时候,滚动条就会变的可拖动。
<ScrollViewer VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Auto" Name="scv_Text"> </ScrollViewer>
TabControl
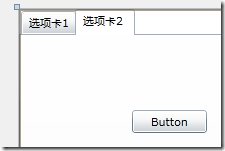
TabControl 是选项卡控件。
<basics:TabControl x:Name="tab1" Width="300" Height="200"> <basics:TabItem Header="选?项?卡¨1" Content="这a是?第ú一?个?选?项?卡¨"/> <basics:TabItem Header="选?项?卡¨2" > <Button Content="Button" Height="23" Name="button1" Width="75" /> </basics:TabItem> </basics:TabControl>
示例出自Silverlight开发详解一书的源代码