获取子列表(li)内容的值和表示符
var liObj = $("#上级ID").children("li.第一个class");
var type = liObj.attr("data-value"); data-value是value
var dataText = liObj.html(); 获取表示符
var date = new Date();
var y = date.getFullYear(); -----年
var m = date.getMonth()+1; -----月
var d = date.getDate(); -----日
var date = y+'-'+m+'-'+d; =====拼接当前年月日
var date1 = new Date(date1.getTime() - 7 * 24 * 3600 * 1000); 计算前一个星期
var y = date1.getFullYear(); -----年
var m = date1.getMonth()+1; -----月
var d = date1.getDate(); -----日
var a = new Date();
a.setMonth(a.getMonth()-1); -----数字是向前计算的月份
var y = a.getFullYear();
var m = a.getMonth()+1;
var d = a.getDate();
var Lastdate = y+'-'+m+'-'+d; ====获取前一个月时间
var a = $("#id").val()
$("#b").html($("#a").val()); ----把b值赋值到a中
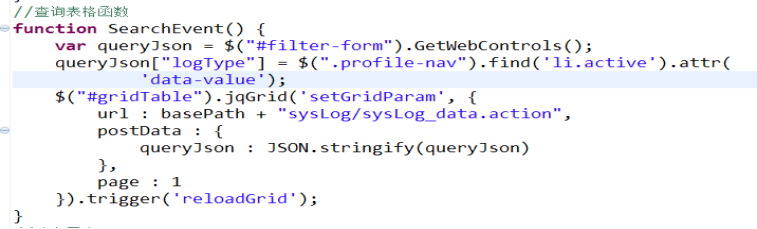
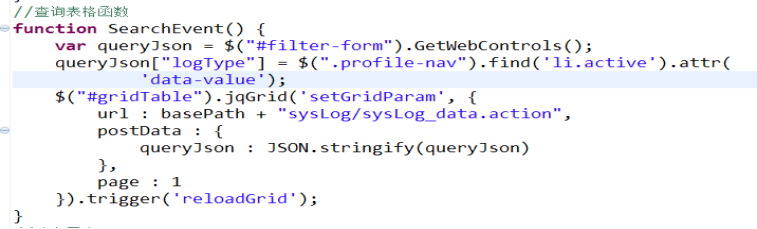
封装页面输入框json
var queryJson = $("#a").GetWebControls();
获取<table>里面所有输入值 id为 a
queryJson["logType"]=$(".profile-nav").find('li.active').attr('data-value');

后台解析json
String queryJson = getRequest().getParameter("queryJson");
JSONObject jsonobject = JSONObject.fromObject(queryJson);
logType = jsonobject.getInt("logType"); 解析