说到Ajax,你一定是思绪万千,想到XMLHttpRequest,$.ajax(),跨域,异步之类的。本文将探讨一下AngularJS的Ajax。
一、一个简单的例子
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax1</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="getData()">获取数据</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('ajaxCtrl',function($scope,$http){ $scope.getData = function(){ $http.get("data.1php") .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
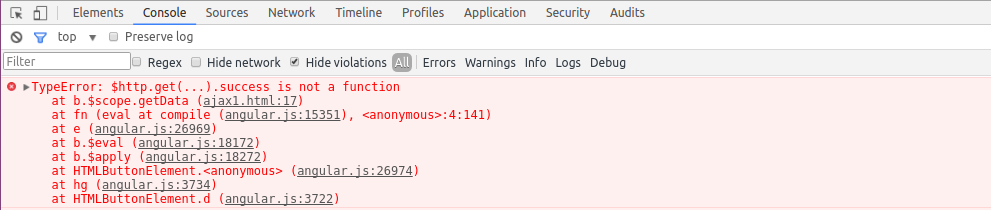
说是一个简单的例子呢?为什么我搞了半天搞不好呢?我去调success方法和error方法,发现报错了。

原本以为是自己敲错了,有对着自由男人的例子敲,结果还是报错,有没有搞错啊,竟然说success不是一个方法。后来才是到原来它从1.6版开始去掉了success和error方法,哎呀啊呀,你去就去吧,干嘛不给我打个电话说声呢?!害得我搞半天。
不瞎扯了。正确的响应包含属性data,status,statusText,config,以及函数headers。出错时的响应为:咿,是一样的,不过data是一个html代码。
二、配置Ajax请求
| 配置项 | 作用 |
| data | 发送数据 |
| headers | 设置请求头部 |
| method | 请求方法 |
| params | 设置url |
| timeout | 设置超时时间 |
| transformRequest | 转换请求 |
| trransformResponse | 转换响应 |
| url | 配置请求路径 |
1、转换响应
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax2</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="postData()">获取数据</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('ajaxCtrl',function($scope,$http){ $scope.postData = function(){ var config = { transformResponse:function(data,headers){ return data+"大熊最帅!"; } } $http.get("data.php",config) .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
比如像上面这样配置,每个响应的数据都会包含一个真理:大熊最帅!。同样的道理我们也可以转换请求。
2、配置默认项
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax3</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="postData()">获取数据</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp .config(function($httpProvider){ $httpProvider.defaults.transformResponse.push(function(data,headers){ return data+"大熊最帅!"; }) }) .controller('ajaxCtrl',function($scope,$http){ $scope.postData = function(){ $http.get("data.php") .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
这样配置transformResponse也是可以的,如此,整个模块的响应都会携带这个真理了。
默认配置项还有很多,自己看文档去。
3、拦截
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax3</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="postData()">获取数据</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp .config(function($httpProvider){ $httpProvider.interceptors.push(function(){ return { request:function(config){ console.log("request exec"); return config; }, response:function(response){ console.log("response!") response.data = response.data+"大熊最帅!"; return response; } } }) }) .controller('ajaxCtrl',function($scope,$http){ $scope.postData = function(){ $http.get("data.php") .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
所谓拦截就是在请求发送之前和响应到来之前设置关卡,做一些处理,注意处理完后一定要放行,也就是说要有return,我已经上过当了。
可被拦截的状态还有,requestError:上一个请求拦截器抛出错误时调用,responseError上一个响应抛出错误时调用。
今天就学习到此,虽然还早!才1点多!关于promise可以参考我的另一篇文章: http://www.cnblogs.com/floor/p/6648045.htm 。基本上是差不多的。