最近接了几个小程序,在开发过程中遇到了比较常见的兼容适配问题,特此记录下,便于下次开发避坑;
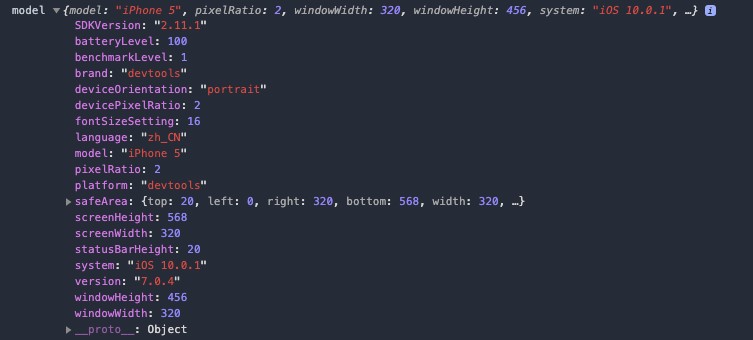
不同机型的底部栏高度是不同的,iphoneX和XR这两个比较特殊些,一般当前设备的具体信息 可通过 wx.getSystemInfoSync() 获取到:

该对象中model为设备机型,可用来判断当前设备的具体型号;
今天要说的是设备底部的高度该怎么获取才准确,也看了网上很多写法,都不太符合需求,

去结算的这一栏高度为96rpx,默认是固定定位距离底部98rpx,在真机中并不好使,会出现上浮或者下沉的现象,正确操作应为定位的bottom动态计算才行,一开始用的是
statusBarHeight这个字段来获取,发现还是不对,正确思路应为 通过 screenHeight - safeArea.bottom ,此时得到的bar高度为px,需要通过 750 / screenWidth 将px换算为rpx,然后加上 去结算这一块高度96,这样是正确的,iphoneX及XR中,由于底部栏一般约为68rpx, 所以需要在刚才基础上单独减去20rpx,具体代码如下:
<view class="fixed-bar"style="bottom:{{ isIpx ? barHeight - 20 : barHeight }}rpx;"></view>
.fixed-bar { position: fixed; left: 0; right: 0; bottom: 98rpx; //此为默认值。可不写 background: #fff; z-index: 100; }
//app.js中
var systemInfo = wx.getStorageSync("community");
var screenH = systemInfo.screenHeight;
var model = systemInfo.model;
//判断是否是iphoneX
this.globalData.isIpx = model.indexOf("iPhone X") > -1 || model.indexOf("unknown<iPhone") > -1;
var barHeight = screenH - systemInfo.safeArea.bottom; //此时获取的bar高度单位为px this.globalData.barHeight = barHeight * (750 / systemInfo.screenWidth ); //px转化为rpx
//当前.js
onLoad: function() {
this.setData({
barHeight: app.globalData.barHeight + 96
})
}
如有问题,还请及时留言指正,共同学习共同进步;