Ajax(Asynchronous JavaScript and XML):
异步的 JavaScript 和 XML。
Ajax的作用:
1、一种用于创建快速动态网页的技术。
2、通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
简单通俗来讲就是:
1、提高了运行效率 2、提高了用户体验 3、无刷新,动态加载数据
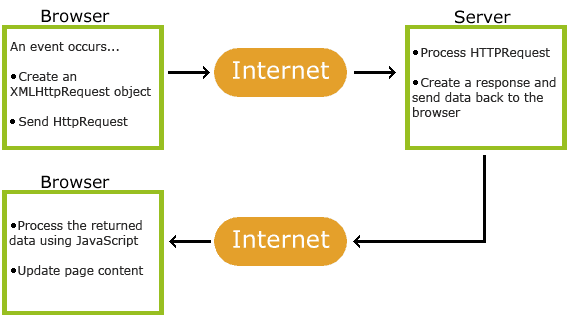
Ajax的工作原理
运行原理:相当于创建了一个请求代理,通过代理去完成与服务器的交互,交互的过程中客户不需要等待,还可以进行其它的工作,交互完成以后,代理再将交互的结果返回给客户页面。

Ajax应用的场景
1、表单验证 2、无刷新动态加载数据 3、懒加载
Ajax请求的流程
1、创建通信对象 a、IE7及其以上版本中支持原生的 XHR 对象,因此可以直接使用 var xhr = new XMLHttpRequest() b、IE6及其之前版本中,XHR对象是通过MSXML库中的一个ActiveX对象实现的 var xhr = new ActiveXObject("Microsoft,XMLHTTP");
2、链接和发送 a、open() 函数参数有三个:请求方式,请求地址,是否异步请求(同步请求的情况特别少) xhr.open('get','http://www.baidu.com',true) b、GET 请求方式是通过URL参数将数据提交到服务器的,POST则是通过将数据作为 send的参数传递 c、xhr.send() 发送请求 3、监听服务器是否返回数据 a、使用onreadystatechange事件监听服务器返回状态 xhr.onreadystatechange = function(){ }
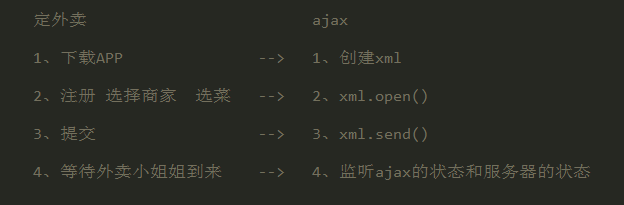
如果不好理解我们可以用一个定外卖的例子来参照一下:

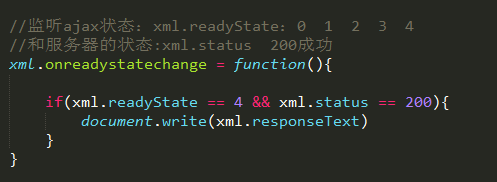
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息:
0-未初始化,尚未调用open()方法 1-启动,调用open()方法,未调用send()的方法 2-发送,已经调用send()方法,未接受到响应 3-接受,已经接受到部分响应数据 4、完成,已经接受到全部响应数据;(我们都是使用xhr.readyState == 4 判断ajax请求是否结束)

http常用的的状态(xml.status)
100——客户必须继续发出请求 101——客户要求服务器根据请求转换HTTP协议版本 200——交易成功 300——重定向 304——客户端已经执行了GET,但文件未变化 404——没有发现文件、查询或URl 500——服务器产生内部错误 505——服务器不支持或拒绝支请求头中指定的HTTP版本