在前端测试功能的时候,经常有些莫名其妙的错误,这个时候开发会说打开F12看一下吧,所以感觉这个开发者功能很有用,研究一下,做如下记录:
Elements:
左栏以DOM树形式查看网页源代码(HTML),点击可依次展开各个节点查看具体代码,比如测试中发现有些数据没有显示在网页上,这时点开对应节点看一下,入参是否正常传入是很有用的。
左栏以DOM树形式查看网页源代码(HTML),点击可依次展开各个节点查看具体代码,比如测试中发现有些数据没有显示在网页上,这时点开对应节点看一下,入参是否正常传入是很有用的。
并且在选中节点时会在网页上实时显示选中的节点(以色块标注),这是调试网页时最常用的功能。右键可编辑所选节点的代码。
右栏实时显示所选节点相匹配的CSS属性。修改CSS属性可在网页实时显示样式的改动,这也是最常用的功能之一,比如我们可以修改一个搜索栏的背景颜色。
Network:
以瀑布流形式列出该网页所引用的图片,音频,视频等文件,当想下载东西而网页禁止的时候,可以打开这里来找源代码,有个小窍门就是time最长的就是视频(我都了解的啥乱七八糟的==)
右栏实时显示所选节点相匹配的CSS属性。修改CSS属性可在网页实时显示样式的改动,这也是最常用的功能之一,比如我们可以修改一个搜索栏的背景颜色。
Network:
以瀑布流形式列出该网页所引用的图片,音频,视频等文件,当想下载东西而网页禁止的时候,可以打开这里来找源代码,有个小窍门就是time最长的就是视频(我都了解的啥乱七八糟的==)
***********************************************以下为2019/07/12更新******************************************************************
前置条件:
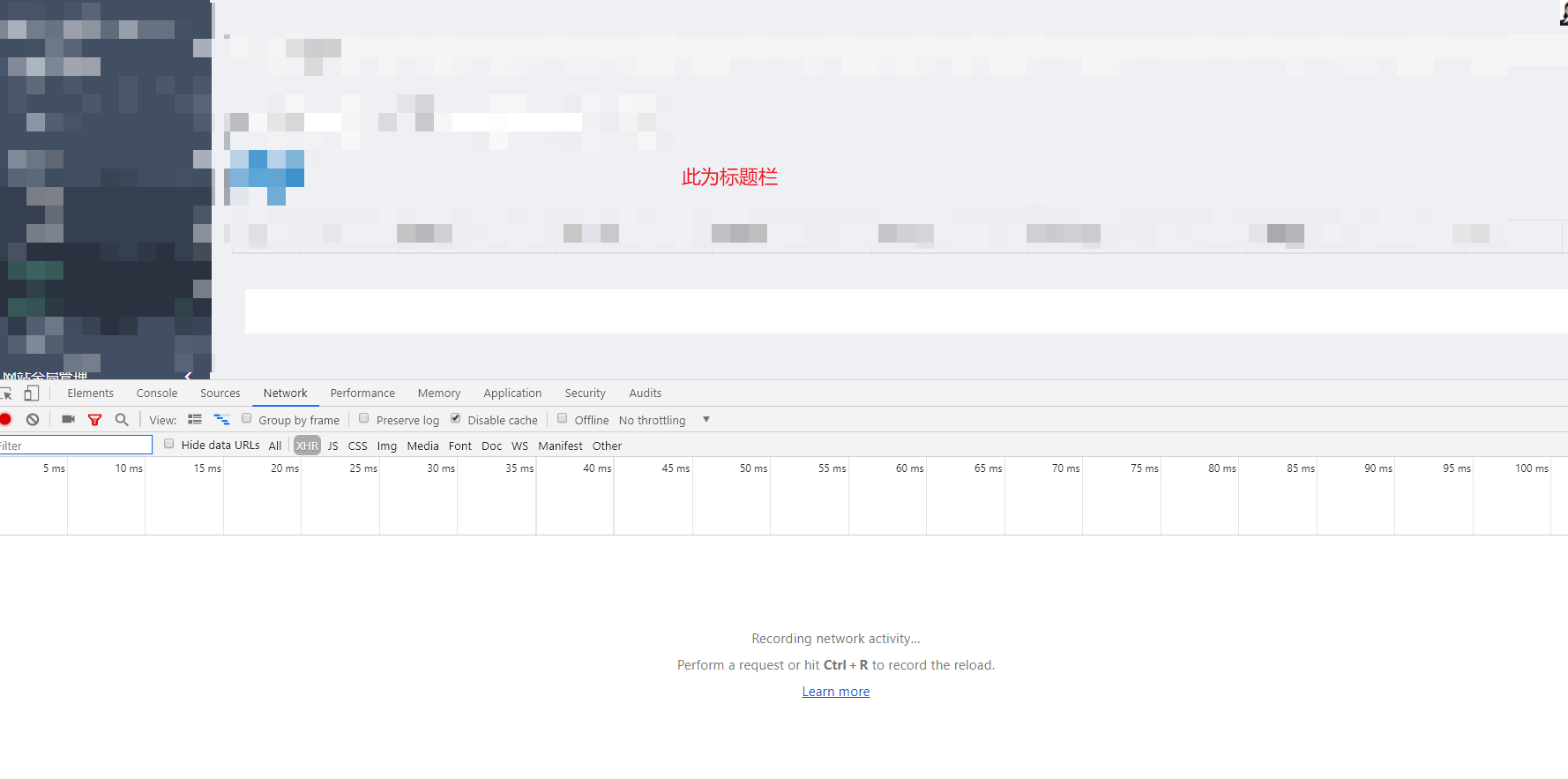
今天开发的一个新功能上了uat,发现点击某页面后,网络请求未发送任何请求,截图如下,多次刷新仍未发送任何请求,这个时候就很大概率是前端出现了问题:

问题排查:
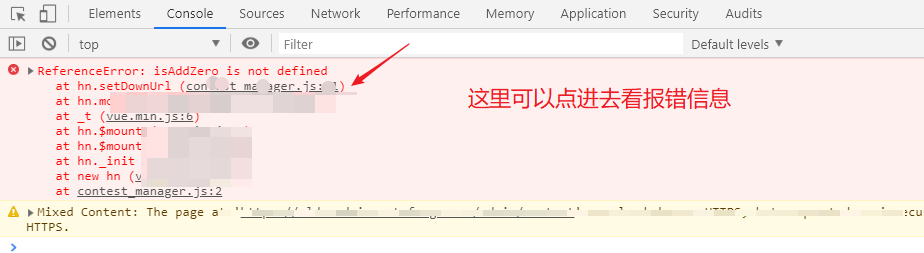
1、切到F12功能的Consle控制台,看一下报错信息:

这时候就会跳转到Source页面:

这里显示的就是报错的js部位了。
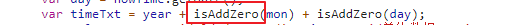
本次是一个 这个函数报错,这个函数的用处就是在日期为单日的时候前置加个0,这样就不会报错了。
这个函数报错,这个函数的用处就是在日期为单日的时候前置加个0,这样就不会报错了。