WCF RIA Services 可以让我们在开发Silverlight 程序的时候,使用数据通信操作像使用本地数据操作一样的简单。
环境安装
Silverlight 4 Tools 已包含了WCF RIA Services 的安装了,当然我使用的开发环境是Visual Studio 2010
官方地址:http://www.silverlight.net/getstarted/riaservices/
开始第一个Silverlight WCF RIA Services 程序
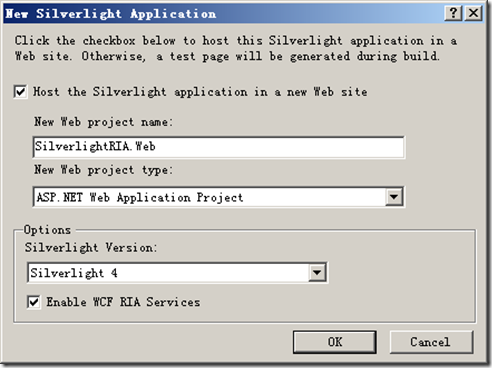
1.新建一个Silverlight 项目,特别关键的地方是,要勾选下图中的Enable WCF RIA Services 选项
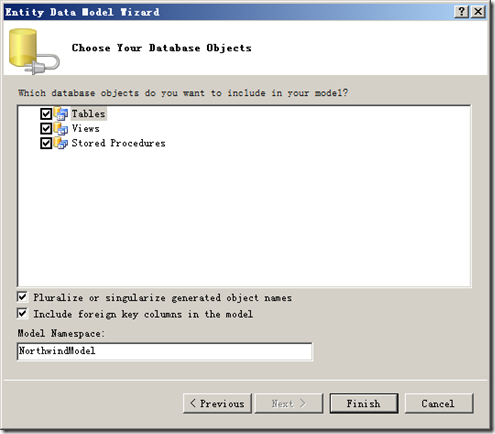
2.在SilverlightRIA.Web 项目中建立一个ADO.Net 实体模型
注意外键选项是必选的,根据单复数生成对象名这个并不重要。
编译整个解决方案
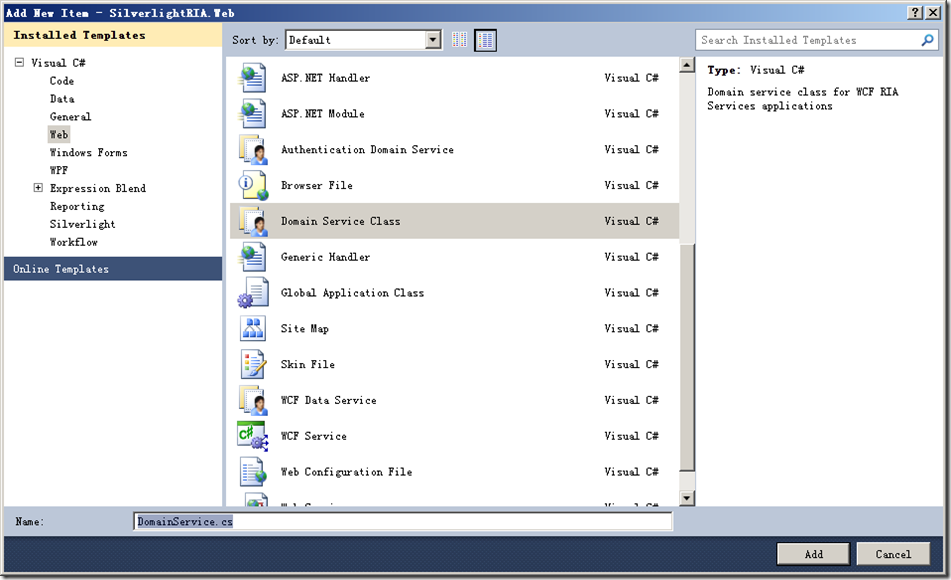
3.再建立一个 Domain Services Class 在 SilverlightRIA.Web 项目
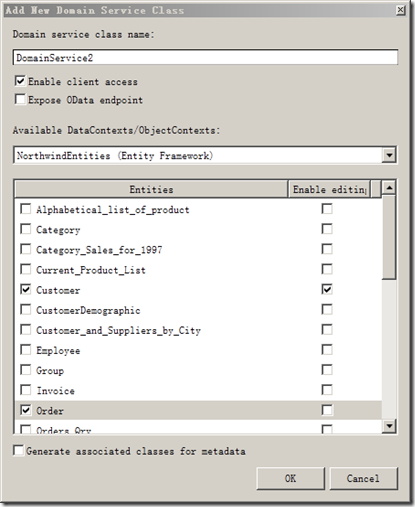
选择配置,关联实体,如果需要支持CUD,需要勾选后面的复选框
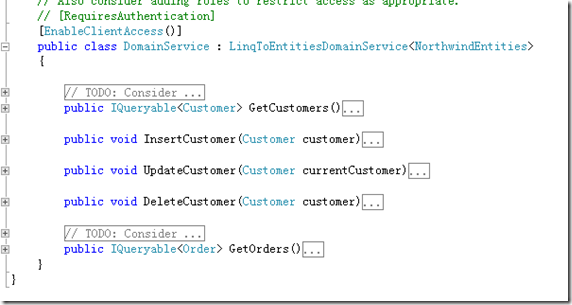
打开Domain Services 文件,里面实现实体操作方法
打开 MainPage.xaml 为他添加一个DataGrid 控件,并编写代码来填充这个DataGrid
<sdk:DataGrid AutoGenerateColumns="True" Height="228" HorizontalAlignment="Left" Margin="12,60,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="318" >
</sdk:DataGrid>
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using SilverlightRIA.Web;
namespace SilverlightRIA
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
DomainService1 ds = new DomainService1();
dataGrid1.ItemsSource = ds.Orders;
ds.Load(ds.GetOrdersQuery());
}
}
}
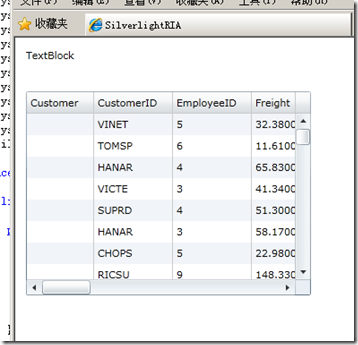
结果如下:
代码下载: