博客转自:https://blog.csdn.net/u013158492/article/details/50493220

这个类是为ObstacleLayer StaticLayer voxelLayer 这种维护了自己所在层的地图数据的类,提供了一些公共的操作方法。
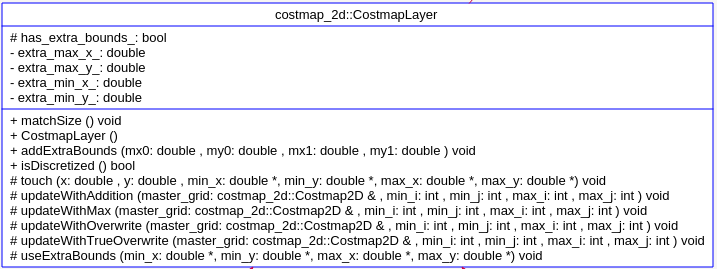
从UML中可以看到,这个类提供了以下方法,这些方法的参数列表均为(costmap_2d::Costmap2D& master_grid, int min_i, int min_j, int max_i, int max_j)
updateWithTrueOverwrite updateWithOverwrite updateWithMax updateWithAddition
这些成员函数都是为本层的地图,如何更新数据到master map上的一些更新方法。这里调一个例子说明:
void CostmapLayer::updateWithOverwrite(costmap_2d::Costmap2D& master_grid, int min_i, int min_j, int max_i, int max_j)
{
if (!enabled_)
return;
unsigned char* master = master_grid.getCharMap();
unsigned int span = master_grid.getSizeInCellsX();
for (int j = min_j; j < max_j; j++)
{
unsigned int it = span*j+min_i;
for (int i = min_i; i < max_i; i++)
{
if (costmap_[it] != NO_INFORMATION)
master[it] = costmap_[it];//这里就是overwrite的涵义,costmap_是本层的地图数据。直接将本层的数据赋值给master map的对应索引就行了
it++;
}
}
}
另外还有两个函数成员:
void CostmapLayer::touch(double x, double y, double* min_x, double* min_y, double* max_x, double* max_y)
{
*min_x = std::min(x, *min_x);
*min_y = std::min(y, *min_y);
*max_x = std::max(x, *max_x);
*max_y = std::max(y, *max_y);
}
void CostmapLayer::matchSize()
{
Costmap2D* master = layered_costmap_->getCostmap();//这是由Layer 继承过来的,Layer的指针LayeredCostmap* layered_costmap_
resizeMap(master->getSizeInCellsX(), master->getSizeInCellsY(), master->getResolution(),master->getOriginX(), master->getOriginY());//这里调整的对象是继承的Costmap2D的数据成员char* costmap_, 也就是这里的调整是针对各层的地图,不是关于master map的。
}