<body>内常用标签
1.基本标签
所有标签分为:
# 块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
# 行内标签: span(白板)

1. 图标, > <
<a href="http://www.mi.com">小 <a>米</a>
2. p标签,段落
<p>1</p>
<p>12</p>
<p>123</p>

3. br,换行
<p>adfafdsa<br />fasdfasfasdfdsa</p>

4.h系列
<h1>Alex</h1>
<h2>Alex</h2>
<h3>Alex</h3>
<h4>Alex</h4>
<h5>Alex</h5>
<h6>Alex</h6>

5.div
<div>123</div>
<div>123</div>
<div>123</div>

嵌套
<div>
<div id="i1">adfadsf</div>
<span></span>
<p>
<div></div>
</p>
</div>
6.span
<span>hello</span>
<span>hello</span>
<span>hello</span>

ps:chorme审查元素的使用
- 定位
- 查看样式

2.表单标签: <form>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
input type='text' - name属性,value="赵凡" input type='password' - name属性,value="赵凡" input type='submit' - value='提交' 提交按钮,表单 input type='button' - value='登录' 按钮 input type='radio' - 单选框 value,checked="checked",name属性(name相同则互斥) input type='checkbox' - 复选框 value, checked="checked",name属性(批量获取数据) input type='file' - 依赖form表单的一个属性 enctype="multipart/form-data" input type='rest' - 重置
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
2.1 input标签

<form action="http://localhost:8888/index" method="get">
<input type="text" name="user"/>
<input type="text" name="email"/>
<input type="password" name="pwd"/>
<!--{'user':'用户输入的用户','email':'xxx','pwd':'xxx'}-->
<input type="button" value="登录1"/>
<input type="submit" value="登录2"/>
</form>
<br />
<form action="http://localhost:8888/index" method="post">
<input type="text" name="user"/>
<input type="text" name="email"/>
<input type="password" name="pwd"/>
<input type="button" value="登录1"/>
<input type="submit" value="登录2"/>
</form>

<form action="https://www.sogou.com/web">
<input type="text" name="query" value="qqq"/>
<input type="submit" value="sogou"/>
</form>


<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1" checked="checked"/>
女:<input type="radio" name="gender" value="2" />
alex:<input type="radio" name="gender" value="2" />
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1"/>
zu球:<input type="checkbox" name="favor" value="2" checked="checked"/>
tai球:<input type="checkbox" name="favor" value="3"/>
pi球:<input type="checkbox" name="favor" value="4"/>
<!--favor_list = self.get_argument('favor')-->
<!--[1,2,3]-->
</div>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>

<form enctype="multipart/form-data">
<div>
<p>上传文件</p>
<input type="file" name="fname"/>
</div>
<input type="submit" value="提交">
</form>
2.2 textarea 多行文本
- name属性

<textarea name="meno">默认值</textarea>
2.3 select标签 下拉框
- name,内部option value, 提交到后台,size,multiple

<select name="city" size="10" multiple="multiple">
<option value="1">biejing</option>
<option value="2">xi;an</option>
<option value="3" selected="selected">shanghai</option>
<option value="4">chengdu</option>
</select>
2.4 label标签
用于点击文件,使得关联的标签获取光标

<label for="username">用户名:</label>
<input id="username" type="text" name="user" />
2.5. fieldset 框

<fieldset > <legend>登录</legend> <label> 用户名:</label> <br/> <label > 密码:</label> </fieldset>
====================================
数据提交http://localhost:63342/s14/day14/html/s6.2.html?city=2&city=3&city=4
以上标签可以url提交数据
===============================================
3. 超链接标签(锚标签): <a> </a>
- 跳转
- 锚 href='#某个标签的ID' 标签的ID不允许重复

<a href="http://www.mi.com">xiaomi</a>

<a href="#i1">第一章</a>
<a href="#i2">第2章</a>
<a href="#i3">第3章</a>
<div id ="i1" style="height: 600px;">第一章的内容</div>
<div id ="i2" style="height: 600px;">第2章的内容</div>
<div id ="i3" style="height: 600px;">第3章的内容</div>
4.image标签
src
alt
title
. 


<a href="http://www.mi.com">
<img src="1.jpg" title="霉霉" style="height: 200px; 300px;" alt="美女"/>
</a>
5. 列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <li>:列表中的每一项.
<ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项

<ul>
<li>fasf</li>
<li>fasf</li>
<li>fasf</li>
</ul>
<ol>
<li>fasf</li>
<li>fasf</li>
<li>fasf</li>
</ol>
<dl>
<dt>ttt</dt>
<dd>ddd</dd>
<dd>ddd</dd>
<dt>ttt</dt>
<dd>ddd</dd>
<dd>ddd</dd>
</dl>
6. 表格标签: <table>
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)

<table border="1">
<tr>
<td>主机名</td>
<td>端口</td>
<td>操作</td>
</tr>
<tr>
<td>192.1.1</td>
<td>880</td>
<td>
<a href="s2.html">查看详细</a>
<a href="#">修改</a>
</td>
</tr>
</table>

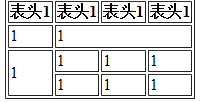
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头1</th>
<th>表头1</th>
<th>表头1</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td colspan="3">1</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>