| 这个作业属于哪个课程 | 2020春 S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 个人作业——软件评测 |
| 这个作业的目标 | 体会产品经理/学习评测软件/学习市场调研 |
| 作业正文 | 作业正文 |
| 其他参考文献 | CSDN/知乎/百度 |
Demo 评测
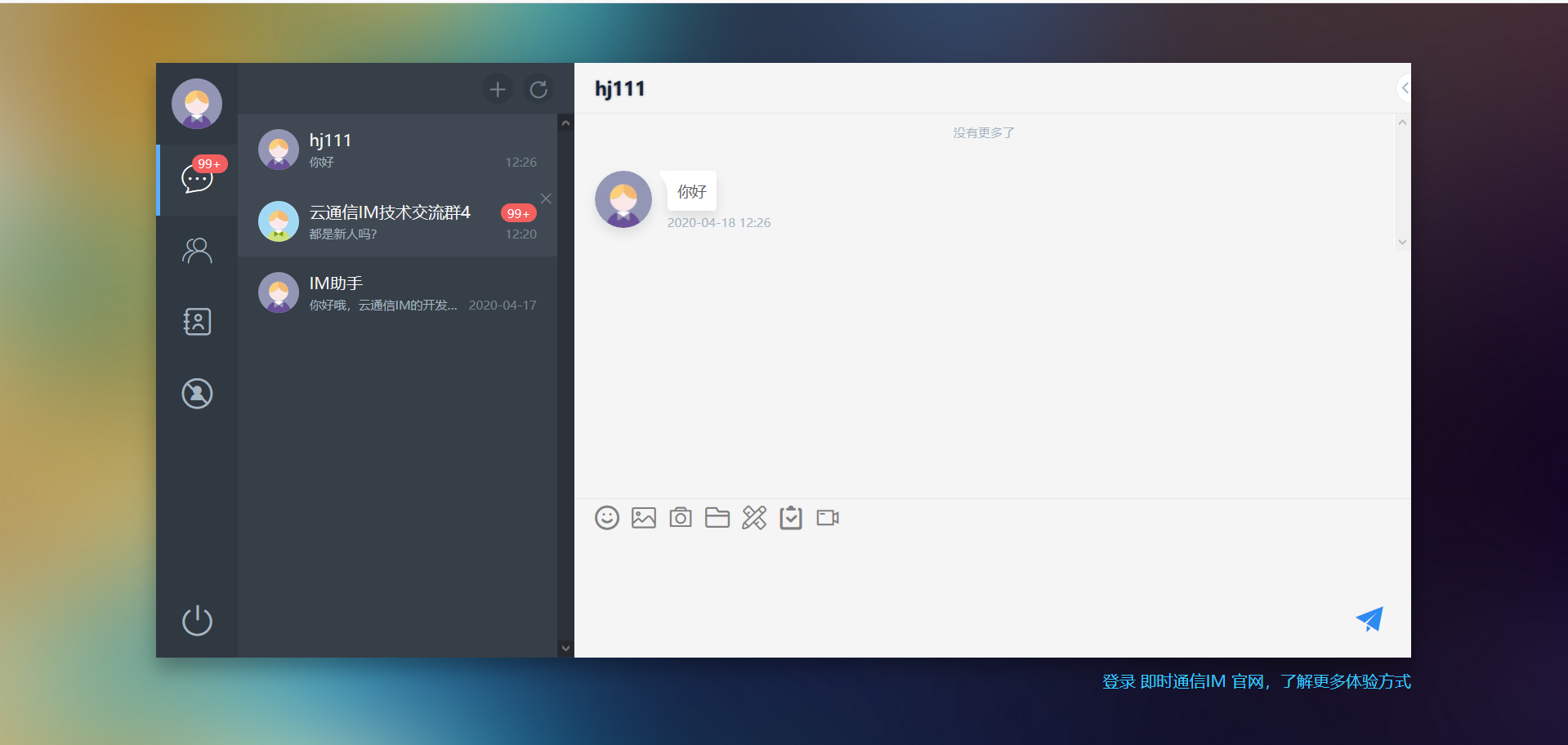
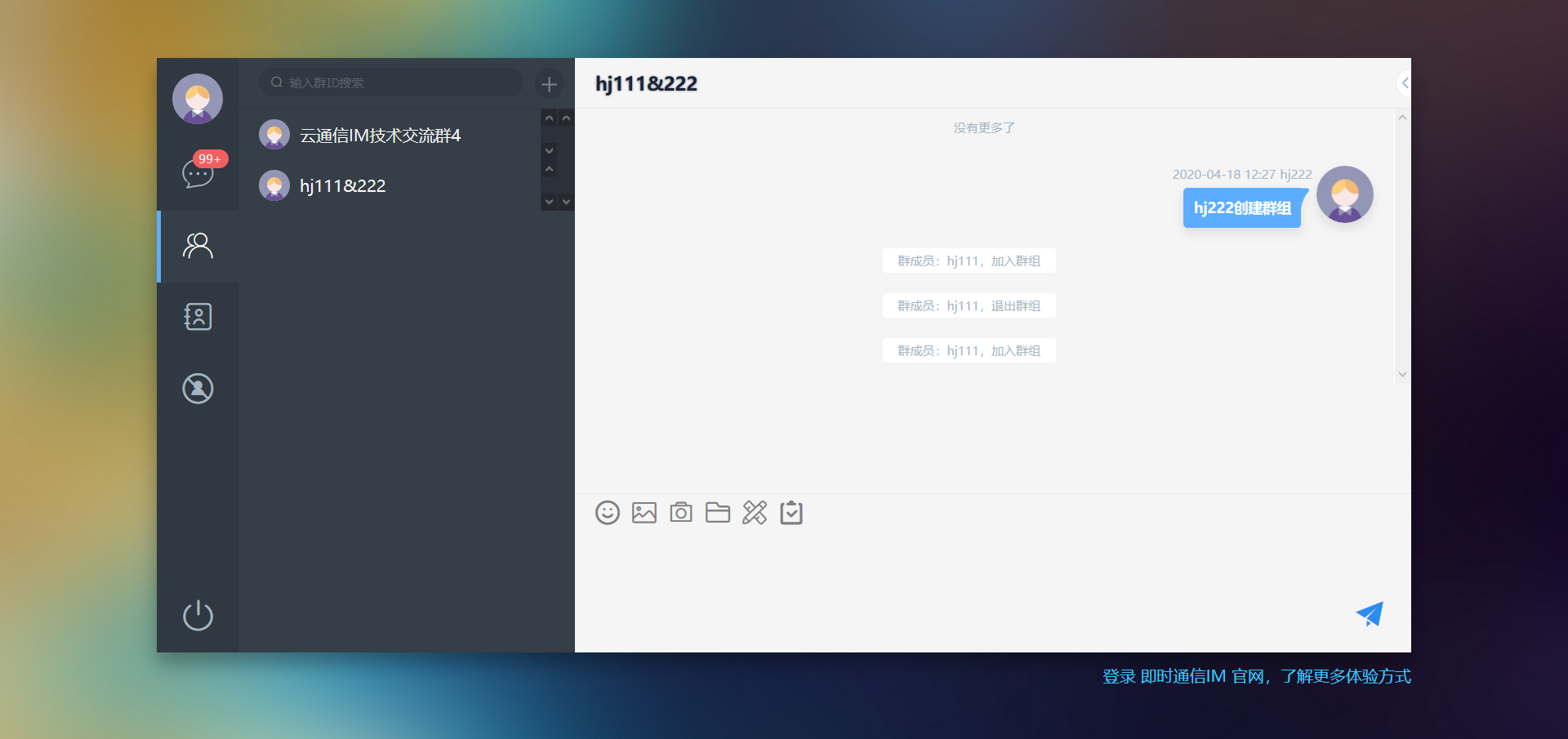
web端使用
- 成功进行聊天

- 成功进行群聊

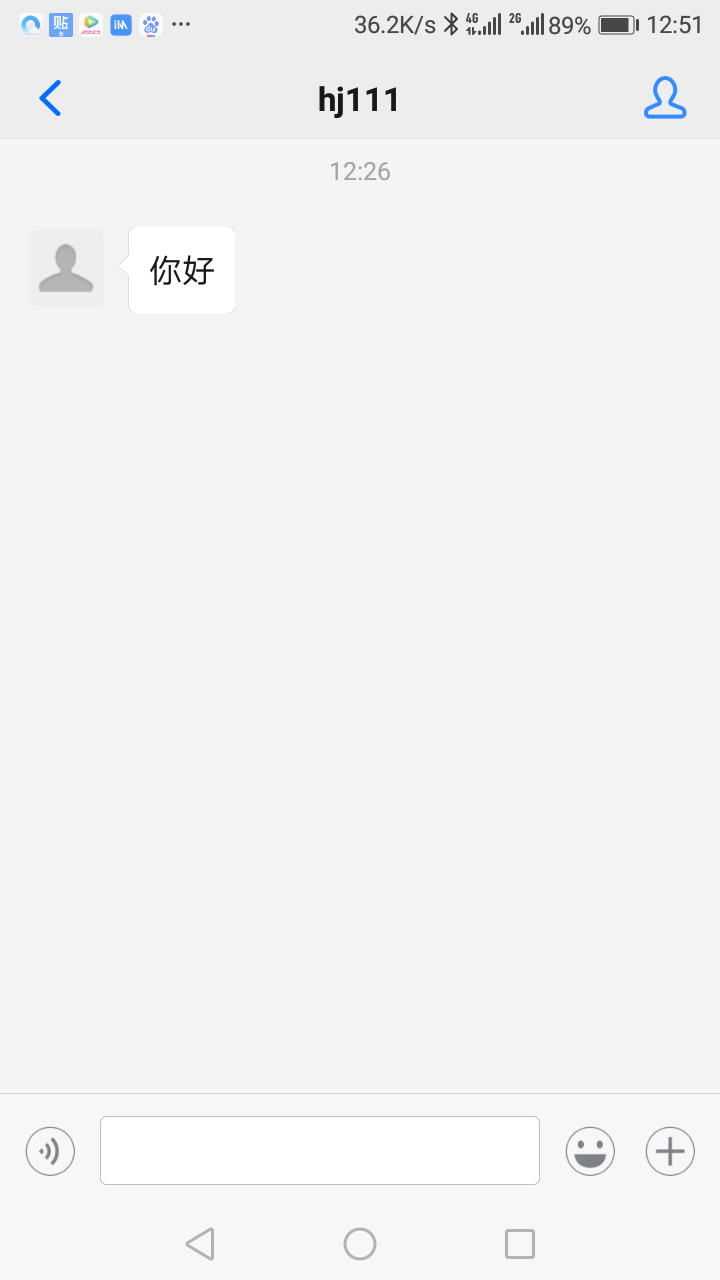
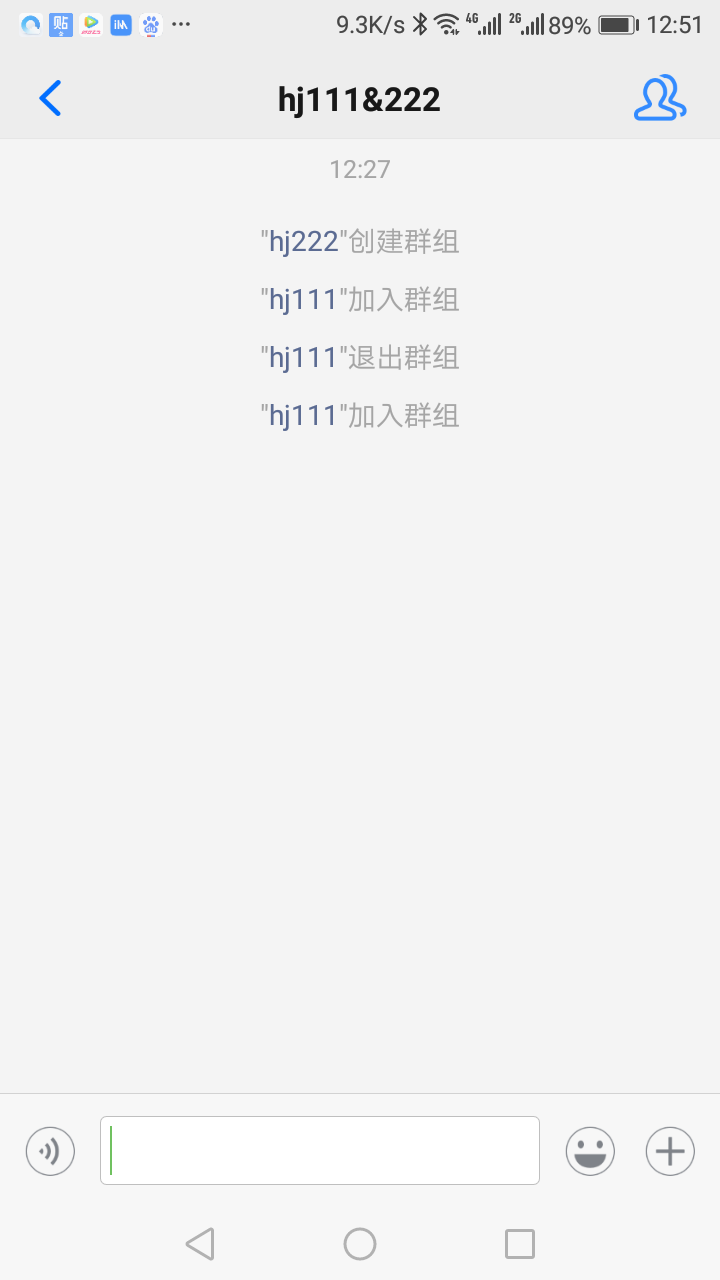
Android端使用
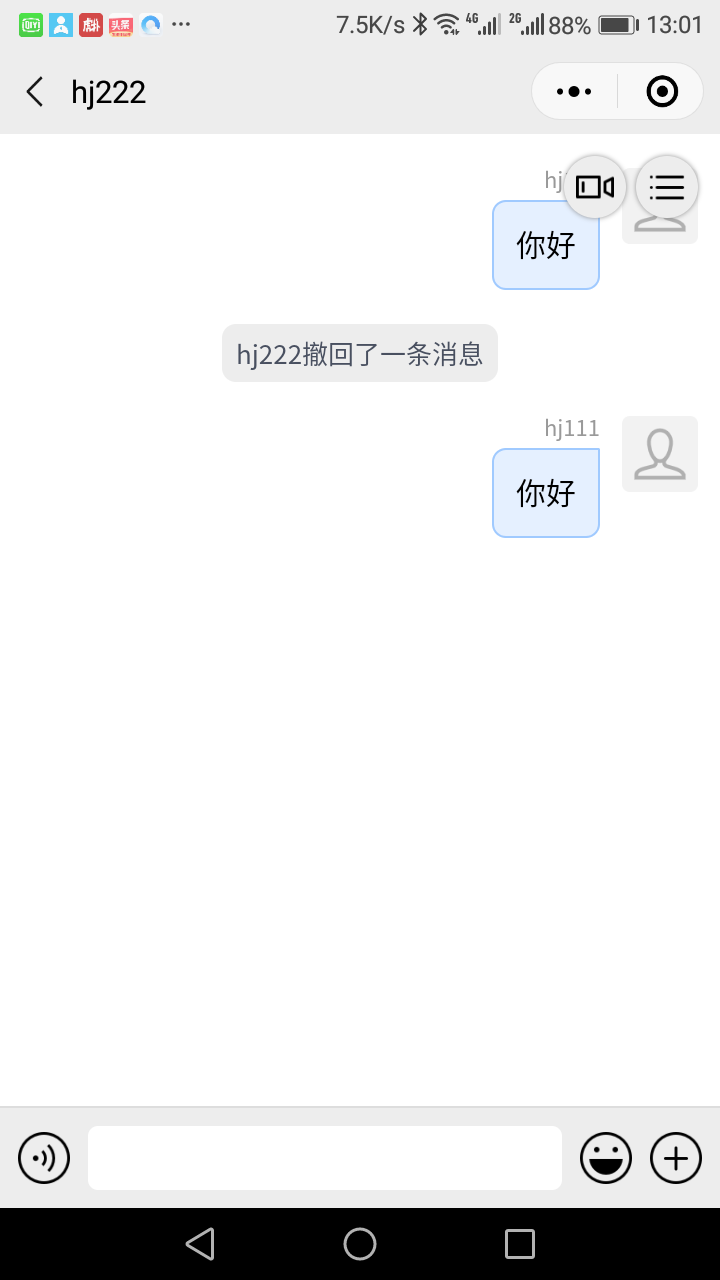
- 成功进行聊天

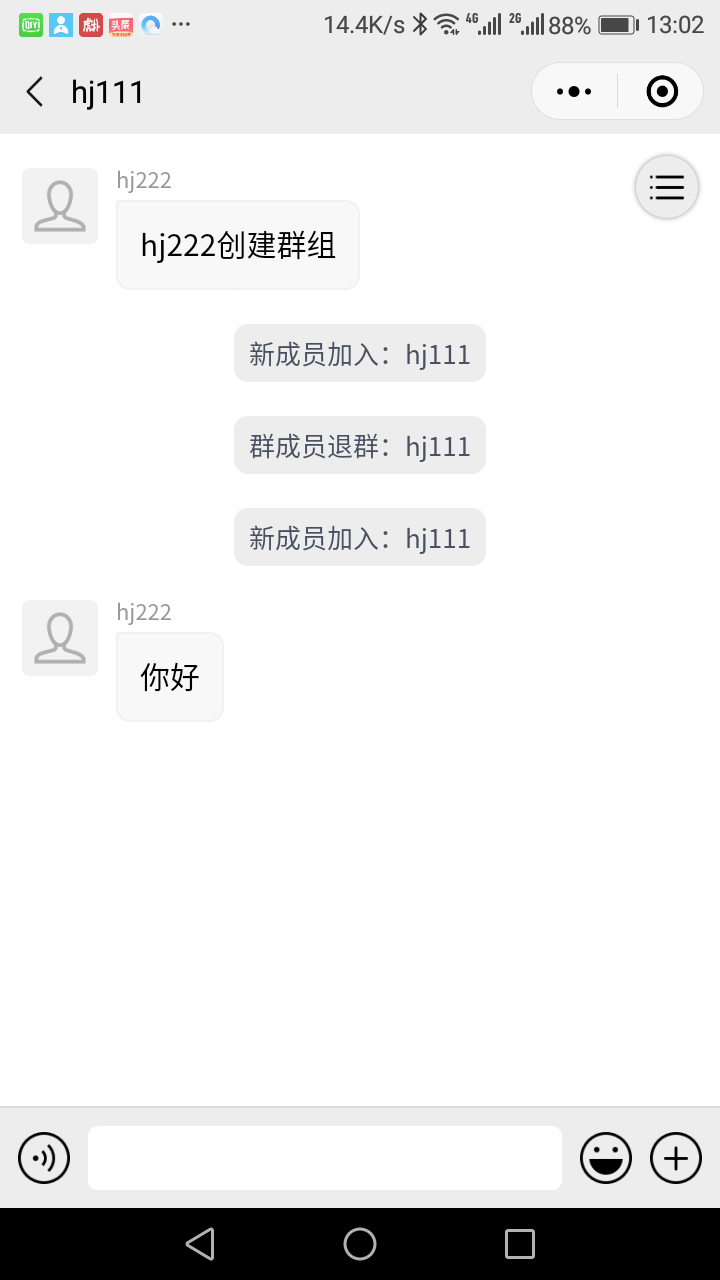
- 成功进行群聊

微信小程序端使用
- 成功进行聊天

- 成功进行群聊

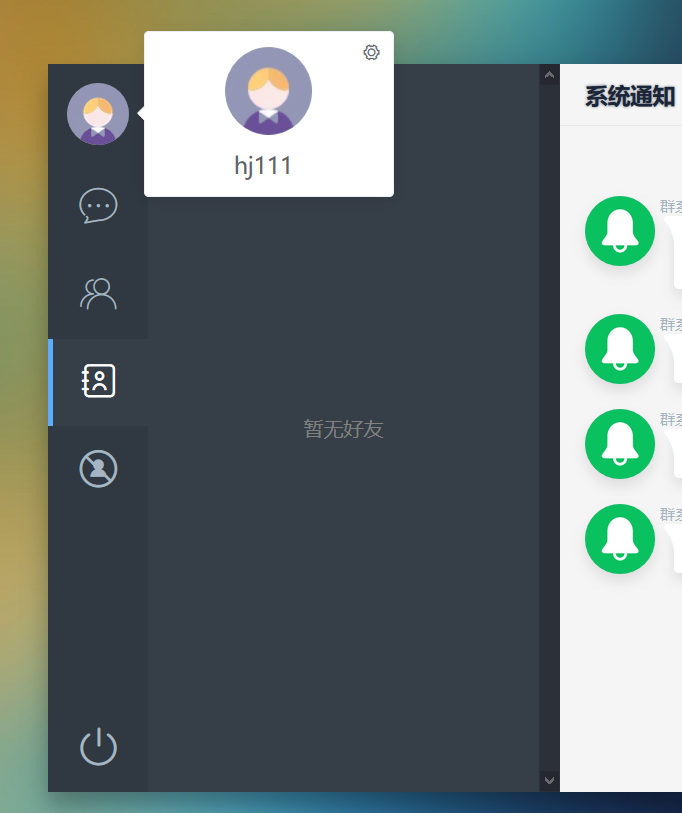
bug1-web端无法查看好友
在web端明明有着好友列表,却无法查看好友,也无法进行好友的添加,当有人进行好友申请时也无法进行反馈。
- web端-好友列表为空,无法操作好友相关

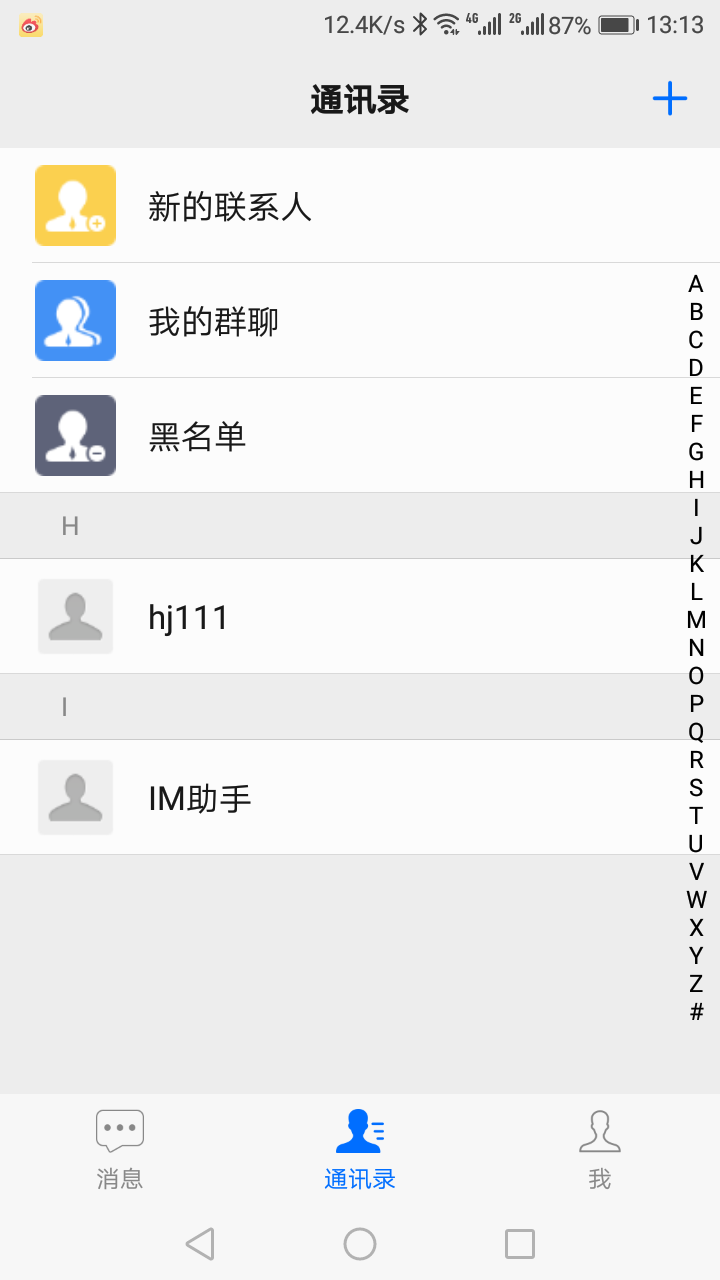
* Android端-好友列表查看

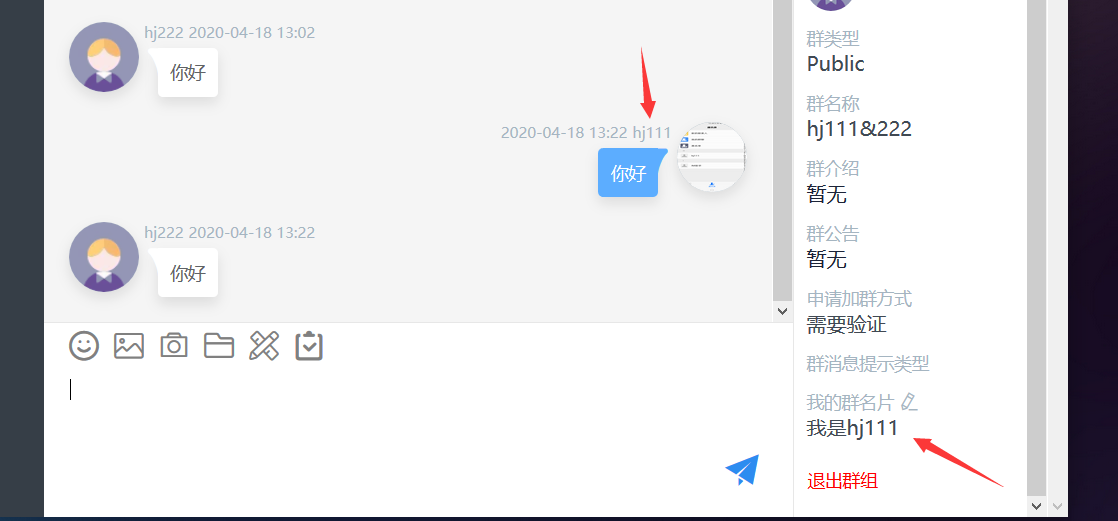
bug2-web端无法修改群名片
在web端无法修改群名片,明明修改了群名片,但群里显示的名称却依然是用户ID,无法修改。
- web端无法修改群名片

为什么这个产品组的人没有发现这些bug?
产品组在测试的时候未能考虑全部的情况,或是受限于人员或者只是一个demo等原因并未进行修复。
采访
构思产品
-
产品主要功能
匿名聊天,可以根据自身喜好去匹配聊天 -
产品面向的用户
在生活中因害羞或压力等原因无法表达自己内心的人
采访提要
-
采访对象的背景和需求
一个普通的学生,性格较内向,爱好较为小众,身边没有同好。他希望可以找到一个有相同爱好或是有相似经历的人诉说自己。 -
采访对象使用demo

-
用户使用这个demo的过程, 用户的问题解决了么?软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么?
未能解决。demo功能还是较为简陋,一些功能也不齐全。但是界面还是比较好看简洁的。 -
想用这个SDK开发怎样的产品
想使用这个SDK开发一个可以匿名聊天。匹配相同兴趣爱好的人。 -
对腾讯即时通信的功能有什么改进意见
web端无法对好友进行操作,挺伤的 -
对你想开发的产品有哪些意见
可以先在登陆时进行问卷等调查填写,以匹配有相似经历兴趣的人。 -
给腾讯即时通信下一个评价
推荐
分析
-
这个SDK做到这个程度大约需要多少时间?(团队人数大约6人左右,计算机大学毕业生)
大约三到四个月吧 -
这个软件目前的优劣
腾讯即时通信使用起来还是很方便的,但是不支持多人语音/视频,相比起来网易云信是支持的 -
团队可以提高的一个重要部分
用户是匿名使用,所以确保匿名很重要
建议和规划
目前市场上有什么样的类似的产品?
如soul等产品,但是最近由于soul等产品的用户增加过快,用户质量层次不齐,目的也不再主要是吐露心声,容易影响使用者的用户体验。
NABCD
-
N-Need
很多人在现实生活中,没有办法吐露自己,展示真正的自己,因此,他们需要一个树洞。 -
A-Approach
基于腾讯即时通信,匹配有着相似经历的人聊天。让用户自身的资料更加详细以匹配,使得用户可以主动寻找他人进行聊天。增加用户blob系统,用户可以发表blob,也可以查看他人的blob了解对方。 -
B-Benefit
应用单纯,纯粹,只是为了分享自己,吐露自己。 -
C-Competitors
如soul等产品,但本产品的功能更加单一,也更贴合用户的需求。 -
D-Delivery
以树洞,匿名分享自己为标签分享,并分享用户的使用心得,用口碑吸引用户。
团队领导
我希望可以尽可能详实的区分用户的性格,以让用户匹配能够理解自己的树洞,找到知音。合理的安排工作,更好的完成成员之间的沟通。
人员安排
美工&测试 1人
前端 2人
后端 2人
工作安排
| 工作 | 周数 |
|---|---|
| 需求分析与用户调研 | 1 |
| 原型设计 | 2 |
| 系统设计 | 3 |
| 数据库设计 | 4 |
| 项目开发 | 5-12 |
| 项目bug测试修改 | 13-14 |
| 根据用户使用反馈完善 | 15 |
| 产品发布 | 16 |
项目部署
| 设备 | 配置 |
|---|---|
| 应用服务器配置4核8G | 2 |
| 后端服务器配置8核16G | 3 |
| 关系型数据库Mysql | 3(读写分离2,备份1) |
| 缓存数据库Redis | 2(主备) |
| 网站安全性 | WAF、DDOS |