DIY a tableviewcell :
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
UIView *testView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 140, 42)];
testView.backgroundColor = [UIColor redColor];
[self.contentView addSubview:testView];
mylabel = [[UILabel alloc] initWithFrame:CGRectMake(200, 10, 100, 30)];
mylabel.text = @"cell";
mylabel.backgroundColor = [UIColor blueColor];
[testView addSubview:mylabel];
//self view
UIView *sView = [[UIView alloc] initWithFrame:self.frame];
sView.backgroundColor = [UIColor orangeColor];
self.selectedBackgroundView = sView;
//Highlight 's view
}
return self;
}
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
UIView *testView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 140, 42)];
testView.backgroundColor = [UIColor redColor];
[self.contentView addSubview:testView];
mylabel = [[UILabel alloc] initWithFrame:CGRectMake(200, 10, 100, 30)];
mylabel.text = @"cell";
mylabel.backgroundColor = [UIColor blueColor];
[testView addSubview:mylabel];
//self view
UIView *sView = [[UIView alloc] initWithFrame:self.frame];
sView.backgroundColor = [UIColor orangeColor];
self.selectedBackgroundView = sView;
//Highlight 's view
}
return self;
}
add a Xib of tableViewCell:
- (void)viewDidLoad
{
[super viewDidLoad];
mytableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, 320, 480) style:UITableViewStylePlain];
dataArray = [NSMutableArray array];
for (int i=0; i<10; ++i) {
NSMutableArray *groupArray = [NSMutableArray array];
for (int j=0; j<10; ++j) {
NSString *str = [NSString stringWithFormat:@"%d group %d row", i, j];
[groupArray addObject:str];
}
[dataArray addObject:groupArray];
}
mytableView.delegate = self;
mytableView.dataSource = self;
[self.view addSubview:mytableView];
[mytableView registerNib:[UINib nibWithNibName:@"cell" bundle:nil] forCellReuseIdentifier:@"xibCell"];
// Do any additional setup after loading the view from its nib.
}
{
[super viewDidLoad];
mytableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, 320, 480) style:UITableViewStylePlain];
dataArray = [NSMutableArray array];
for (int i=0; i<10; ++i) {
NSMutableArray *groupArray = [NSMutableArray array];
for (int j=0; j<10; ++j) {
NSString *str = [NSString stringWithFormat:@"%d group %d row", i, j];
[groupArray addObject:str];
}
[dataArray addObject:groupArray];
}
mytableView.delegate = self;
mytableView.dataSource = self;
[self.view addSubview:mytableView];
[mytableView registerNib:[UINib nibWithNibName:@"cell" bundle:nil] forCellReuseIdentifier:@"xibCell"];
// Do any additional setup after loading the view from its nib.
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
/*
static NSString *reuse = @"reuseid";
TableViewCell *cell = [tableView dequeueReusableHeaderFooterViewWithIdentifier:reuse];
if (cell == nil) {
cell = [[TableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuse];
}
NSString *str = dataArray[indexPath.section][indexPath.row];
cell.textLabel.text = str;
[cell changeMyLabel:[NSString stringWithFormat:@"%d", indexPath.row]];
*/
UITableViewCell *cell = [mytableView dequeueReusableCellWithIdentifier:@"xibCell"];
return cell;
}
/*
static NSString *reuse = @"reuseid";
TableViewCell *cell = [tableView dequeueReusableHeaderFooterViewWithIdentifier:reuse];
if (cell == nil) {
cell = [[TableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuse];
}
NSString *str = dataArray[indexPath.section][indexPath.row];
cell.textLabel.text = str;
[cell changeMyLabel:[NSString stringWithFormat:@"%d", indexPath.row]];
*/
UITableViewCell *cell = [mytableView dequeueReusableCellWithIdentifier:@"xibCell"];
return cell;
}
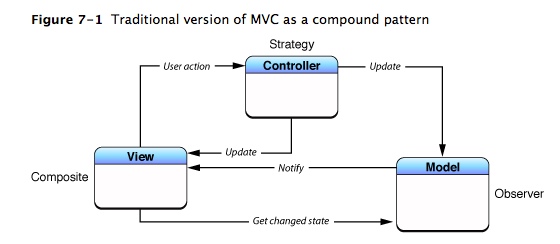
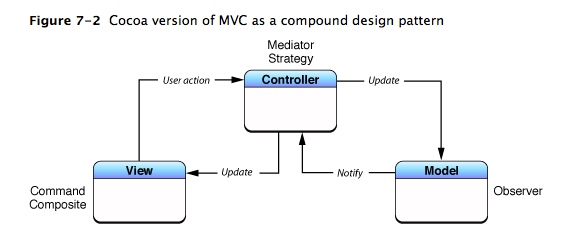
About MVC :
MVC 模式
M model 数据模型 储存数据
V view 视图模型 用来显示界面
C controller 控制器 用来联系 M 和 V
数据模型,就是用于储存数据,你将项储存的数据传入,数据模型,负责解析,并按照自己的数据结构储存。
视图模型,就是用于显示并刷新界面,你仅需要将想要显示的数据传入即可,视图模型在内部将你的数据,按照自己的格式显示。
控制器,就是负责逻辑,既不要干涉数据模型的内容,要不要干涉视图模型的显示。
M model 数据模型 储存数据
V view 视图模型 用来显示界面
C controller 控制器 用来联系 M 和 V
数据模型,就是用于储存数据,你将项储存的数据传入,数据模型,负责解析,并按照自己的数据结构储存。
视图模型,就是用于显示并刷新界面,你仅需要将想要显示的数据传入即可,视图模型在内部将你的数据,按照自己的格式显示。
控制器,就是负责逻辑,既不要干涉数据模型的内容,要不要干涉视图模型的显示。


NSdate example :
NSDate *date1 = [NSDate date];
NSLog(@"date1 : %@", date1);
NSDate *date2 = [NSDate dateWithTimeIntervalSinceNow:600];
NSLog(@"date2 : %@", date2);
//print apple time.
time_t nowTime;
time(&nowTime);
NSLog(@"seconds from 1970 : %ld", nowTime);
NSDate *date3 = [NSDate dateWithTimeIntervalSince1970:nowTime];
NSLog(@"date3:%@", date3);
//格式化输出
/*
yyyy 年
MM 月
dd 日
mm 分钟
HH 小时24小时制 hh 12小时制
a 上午或者下午 am pm
ss 秒
e 星期
*/
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
dateFormatter.dateFormat = @"y/MM/dd HH:mm eeee a x ";
NSLog(@"format : %@", [dateFormatter stringFromDate:date3]);
NSString *dateStr = @"2014/04/11 14:43";
NSDateFormatter *dateFormatter2 = [[NSDateFormatter alloc] init];
dateFormatter2.dateFormat = @"yyyy/MM/dd HH:mm";
NSLog(@"date::%@", [dateFormatter2 dateFromString:dateStr]);
NSLog(@"date1 : %@", date1);
NSDate *date2 = [NSDate dateWithTimeIntervalSinceNow:600];
NSLog(@"date2 : %@", date2);
//print apple time.
time_t nowTime;
time(&nowTime);
NSLog(@"seconds from 1970 : %ld", nowTime);
NSDate *date3 = [NSDate dateWithTimeIntervalSince1970:nowTime];
NSLog(@"date3:%@", date3);
//格式化输出
/*
yyyy 年
MM 月
dd 日
mm 分钟
HH 小时24小时制 hh 12小时制
a 上午或者下午 am pm
ss 秒
e 星期
*/
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
dateFormatter.dateFormat = @"y/MM/dd HH:mm eeee a x ";
NSLog(@"format : %@", [dateFormatter stringFromDate:date3]);
NSString *dateStr = @"2014/04/11 14:43";
NSDateFormatter *dateFormatter2 = [[NSDateFormatter alloc] init];
dateFormatter2.dateFormat = @"yyyy/MM/dd HH:mm";
NSLog(@"date::%@", [dateFormatter2 dateFromString:dateStr]);
return Cell hight :
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 74;
}
return 74;
}