颜色搭配参考表
按色相的搭配分类
本节将网页设计中常见的色彩搭配按照色相的顺序归类。每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
红色

橙色

黄色

黄绿色

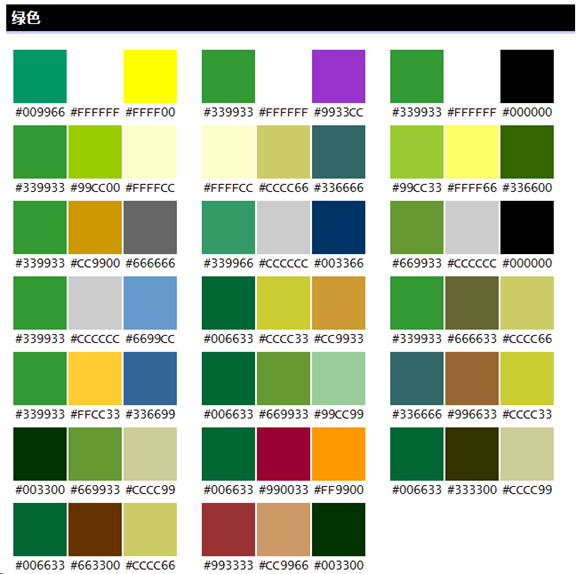
绿色

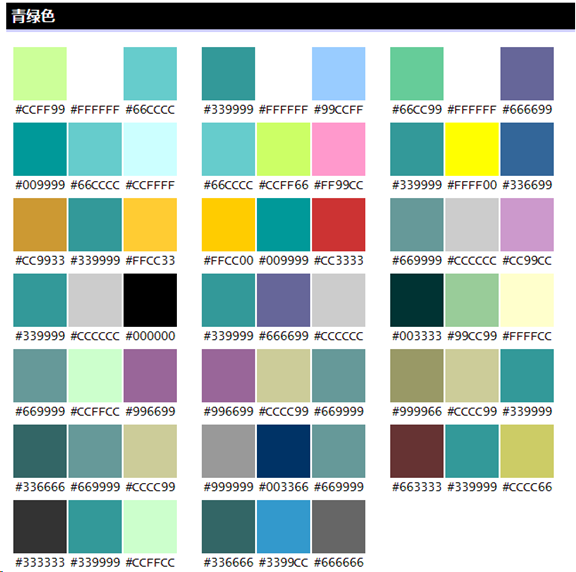
青绿色

蓝色

蓝紫色

紫色

紫红色

按印象的搭配分类
色彩搭配看似复杂,但并不神秘。既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
柔和、明亮、温柔

柔和、洁净、爽朗

可爱、快乐、有趣

活泼、快乐、有趣

运动、轻快、阳光

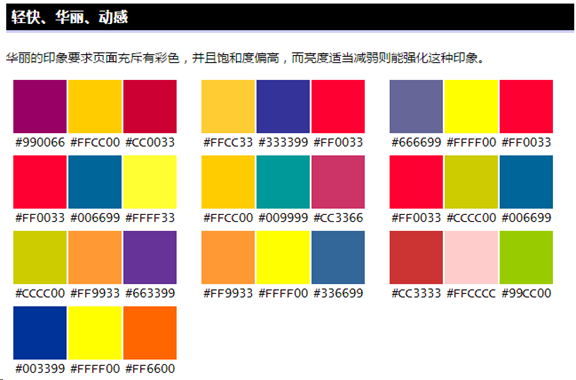
轻快、华丽、动感

狂野、充沛、动感

华丽、花哨、女性

回味、女性、优雅

高尚、自然、安稳

冷静、自然、消极

传统、高雅、优雅

传统、稳重、古典

忠厚、稳重、品位

简单、洁净、进步

简单、时尚、高雅

简单、进步、时尚
