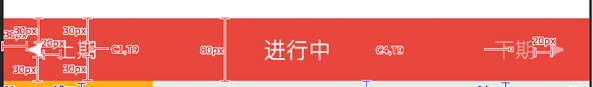
需求图如下所示
- UILabel “上期” 距离屏幕最左边 有35px
- UILabel “下期” 距离屏幕最右边 有35px
- 进行中文字在UIlabel 中间
图片效果如下:

实现思路:
- “上期"距离左边35,设置“上期”的X坐标为35即可。设置“上期”的Y坐标为整个头部(红色View)的中心位置即可,通过红色View的Frame高度 来得到他的中心轴的坐标。
- “下期”距离右边35,这个就无法通过直接设置35的距离来保持和右边边界距离刚好为35,要知道“下期”这个UIlabel的宽度,设置“下期”的X坐标为UIlabel“下期”的宽度 + 35px 即可。UILabel宽度如何获取?
获取UILabel宽度方法:通过UILabel中的文本方法来获取UILabel宽度,方法boundingRectWithSize如下
封装方法如下:
@implementation UILabel (ContentSize)
- (CGSize)contentSizeForWidth:(CGFloat)width
{
if (nil == self.text || [@“" isEqualToString:self.text]) {
return CGSizeZero;
}
CGRect contentFrame = [self.textboundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading
attributes:@{NSFontAttributeName:self.font}
context:nil];
return CGSizeMake(ceil(contentFrame.size.width + 0.5), ceil(contentFrame.size.height + 0.5));
}
- (CGSize)contentSizeForWidthUsesDeviceMetrics:(CGFloat)width
{
CGRect contentFrame = [self.textboundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingTruncatesLastVisibleLine|NSStringDrawingUsesDeviceMetrics
attributes:@{NSFontAttributeName:self.font}
context:nil];
return CGSizeMake(ceil(contentFrame.size.width + 0.5), ceil(contentFrame.size.height + 0.5));
}
- (CGSize)contentSize
{
CGFloat screenWidth = [[UIScreenmainScreen] bounds].size.width;
return [self contentSizeForWidth:screenWidth];
}
- (BOOL)isTruncated
{
CGSize size = [self.textboundingRectWithSize:CGSizeMake(self.bounds.size.width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:self.font}
context:nil].size;
return (size.height > self.frame.size.height);
}
{
if (nil == self.text || [@“" isEqualToString:self.text]) {
return CGSizeZero;
}
CGRect contentFrame = [self.textboundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading
attributes:@{NSFontAttributeName:self.font}
context:nil];
return CGSizeMake(ceil(contentFrame.size.width + 0.5), ceil(contentFrame.size.height + 0.5));
}
- (CGSize)contentSizeForWidthUsesDeviceMetrics:(CGFloat)width
{
CGRect contentFrame = [self.textboundingRectWithSize:CGSizeMake(width, MAXFLOAT)
options:NSStringDrawingTruncatesLastVisibleLine|NSStringDrawingUsesDeviceMetrics
attributes:@{NSFontAttributeName:self.font}
context:nil];
return CGSizeMake(ceil(contentFrame.size.width + 0.5), ceil(contentFrame.size.height + 0.5));
}
- (CGSize)contentSize
{
CGFloat screenWidth = [[UIScreenmainScreen] bounds].size.width;
return [self contentSizeForWidth:screenWidth];
}
- (BOOL)isTruncated
{
CGSize size = [self.textboundingRectWithSize:CGSizeMake(self.bounds.size.width, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:self.font}
context:nil].size;
return (size.height > self.frame.size.height);
}
通过以上方式,直接实现UIlabel 中的 contentSize 方法即可获得UIlabel文字的自适应宽度。

如上图的 “步数”,自适应方法也一样,“步数”的UILabel 距离 屏幕最右边的距离是固定不变的,所以要用UILabel中文字自适应的方法来解决。UILabel 的X坐标会随着“步数”Label的扩大而减少,使UILabel距离屏幕右边距离固定不变。
图(1)具体实现:
_topView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 40)];
_topView.backgroundColor = NF_Color_C19;
_topViewBigLabel = [[UILabelalloc] initWithFrame:CGRectMake(0, 0, 0, 0)];
_topViewBigLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T4];
_topViewBigLabel.textColor = NF_Color_C1;
_topViewBigLabel.text = @"进行中";
[_topViewBigLabelsizeToFit];
_topViewBigLabel.center = CGPointMake(_topView.bounds.size.width/2,_topView.bounds.size.height/2);
[self.view addSubview:_topView];
[self.view addSubview:_topViewBigLabel];
_topViewleftLabel = [[UILabelalloc] init];
_topViewleftLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T9];
_topViewleftLabel.textColor = NF_Color_C1;
_topViewleftLabel.text = @"上期";
_topViewleftLabel.frame = CGRectMake(35, 0, 0, 0);
[_topViewleftLabelsizeToFit];
_topViewleftLabel.centerY = _topView.bounds.size.height/2;
[_topView addSubview:_topViewleftLabel];
_topViewrightLabel = [[UILabelalloc] init];
_topViewrightLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T9];
_topViewrightLabel.textColor = NF_Color_C1;
_topViewrightLabel.text = @"下期";
_topViewrightLabel.frame = CGRectMake(SCREEN_WIDTH-_topViewrightLabel.contentSize.width-35, 0, 0, 0);
[_topViewrightLabelsizeToFit];
_topViewrightLabel.centerY = _topView.bounds.size.height/2;
[_topView addSubview:_topViewrightLabel];
_topView.backgroundColor = NF_Color_C19;
_topViewBigLabel = [[UILabelalloc] initWithFrame:CGRectMake(0, 0, 0, 0)];
_topViewBigLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T4];
_topViewBigLabel.textColor = NF_Color_C1;
_topViewBigLabel.text = @"进行中";
[_topViewBigLabelsizeToFit];
_topViewBigLabel.center = CGPointMake(_topView.bounds.size.width/2,_topView.bounds.size.height/2);
[self.view addSubview:_topView];
[self.view addSubview:_topViewBigLabel];
_topViewleftLabel = [[UILabelalloc] init];
_topViewleftLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T9];
_topViewleftLabel.textColor = NF_Color_C1;
_topViewleftLabel.text = @"上期";
_topViewleftLabel.frame = CGRectMake(35, 0, 0, 0);
[_topViewleftLabelsizeToFit];
_topViewleftLabel.centerY = _topView.bounds.size.height/2;
[_topView addSubview:_topViewleftLabel];
_topViewrightLabel = [[UILabelalloc] init];
_topViewrightLabel.font = [UIFont systemFontOfSize:Near_Final_Font_T9];
_topViewrightLabel.textColor = NF_Color_C1;
_topViewrightLabel.text = @"下期";
_topViewrightLabel.frame = CGRectMake(SCREEN_WIDTH-_topViewrightLabel.contentSize.width-35, 0, 0, 0);
[_topViewrightLabelsizeToFit];
_topViewrightLabel.centerY = _topView.bounds.size.height/2;
[_topView addSubview:_topViewrightLabel];