web缓存一般用来缓解数据库压力。
通常有几种方法,文件静态化,缓存服务memcached、redis等。
伪静态,一般指在url上貌似访问静态html页的形式,这样有利于搜索引擎访问到网站页面,实际是在web服务器的入口进行了解析(比如pathinfo这种访问方式,可以利用apache或者nginx进行rewrite配置,或者脚本里进行正则解析),这仍然是动态页面。
这里插播一下,apache和nginx配置虚拟域名。这篇文章写的不错https://www.zybuluo.com/phper/note/73726
apache配置虚拟域名:在httpd.conf打开虚拟域名服务模块。找到虚拟域名的这个配置文件,在里面加域名。
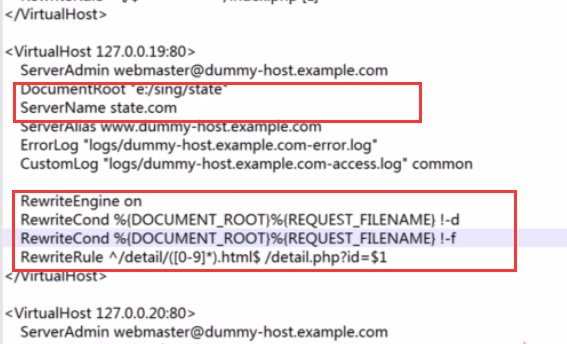
配置规则如下图:

DocumentRoot就是网站访问的文件根目录。ServerName 就是访问的域名。RewriteEngine是否开启rewrite引擎。就是apache的rewrite配置。
nginx的虚拟域名配置:方法不知一个,一种方法是,在nginx.conf文件里include一个目录(比如conf.d)下的文件。

然后在conf.d的目录里,写入各个虚拟域名的配置文件。比如abc.baidu.com.conf、xyz.baidu.com.conf等。
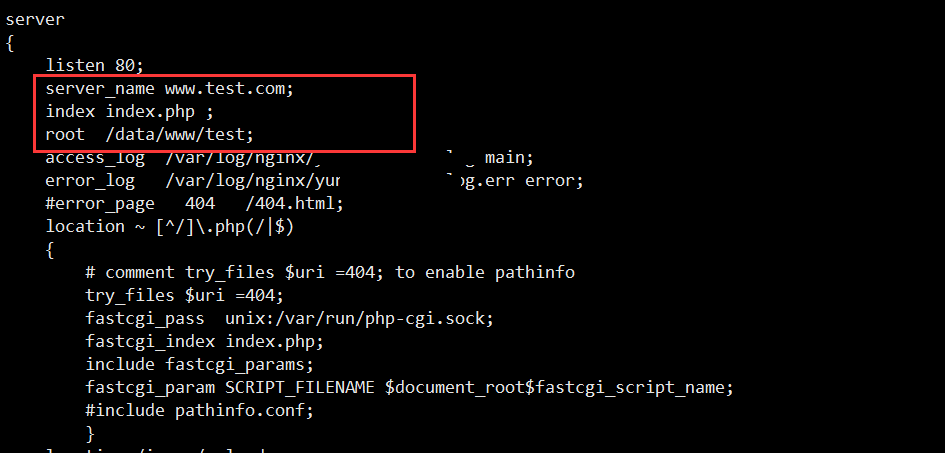
在一个虚拟域名配置文件里:

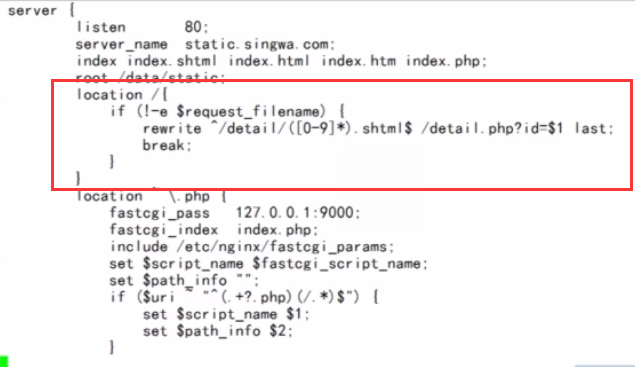
nginx的rewirte配置:

知识点插播over-------
文件静态化,比如门户网站的新闻,这些东西一般一段时间内不会发生变化,并且访问的人很多。如果每次都是从db里取,那么数据库资源还是很紧张的。这是可以考虑静态化,即生成静态文件,下次有用户访问的时候,直接取这个静态文件而不是去db里读。
php有个很方便的生成文件函数,file_put_contents();
比如一堆新闻列表数据$str,从数据库里读出来,然后include一个view页面。此时,需要把这个页面静态化起来,放到某个比如/data/www/site/news/111.html文件里。
开启一个缓冲区,把这个页面的内容放到缓冲区(比如include这个view),然后放到静态化文件里。
可以这样file_put_contents('/data/www/site/news/111.html', ob_get_contents());
这里再插播一个php缓冲区的知识点:
1 ob_start();// 开启一个缓冲区 2 3 echo 'str1'; 4 echo 'str2'; 5 6 $str = ob_get_contents();// 获取缓冲区内容 7 8 ob_clean();// 清空缓冲区 9 10 //$str = ob_get_clean();// 获取并清空 11 12 echo $str;// str1str2
第一行开启一个缓冲区,那么3、4行echo出的字符串就进入到了这个缓冲区。
然后把缓冲区的内容赋给了一个变量,再清空缓冲区。那么3、4行的代码就不会输出在浏览器(因为缓冲区被清除了)。而会输出那个被赋值的变量。
生成静态化文件以后,当然需要应对变化,比如新闻列表要改动了。这样需要重新读db,然后再覆盖静态文件。
有几种方式,可以设置定时任务,在一段时间后定时重新生成;做一个直接立刻删除缓存的触发;还可以判断time,filemtime,filectime的差看是否失效(失效时间可根据业务定)。等等方式
局部静态化,意思就是动态程序里,有一部分数据利用了页面静态化(即没读取db数据)。
局部动态化,就是在静态化文件里,也有一部分访问了服务器,比如ajax技术。