版权声明:本文为博主原创文章,转载请注明原文出处。 https://blog.csdn.net/zzfenglin/article/details/50936888
本节我们进一步了解SVN服务端和客户端的一些说明和操作,并演示如何将一个本地工程提交到SVN服务端上进行版本管理。
VisualSVN Server的说明与操作
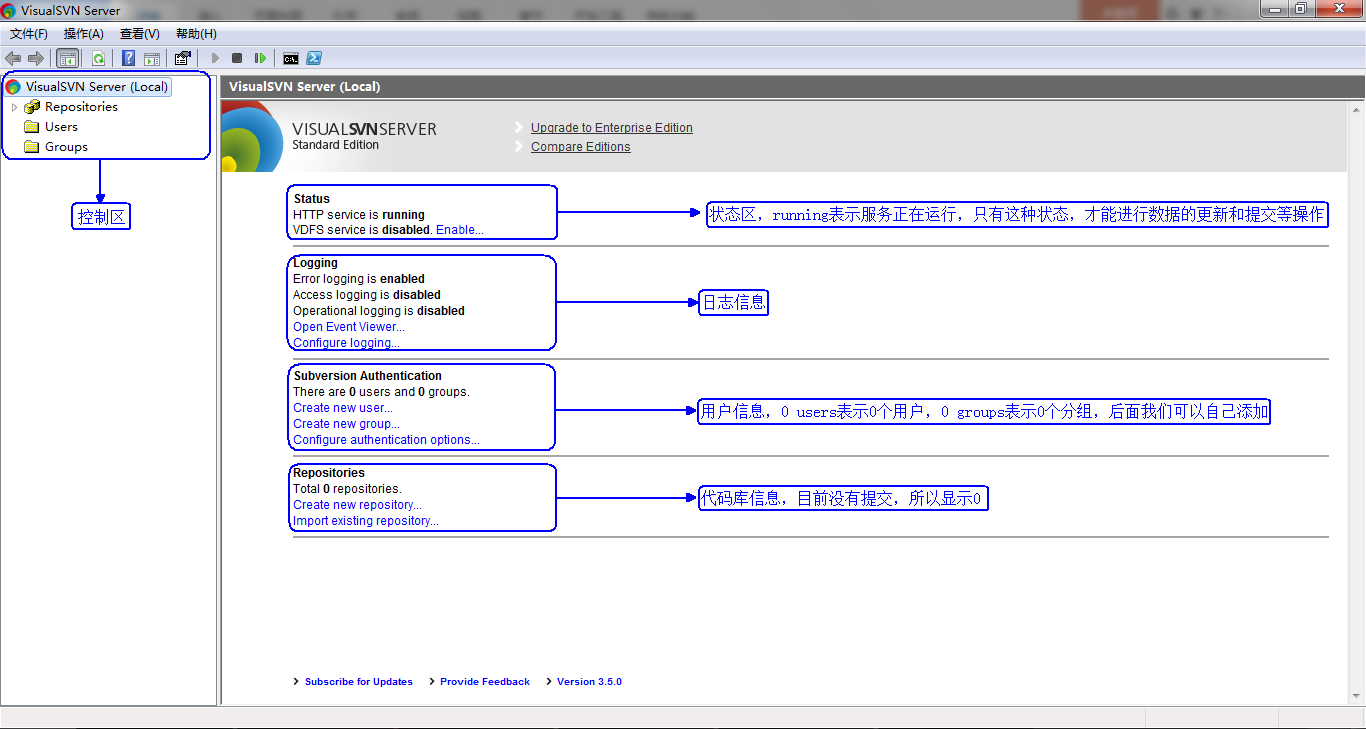
1.VisualSVN Server主界面的介绍,打开主界面之后显示如下:
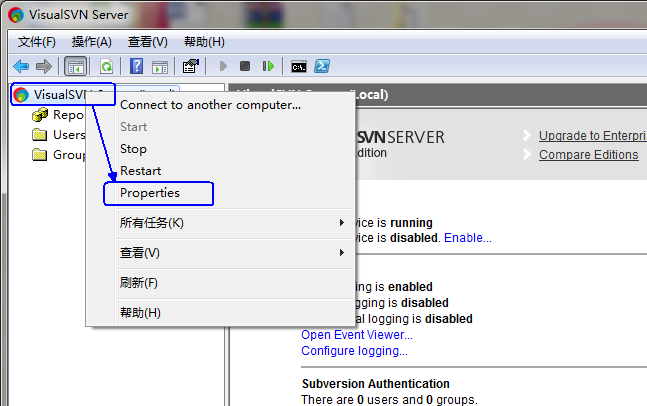
2.下面我们看一下VisualSVN Server的属性配置,右键控制区的VisualSVN Server(Local),选择“Properties”,操作及显示如下:
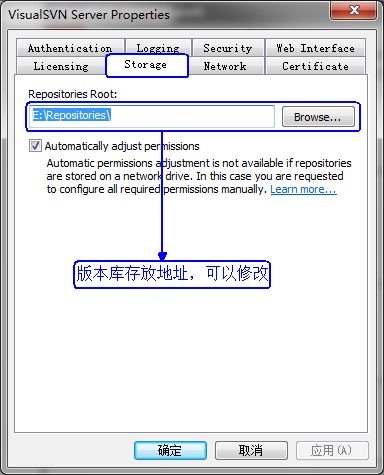
3.点“Storage”,显示如下:
上面显示的是版本库存放的地址,可以直接复制新的地址更改此处,或者点“Browse...”手动选择新的地址。
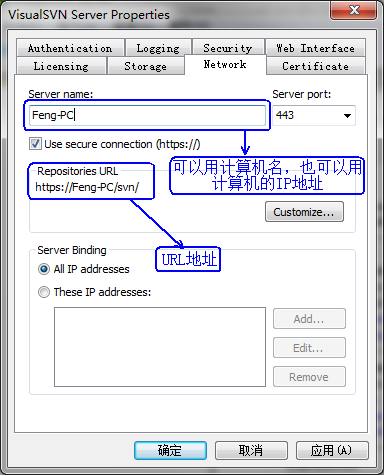
4.点“Network”,显示如下:
上图中的“Server name”可以是计算机名,也可以是计算机的IP地址,此处修改之后,下面的“Repositories URL”也会跟着变,该URL可以直接在浏览器上打开。
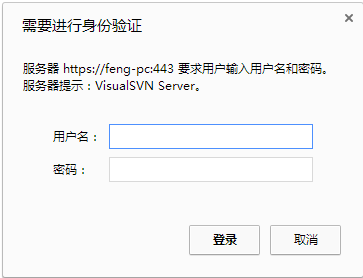
5.上述URL在浏览器上打开的时候会提示输入用户名和密码,显示如下:
输入用户名和密码,然后点击登录即可。
用户和分组的创建
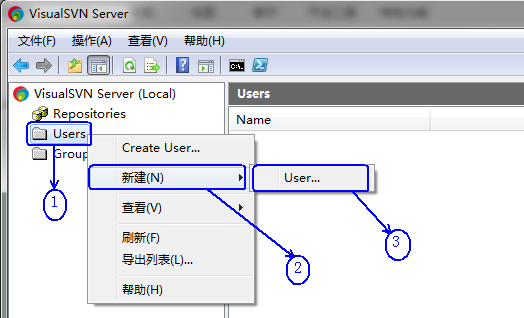
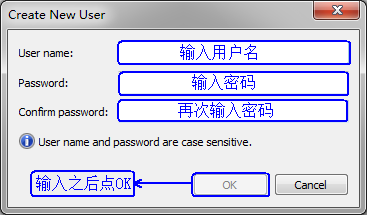
1.创建用户,右键点击控制区的“Users”,在下拉菜单中选择“新建”,然后选择“Users...”,显示如下:

点“OK”之后,就会生成新的用户,我输入的用户名是“zz”,所以右侧显示如下:
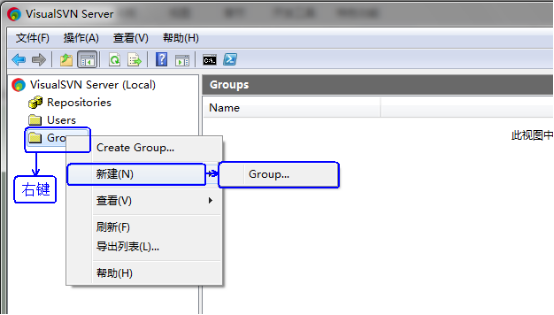
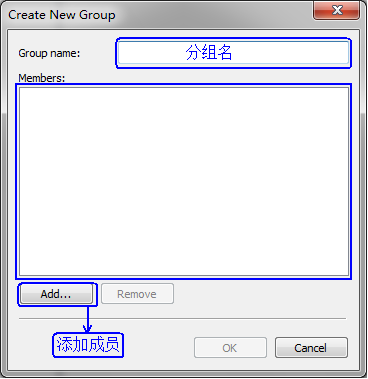
2.创建分组,右键点击控制区的“Groups”,在下拉菜单中选择“新建”,选择“Group...”,显示如下:
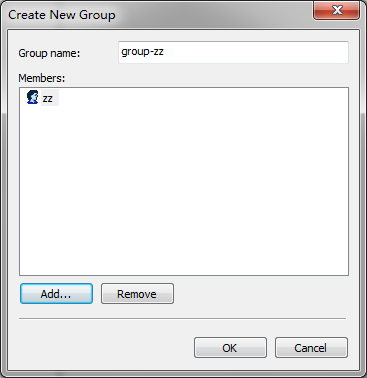
我输入的分组名是“group-zz”,添加上刚刚生成的用户“zz”,显示如下:
最后点OK,就会生成分组“group-zz”,包含成员“zz”。
操作演示
1.下面我们来实际操作一下,将一个没有版本管理的代码工程提交到SVN服务器上,实现代码版本同步管理。
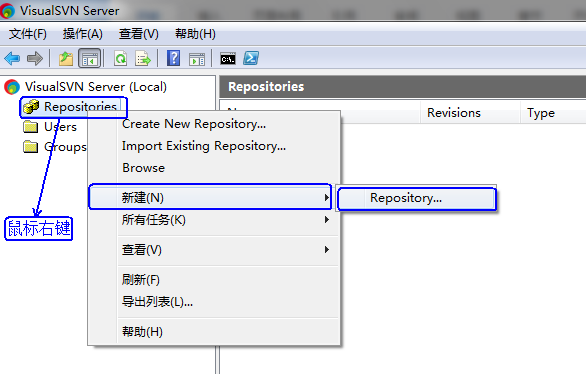
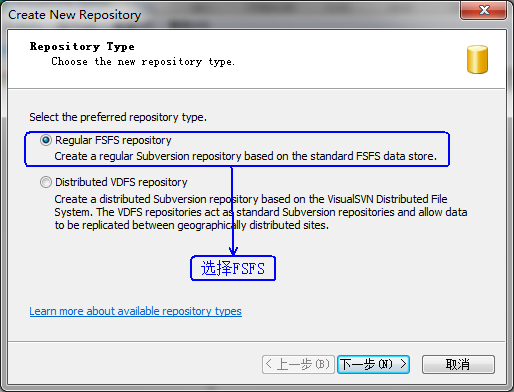
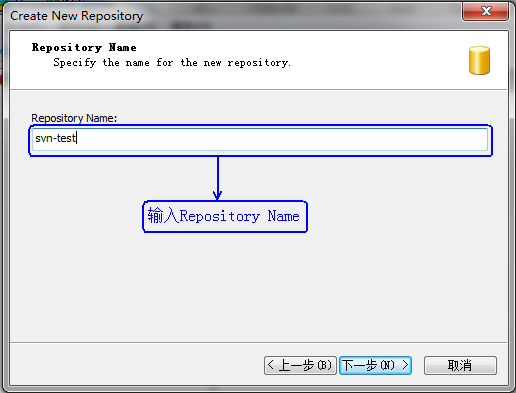
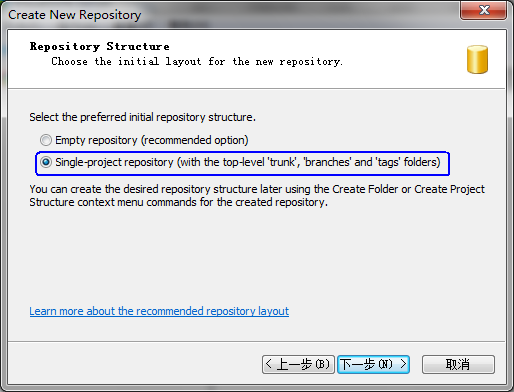
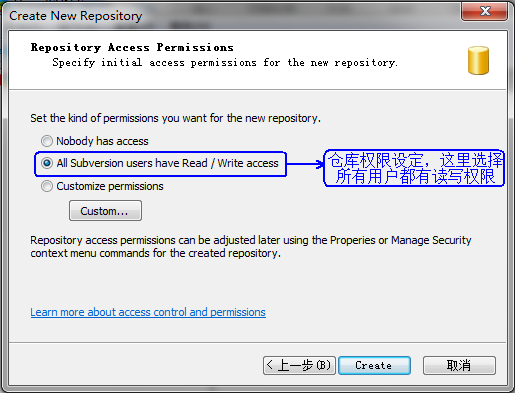
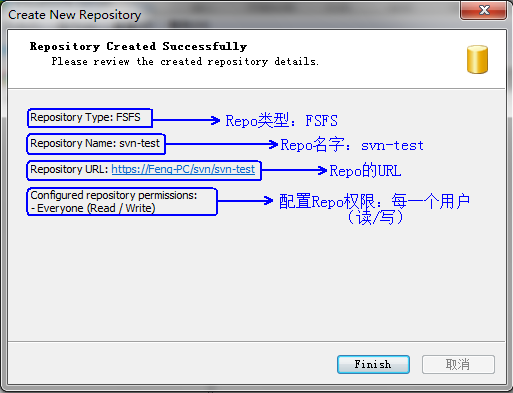
2.首先,我们在VisualSVN Server服务端上创建一个仓库“svn-test”,操作方法如下所示:
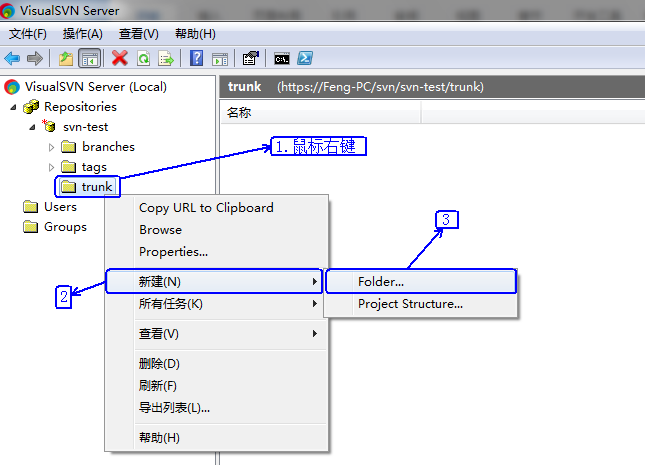
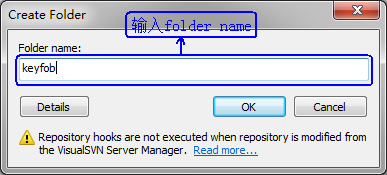
3.在我们创建的仓库的“trunk”下创建要提交的工程
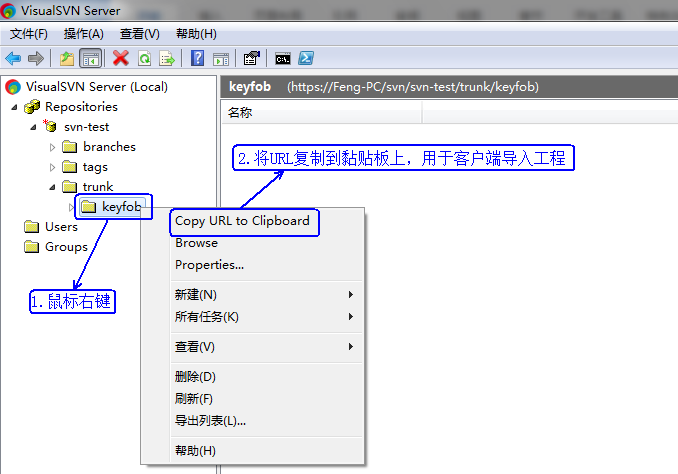
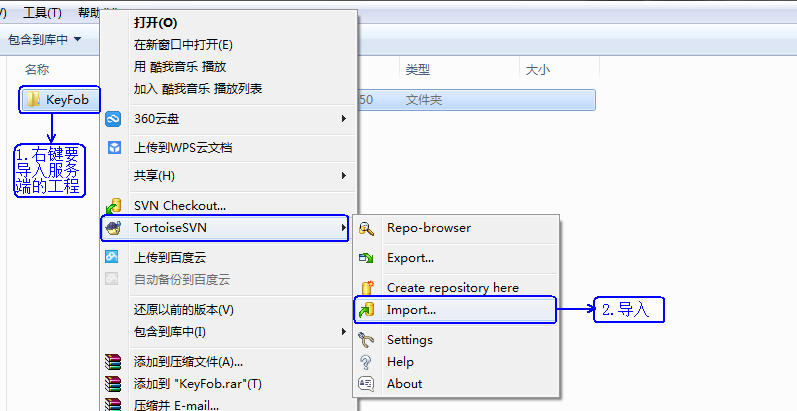
4.下面就是将需要版本管理的工程导入到SVN服务端,右键点击需要版本管理的工程,操作如下:

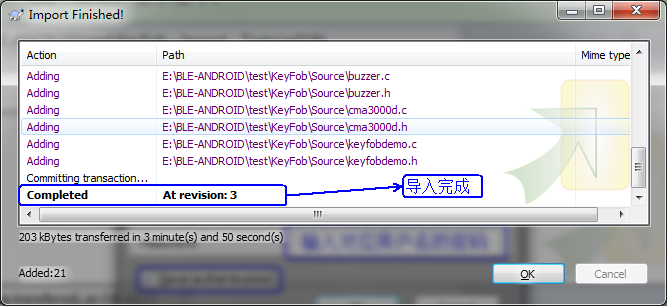
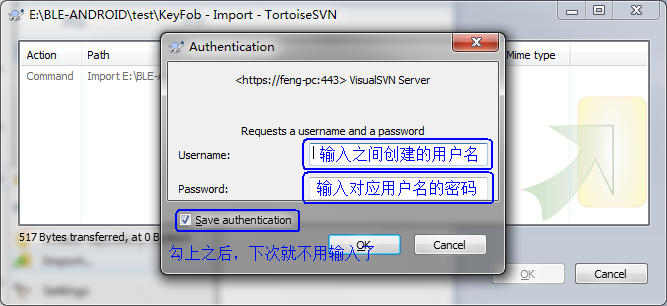
点击“OK”之后,因为是第一次提交,会提示输入用户名和密码,手动输入创建的用户名和密码,点“OK”即可,显示如下:

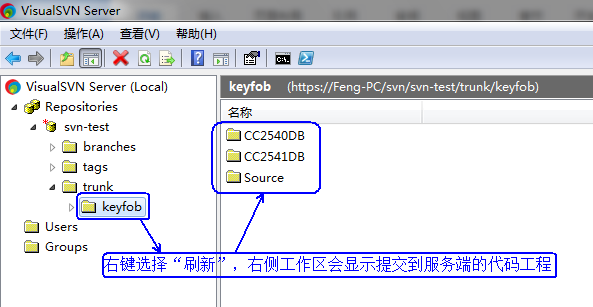
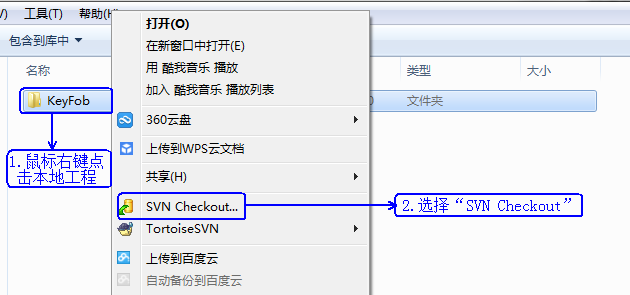
5.本地的“keyfob”工程导入到服务端之后,服务端上刷新即可看到导入的工程,但是本地的“keyfob”没有显示与服务端同步的标志,所以,我们需要从服务端拉一下工程,操作如下:

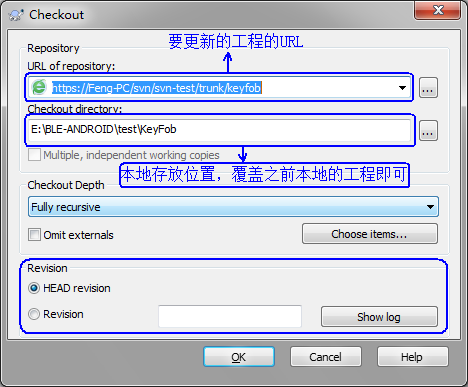
Revision此处选择“HEAD revision”,即最新版本,因为是第一次提交之后的第一次更新,没有其他版本选择,所以我们选择最新版本即可。后期如果提交了很多的版本,为了需要想查看之前提交的某个特定版本时,可以选择下面的“Revision”,在后面的空白框中输入要更新的版本的ID(如果记不清版本ID,可以点击“Show log”来查看提交记录)。点击“OK”之后显示如下:

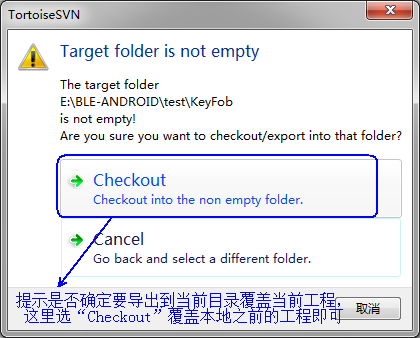
提示当前要导出的目录并不为空,是否确定要导出,我们这里选择“Checkout”覆盖本地之前的工程即可,或者重新找个目录也可以。更新之后,显示如下:

这样,我们本地的KeyFob工程就在SVN服务端上建立了版本管理,后面进行修改之后,都可以提交修改记录,或者更新别的用户提交的该工程的修改记录。