webpack的起步
基本使用
新建目录结构

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入打包后的js文件-->
<script src="dist/bundle.js"></script>
</head>
<body>
</body>
</html>
main.js
// 通过CommonJS模块化导入函数 const {add} = require('./test.js') console.log(add(100, 100));
test.js
function add(num1,num2){ return num1 + num2 } // 通过CommonJS模块化导出函数 module.exports = { add }
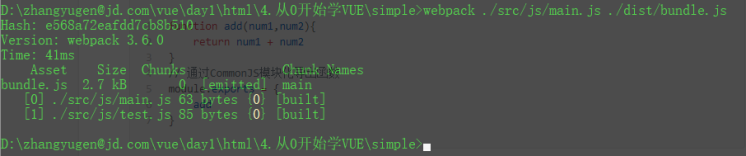
通过webpack打包JS文件
# 指定一个源码中的js文件,然后指定一个目标位置和打包成的JS文件就可以
webpack ./src/js/main.js ./dist/bundle.js

看上面的index.html中直接引用打包后的js文件就可以
运行效果

作者:彼岸舞
时间:2021�6�7
内容关于:VUE
本文属于作者原创,未经允许,禁止转发