http://www.cnblogs.com/jycboy/p/kcbyl.html
一直对手机怎么访问网页很好奇,比如网页上填的姓名密码之类的,在手机上怎么填上去,怎么把网页的内容解析完放在手机上。这次就手机访问教务系统举个简单的例子,相信看完你就懂啦,以后就可以随心所欲的解析网页啦。
君欲善其事,必先利其器。首先要准备两个工具:1.HttpWatch(网页数据分析工具,利用它抓取网页内容),2.一个Jar包:Jsoup(解析网页内容)。有了这两个东西剩下的事就好办啦。
我是大连海事大学的学生就用海事大学的教务系统为例,实现一个简单的课程表App。
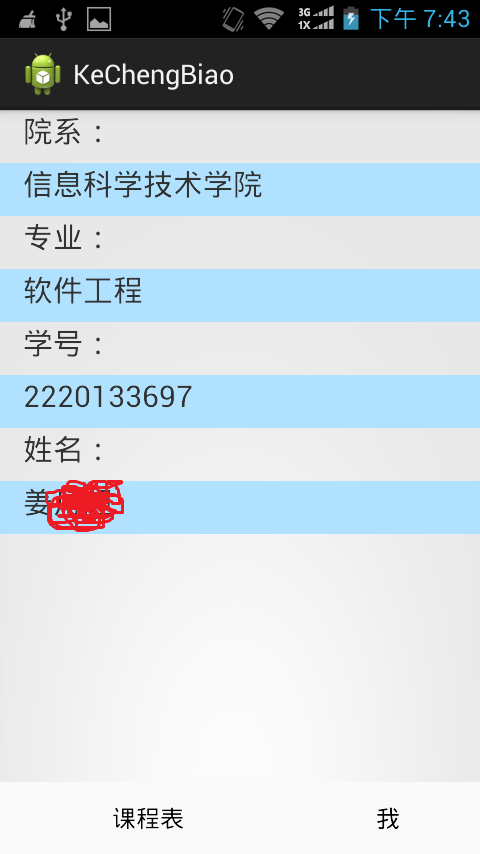
先上图:


把课程信息读取出来啦,当然啦界面很low,我也没优化。。。下面开始一步步实现。
一、用HttpWatch分析网页数据:

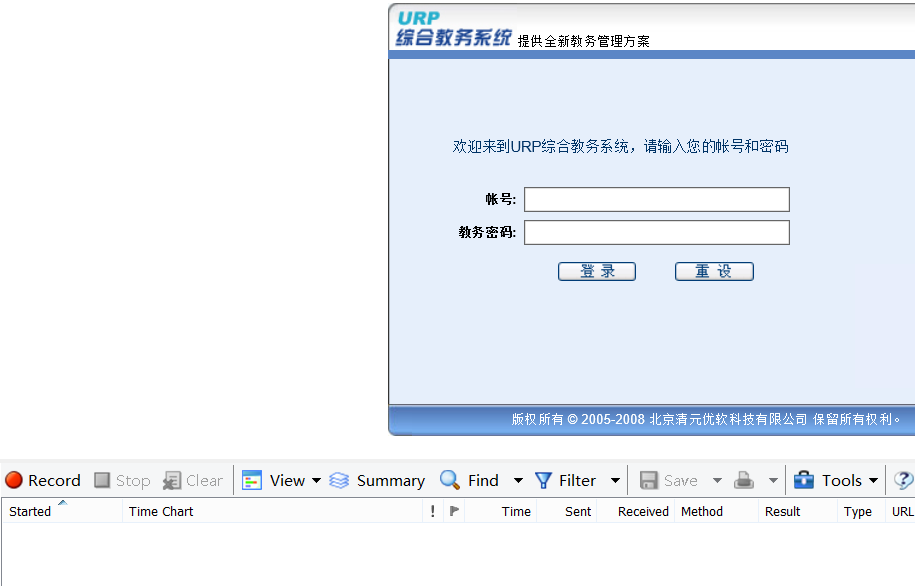
(这部分高手直接略过,这是给新手看的,步骤也很简单)这是输入账号密码的网页,下边就是HttpWatch,可以看到有个红的Record(记录)这时先不点,等输入完账号密码再点它。如下图:

Record点击后变灰,这时点击登录,进入教务系统。
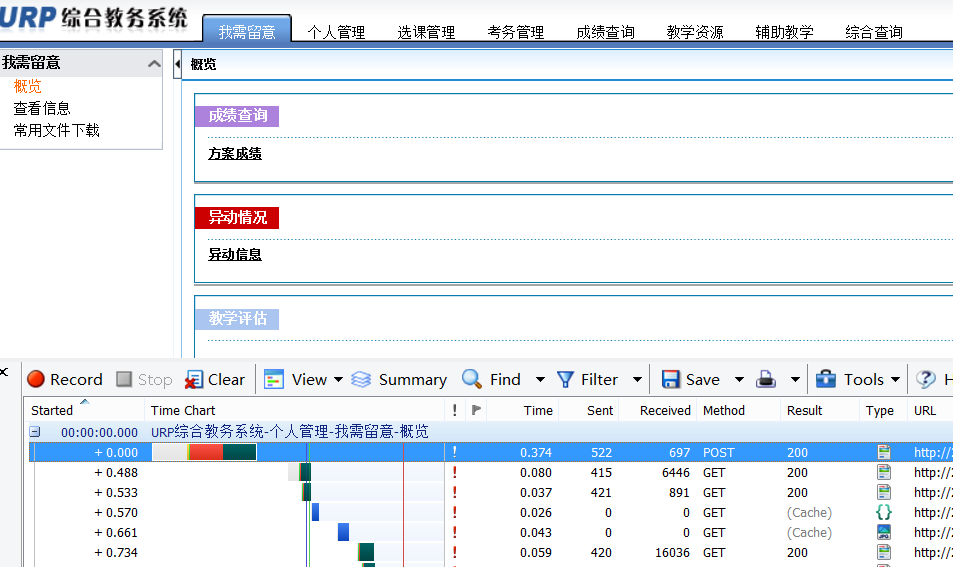
进入后的界面:

加载完界面后,点击stop,这时可以看到有好多post,get请求,URL等等。在URL这一列就是我们访问的网址,在代码中会用到。而我们需要第一个post请求,选中它,可以看到下方就会出来它的的详细内容:

有Headers头信息,Cookie, POST Data等等,这些后边都会用到。我们挨个点开看看,先是Headers头信息:

可以看到这里边有好多信息,用的到就是Cookie,Cookie就相当于你浏览网页的身份证,也就是说你在接下来的网页操作中,Cookie可以证明操作对象是你而不是别人。其余的参数,如果你感兴趣的话可以深究,而我们现在用不到。 再看POSTData:

可以看到这里就是刚才填的账号密码的信息,密码被我涂红啦(这个是不能给看的,嘿嘿)。 最后看下Cookie,这个在程序中会用到:

还有个挺重要的Content:

这里原来就是是请求网页的内容。。可以看到我这个网页有两个框架(frame),分上下,上边的是48像素,剩下的就被下边的网页占啦,当然啦,每个学校的不一样。
到这里,你就应该对怎么用手机访问网页有个大致的了解啦,填写的账号密码是Post到指定的URL,就会打开下一个网页。下面就实现第一步,进入教务系统,我是先用java实验的,因为用java上实现简单,直接用android还得真机调试,有点麻烦,但是原理是一样的,取的数据是一样的,明白之后只需把代码移植到android项目中就行,下边上代码:
二、用Java进入教务系统:
只上关键代码,代码上多了也没用。
|
1
2
|
//post的网址private static String PATH = "http://202.118.88.140/loginAction.do";<br>static List<String> cookies; //保存获取的cookie |
这是账号密码,就是post请求体的内容。
1 Map<String, String> params = new HashMap<String, String>();
2 params.put("mm", "*****");
3 params.put("zjh", "2220133697");
|
1
2
3
4
5
|
HttpURLConnection connection = (HttpURLConnection) url.openConnection(); connection.setConnectTimeout(3000); connection.setDoInput(true);//表示从服务器获取数据 connection.setDoOutput(true);//表示向服务器写数据 connection.setRequestMethod("POST");//post请求方式 |
|
1
2
3
4
5
6
|
//连接成功<br>int responseCode = connection.getResponseCode();if(responseCode == HttpURLConnection.HTTP_OK){// 获取返回的cookie cookies = connection.getHeaderFields().get("Set-Cookie"); <br>System.out.println("cookie:"+cookies);return changeInputeStream(connection.getInputStream(),encode);//把输入流转换成String } |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//返回的内容,就是网页的源代码cookie:[JSESSIONID=bedUsety1XWvS6EpLTg-u; path=/]result-><html><head><title>学分制综合教务</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><frameset rows="48,*" frameborder="NO" border="0" framespacing="0"><frame src="/menu/top.jsp" name="topFrame" scrolling="NO" noresize frameborder="NO" border="0" framespacing="0"><frame src="/menu/mainFrame.jsp" name="bottomFrame" scrolling="Auto" frameborder="NO" border="0" framespacing="0"></frameset><noframes><body></body></noframes></html> |
到这里第一步就成功啦,在这一步很关键的要把cookie保存下来,要不然后边访问不了。下边进行第二步,进入选课的网页,查看课程表。
三、获取课程表信息
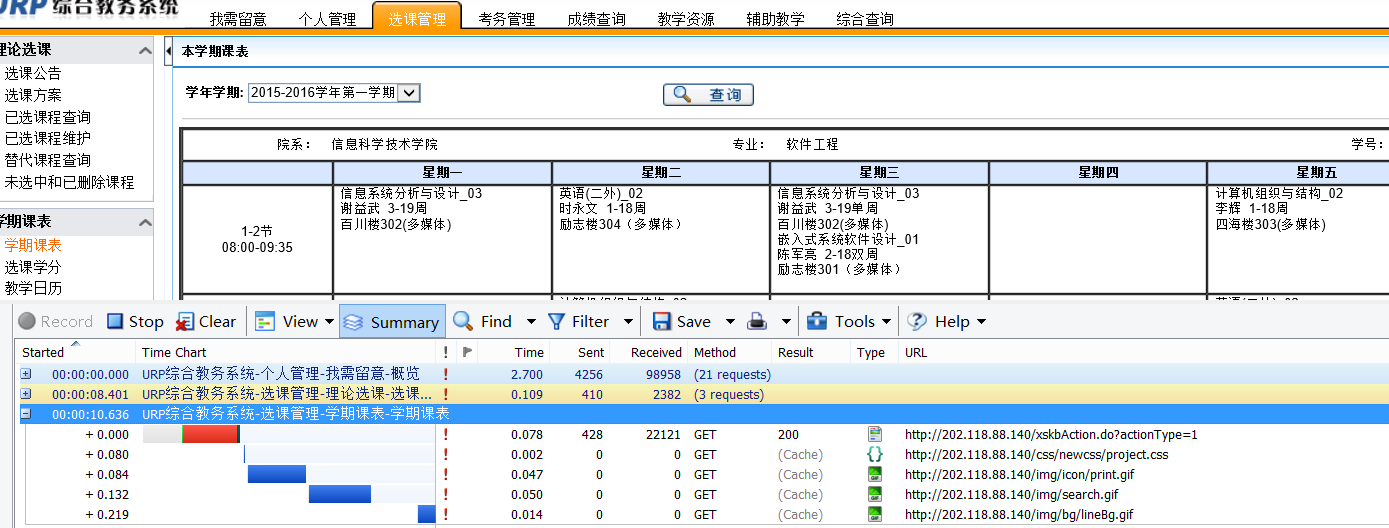
点击选课管理,点击学期课表,当然啦,每个学校的网站不一样,点击完可以看到HttpWatch上出现了好多内容,就是打开一个新的网页,就得发送一次请求,可以看到选课,学期课表,正好和我点的一样。接下来的步骤就和上边是一样的啦,会的可以直接跳过。

选中第一个get请求,就会在下边看到它的详细内容:

可以看到Content中显示本学期课表,get后边的url就是请求的网址。访问它就可以获得网页的内容,在把课表解析出来。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
public static String sendGetXueQiKeBiao(String encode){//encode就是网页编码,在网页上可以看到。 InputStream inputStream = null; String URL_PATH="http://202.118.88.140/xskbAction.do?actionType=1";//这就是那个url try { URL url = new URL(URL_PATH); if(url != null){ try { HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection(); //超时时间 httpURLConnection.setConnectTimeout(3000); //表示设置本次http请求使用GET方式 httpURLConnection.setRequestMethod("GET"); for(String cookie: cookies){ httpURLConnection.addRequestProperty("Cookie", cookie.split(";",2)[0]);//把cookie添加到请求属性。 } int responsecode = httpURLConnection.getResponseCode(); if(responsecode == HttpURLConnection.HTTP_OK){ inputStream = httpURLConnection.getInputStream(); return changeInputeStream(inputStream,encode);//把输入流转换成String } } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } } catch (MalformedURLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return ""; } |
代码很简单,就一个get请求,返回的照样是网页内容:这里我只粘贴了很小的一部分,因为返回的实在是有点多,你可以自己打开个网页,然后查看源码,相信你肯定会头晕眼花的............
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<tr> <th width="5%" class="sortable">课程号</th> <th width="15%" class="sortable">课程名</th> <th width="4%" class="sortable">课序号</th> <th width="4%" class="sortable">学分</th> <th width="6%" class="sortable">课程属性</th> <th width="6%" class="sortable">考试类型</th> <th width="8%" class="sortable">教师</th> <th width="6%" class="sortable">修读方式</th> <th width="6%" class="sortable">选课状态</th> <th width="8%" class="sortable">周次</th> <th width="5%" class="sortable">星期</th> <th width="5%" class="sortable">节次</th> <th width="6%" class="sortable">教学楼</th> <th width="8%" class="sortable">教室</th> </tr><br>//这是一个课的信息 |
<tr class="odd" onMouseOut="this.className='even';" onMouseOver="this.className='evenfocus';">
<td align="center" rowspan="2">13013511</td>
<td align="center" rowspan="2">英语(二外)</td>
<td align="center" rowspan="2">02</td>
<td align="center" rowspan="2">4.0</td>
<td align="center" rowspan="2">限选</td>
到这里课表的信息你就得到啦,很简单有木有,那么把它解析出来,你就成功啦。解析网页就用前边说的Jsoup,我前边有一篇博文就是讲怎么解析网页的:http://www.cnblogs.com/jycboy/p/jsoupdoc.html
上代码:这里边我是根据我这个的网页解析的,解析网页只解析自己需要的还是很简单的可以根据标签的属性解析,想要完全搞懂用Jsoup解析网页还是很难的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
String nbsp = Jsoup.parse(" ").text().toString();//解析 也就是网页中的空格,出现乱码,这里先保存一下。 Document doc = null; try { InputStream in = new ByteArrayInputStream(html.getBytes("gb2312")); doc = Jsoup.parse(in, "gb2312", "http://202.118.88.140/xskbAction.do?actionType=1"); } catch (UnsupportedEncodingException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } Elements tables = doc.select("table[class=displayTag]"); Elements trs = tables.select("tr"); Elements tds = trs.select("td[rowspan=2]" );//td[rowspan=2] for(org.jsoup.nodes.Element table : tables){ //课程表 String text = table.text(); //System.out.println("tabletext:"+text); } System.out.println("............................."); int line_shu = 0; for(org.jsoup.nodes.Element tr : trs){ //行,表格中的一行 line_shu++; if(line_shu >=3){ //跳过前两行 Elements tdss = tr.select("td"); System.out.println("tdssSize:"+tdss.size()); for(org.jsoup.nodes.Element td : tdss){ //表格中的一个格子 String text1 = td.text(); //String text2 = text.replaceAll(nbsp, " "); String text2 = text1.replace(nbsp, " "); System.out.println("tdtext:"+text2); System.out.println(".............."); } } } |
这是解析完的内容:
|
1
2
3
4
5
6
7
8
9
10
11
|
trtext:1-2节 08:00-09:35 信息系统分析与设计_03 谢益武 ?3-19周 百川楼302(多媒体) ? 英语(二外)_02 时永文 ?1-18周 励志楼304(多媒体) ? 信息系统分析与设计_03 谢益武 ?3-19单周 百川楼302(多媒体) 嵌入式系统软件设计_01 陈军亮 ?2-18双周 励志楼301(多媒体) ? ? 计算机组织与结构_02 李辉 ?1-18周 四海楼303(多媒体) ? ? ?tdssSize:8tdtext:1-2节 08:00-09:35..............tdtext:信息系统分析与设计_03 谢益武 3-19周 百川楼302(多媒体) ..............tdtext:英语(二外)_02 时永文 1-18周 励志楼304(多媒体) ..............tdtext:信息系统分析与设计_03 谢益武 3-19单周 百川楼302(多媒体) 嵌入式系统软件设计_01 陈军亮 2-18双周 励志楼301(多媒体) ..............tdtext: |
到这里课程信息你就获得啦,这时候就可以建个android项目,把这些代码粘过去,在自己建个界面,把数据和界面适配一下,你的课程表app就诞生啦。当然啦在android上可以用HttpCient,HttpPost代替HttpURLConnection会更好,我就代替啦。
如果有需要android源码的,可以告诉我,写到现在不少啦,还有作业呢。。。。。
转发请注明出处: http://www.cnblogs.com/jycboy/p/kcbyl.html