听说 明天是愚人节,这与我有什么关系呢!我可 不想被愚弄,但是但是,我这么笨怎么才能不被愚弄呢?左思右想,我决定从现在开始闭关,闭关干啥哩?学习!学习AngularJS。以前学习过Angular的,不过很久没用都忘的差不多了,所以决定好好复习一下。这两天我将多发几篇随笔,记录一下我的学习过程。参考用书《AngularJS高级程序设计-Adam Freeman》,我会参考书中的例子做一遍,谈谈自己的理解。现在按照作者的思路先总体把握一下,后面再一个一个看。
一、Module对象
调用angular.module()可以创建一个module对象实例或者返回一个module对象。
创建:augular.module("nameApp",[]),第二个参数声明你要依赖的模块对象数组,不依赖传空数组
返回已经创建的:angular.module("nameApp");不指定第二个参数则返回已经创建的名字为nameApp的模块,如果此前没有创建这个模块则出错
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>module Test</title> </head> <body> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var nameApp = angular.module("nameApp",[]); console.log(nameApp); </script> </body> </html>

假如去掉第二个参数

得到的module对象的实例有如下方法和属性(当然还有其他的,上面那个图有)

模块是Angular应用的起点,它可以和HTML文档的一部分关联,可以帮助组织代码和组件。
二、controller
1、简单的例子
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>controller Test1</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4>Today is {{day || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; $scope.day = dayNames[new Date().getDay()]; }) </script> </body> </html>

这里我们调模块的controller方法,定义了一个控制器,在工厂函数中声明了$scope依赖,他是一个视图作用域,定义在这个$scope上的方法和属性可以在视图中方法,将控制器绑定到视图的方法是使用ng-app指令。
关于依赖注入:简单说就是拿来主义,要用什么直接拿,会有人给你的。这真是不错啊,比如你要一百万,然后就有人打一百万给你,想想就爽!!
2、一个控制器用于一个多个视图
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>controller Test2</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4>Today is {{day || "(不晓得)"}}</h4> </div> <div ng-controller='dayCtrl'> <h4>今天是几号: {{date || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; $scope.day = dayNames[new Date().getDay()]; $scope.date = new Date().getDate(); }) </script> </body> </html>

3、多个控制器多个视图
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>controller Test3</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4>Today is {{day || "(不晓得)"}}</h4> </div> <div ng-controller='dateCtrl'> <h4>今天是几号: {{date || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; $scope.day = dayNames[new Date().getDay()]; }); myApp.controller('dateCtrl',function($scope){ $scope.date = new Date().getDate(); }) </script> </body> </html>
效果和上面的例子是相同的。(这个编辑器有待改进啊,代码加粗要点半天才可以!)
三、directive
指令是干嘛的,感觉指令就是将视图,和其他组件搞到一起了,方便复用。
一个简单的例子
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>directive Test1</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4highlight='星期五'>Today is {{day || "(不晓得)"}}</h4><!-- important --> </div> <div ng-controller='dayCtrl'> <h4>今天是几号: {{date || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; $scope.day = dayNames[new Date().getDay()]; $scope.date = new Date().getDate(); }); myApp.directive("highlight",function(){<!-- important --> return function(scope,element,attrs){ if(scope.day == attrs["highlight"]){ element.css("color","red"); } } }) </script> </body> </html>

比较喜欢星期五,星期五意味着放假,所以做了一个指令,星期五的时候就显示红色。
分析一下directive的用法,它接受两个参数,第一个是指令名字,第二个是一个工厂函数,要求工厂函数返回一个工人函数;工人函数中接受三个参数,第一个scope表示应用指令的视图的作用域,第二个表示指令所在元素的jq包装对象(ng里面个有个迷离版的jq叫jqLIte),第三个参数表示指令所在元素的特性集合。
四、filter
1、自己定义一个filter并使用之
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>filter Test1</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4>Today is {{day || "(不晓得)" | toDay}}</h4> <!-- important --> </div> <div ng-controller='dayCtrl'> <h4>今天是几号: {{date || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ $scope.day = new Date().getDay(); $scope.date = new Date().getDate(); }) .filter("toDay",function(){ <!-- important --> var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; return function(value){ return dayNames[value]; } }) </script> </body> </html>
原来我们是在控制器里面格式化数据的,现在我们用filter在视图中格式化数据,这样更加灵活一点。
filter用法分析:第一个参数为过滤器名字,第二个参数为一个工厂函数,工厂函数里返回一个工人函数,工人函数接受一个参数,为应用过滤器的那个值。对比一下directive,有木有很像。
然而然而,我们的highlight呢?想想。。。我们解决一下,不对我好像用错例子了(上面的例子本来就没有highlight,尴尬),但是我想你已经知道我要说什么了,不改了。
2、在指令中使用filter
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>filter Test2</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4 highlight='星期五'>Today is {{day || "(不晓得)" | toDay}}</h4> </div> <div ng-controller='dayCtrl'> <h4>今天是几号: {{date || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope){ $scope.day = new Date().getDay(); $scope.date = new Date().getDate(); }) .filter("toDay",function(){ var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; return function(value){ return dayNames[value]; } }); myApp.directive("highlight",function($filter){ <!-- important ---> var toDay = $filter("toDay") <!-- important ---> return function(scope,element,attrs){ if(toDay(scope.day) == attrs["highlight"]){ <!-- important ---> element.css("color","red"); } } }) </script> </body> </html>
I think you know!我们将我们的filter用到了directive。当然并不是要这么干才能解决这个问题,我只想告诉你可以这样干。
五、服务(provider,service,factory)
后面理会发现这三个都是fprovider,就像三角形和四边行都是多边形一样。这里先那个service感受一下。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>service Test1</title> </head> <body> <div ng-controller='dayCtrl'> <div> <h3>AngularJS App</h3> </div> <h4>Today is {{day || "(不晓得)"}}</h4> </div> <div ng-controller='dayCtrl'> <h4>今天是几号: {{date || "(不晓得)"}}</h4> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope,day){ <!--- important --> var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; $scope.day = dayNames[day.day]; <!--- important --> $scope.date = day.date; <!--- important --> }).service("day",function(){ <!--- important --> this.day = new Date().getDay(); this.date = new Date().getDate(); }) </script> </body> </html>
原来我们要自己在控制器中创建Date对象,从里面取出我们要的值,现在直接用day这个服务给我们提供的服务就可以了。
service用法分析:第一个参数是服务名字,第二个参数 是一个工厂函数,工厂函数定义你的服务内容。
六、定义值
1、先上一个value()方法
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>value test1</title> </head> <body> <h1 ng-controller="dayCtrl"> 今天是{{date}}号 </h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.value("nowDate",new Date()) <!-- important--> .controller('dayCtrl',function($scope,nowDate){ <!-- important--> $scope.date = nowDate.getDate(); }) </script> </body> </html>
value()方法可以将任意值封装起来,用作依赖注入,这就说所有东西都可以作为依赖注入的对象(不知道这句话严谨否)。
2、再上一个constant
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>value test1</title> </head> <body> <h1 ng-controller="dayCtrl"> 今天是{{date}}号 </h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.constant("nowDate",new Date()) <!-- important--> .controller('dayCtrl',function($scope,nowDate){ <!-- important--> $scope.date = nowDate.getDate(); }) </script> </body> </html>
信了你的邪,这不是一样的吗?是的。自由男人(那本书的作者)是这样说的,constant是定义一个常量,可以在config方法声明的依赖中使用,value定义的是变量,不能在config声明的依赖中使用。
七、使用模块组织代码
是这个样子,我们可以把不同的组件放在不同的模块,然后声明依赖,比如说将控制器放在一个模块,将过滤器放在另一个模块,这样呢就可以很方便的维护了。
代码时刻来临。。。。搞图吧,好看结构



八、使用模块生命周期工作
config()方法的函数会在当前模块被加载后调用,而run()方法会在所有模块加载后执行。啥意思,我也没看懂,实验一下先。
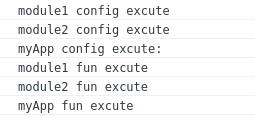
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>life test</title> </head> <body> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",["module1","module2"]); myApp.config(function(){ console.log("myApp config excute:"); }) .run(function(){ console.log("myApp fun excute"); }); angular.module('module1',[]) .config(function(){ console.log("module1 config excute"); }) .run(function(){ console.log("module1 fun excute"); }); angular.module('module2',[]) .config(function(){ console.log("module2 config excute"); }) .run(function(){ console.log("module2 fun excute"); }); </script> </body> </html>

看看这个执行的顺序,因为myApp是依赖module1,module2的所以,module1和module2会先加载,按照config和run的特性我们知道module1加载后,他的config方法执行,然后加载module2后,执行module2的config方法,然后加载完myApp,myApp的config方法执行,至此所有模块加载完毕,开始执行run方法,他是按照加载完成的顺序执行的。用这样的生命周期方法有啥用呢?我猜测,config是可以对模块进行一些初始化的配置,从他的名字就能猜出来,configure是配置的意思,run方法估计是这个模块要等待所有依赖加载完后做一些事情。
给到一篇参考文章:http://blog.csdn.net/peter_zhou123/article/details/53222287直接拿过来算了,文章很短
最近,在项目中遇到需要在 config 阶段中注入一些service的情况,然而 factory,service 还有 value 是不能在 config 中注入的,先看一个清单:
| 服务/阶段 | provider | factory | service | value | constant |
|---|---|---|---|---|---|
| config阶段 | Yes | No | No | No | Yes |
| run 阶段 | Yes | Yes | Yes | Yes | Yes |
注意,provider 在config阶段,注入的时候需要加上 provider 后缀,可以调用非 $get 返回的方法在 run 阶段注入的时候,无需加 provider 后缀,只能调用 $get 返回的方法
至此,对Angular的整体上有了一个认识,接下来的几个小时里,我将一个一个组件认真学习,同时完成学习笔记。如果你觉得我的笔记写的不错的话,请关注我,毕竟这会增加一点我学习的动力。再如果你要转在这篇文章的话,请把文章的链接放上去。好了,我去上个厕所先。