1.Vue实例的生命周期钩子
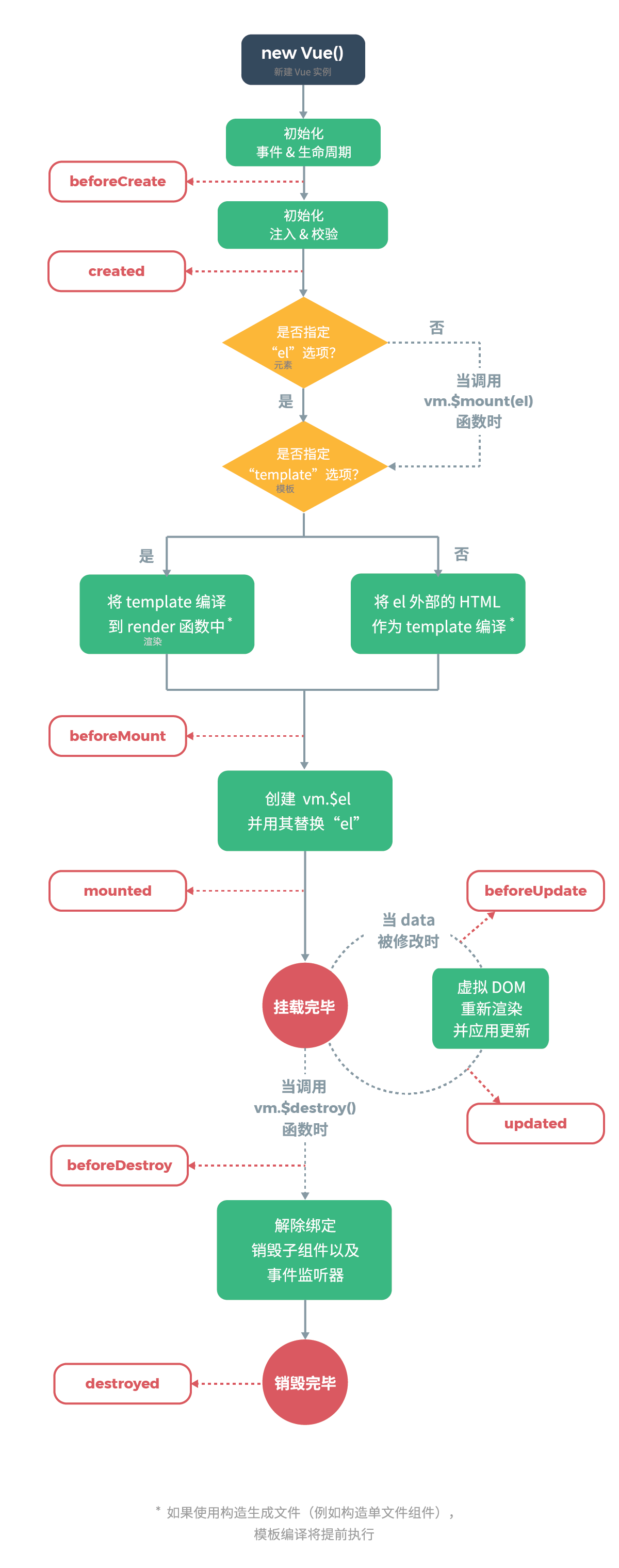
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

具体实例函数参考vue.js官网
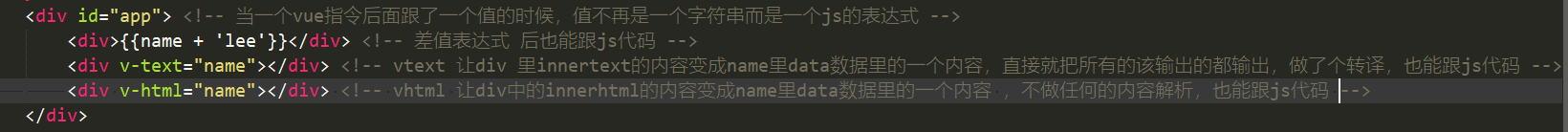
2.几个简单的vue实例模板语法(后期继续补)

只要是在模板语句中,=" "内部为js代码,并不为文字信息
3.计算方法,属性,侦听器
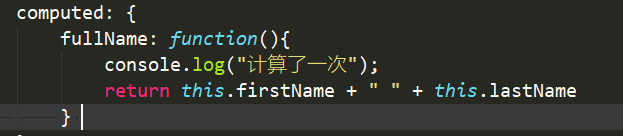
计算属性:

//计算属性含内置缓存,当依赖的变量没有变化时,只会计算一次,以下依赖的firstName和lastName
<!-- {{fullName()}} --> <!-- vue中方法的调用要使用括号 -->
调用方法时
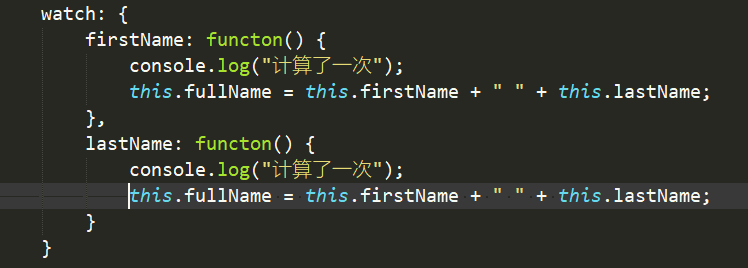
侦听器

//侦听器和计算属性类似,内置缓存,当依赖的变量没有变化时,只会计算一次
4.计算属性中getter和setter

计算方法中的get可以通过其他值算出新值,比如上面的例子,差值表达式在读取fullname时,会调用get方法,从而计算出fullname
而set可以接受从外部传来的数据,同时外部传来的数据可以在其中得到保留,因为计算方法是含有内置缓存的。
5.Vue的样式绑定
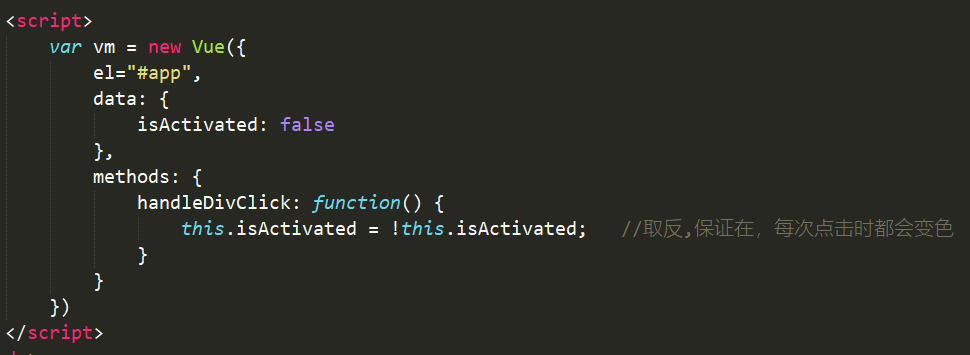
class绑定


<!-- 该vue样式的绑定,使用的是class的对象绑定,div绑定了个click事件,且有个class,class的显示与否取决于data中是否有这个变量;其次在方法中定义该事件,将data中的值改为true即可在div中出现activated;
即可触发样式中对activated的修改 -->
三目运算符
a ? b : c简单理解方式为:

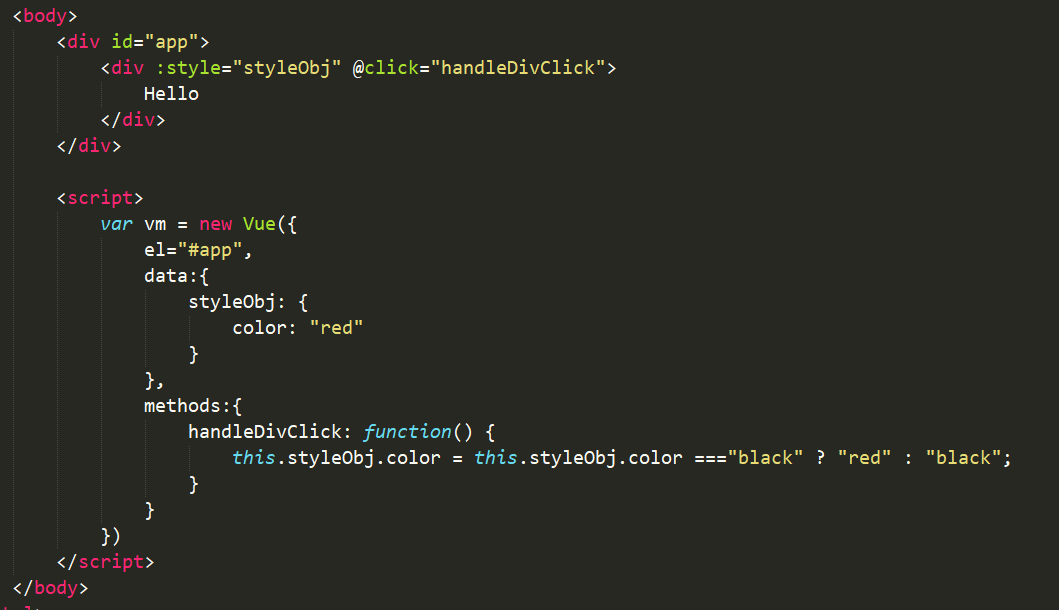
style的绑定

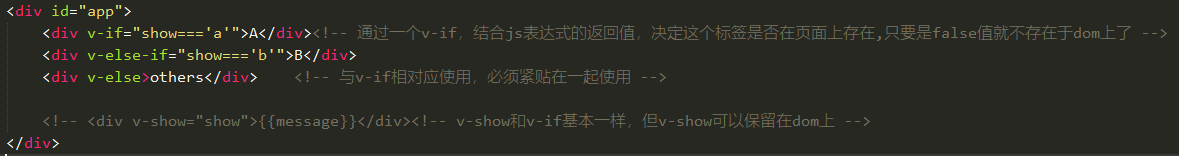
6.Vue的条件渲染

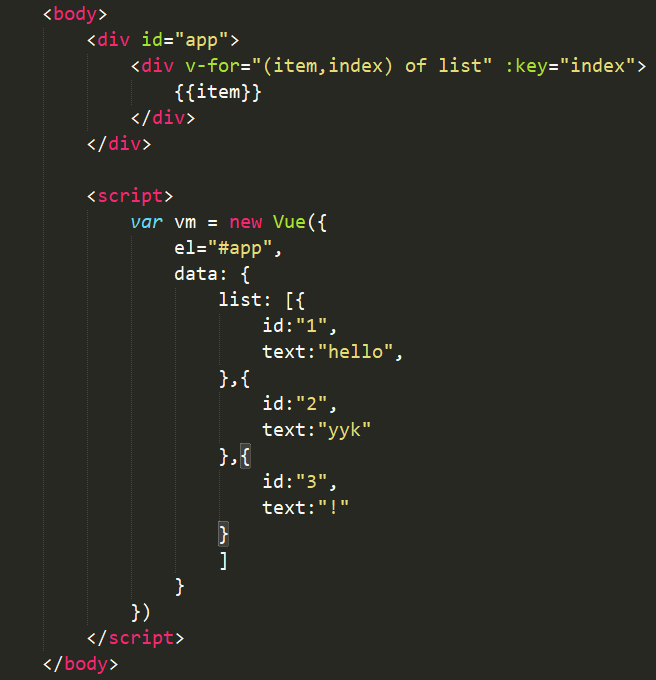
7.vue中的列表渲染
通过v-for循环一个列表