一、table布局
table 的特性决定了它非常适合用来做布局,并且表格中的内容可以自动居中,这是之前用的特别多的一种布局方式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 布局</title> </head> <style> .left{ background-color: red } .right{ background-color: green } </style> <body> <table> <tbody> <tr> <td class='left'> 左列 </td> <td class='right'> 右列 </td> </tr> </tbody> </table> </body> </html>
二、Flex布局
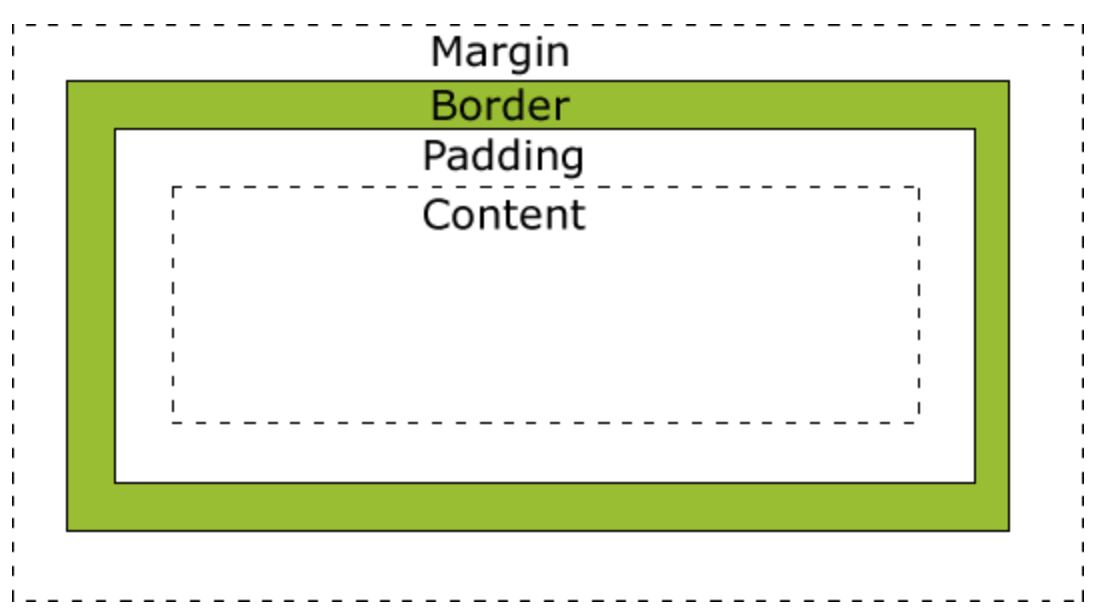
盒子模型

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
display/poistion属性
display 有如下几个值
- block(元素表现为块级元素,有固定宽高,独占一行)
- inline(元素表现为行内元素,不能设置宽高,完全靠内容撑开宽高,可以多个标签存在一行)
- inline-block (对外表现为行内元素,对内表现为块级元素)
position 有如下几个值
- static(默认情况,存在文档流当中)
- relative(根据元素本身原来所应该处的位置偏移,不会改变布局的计算)
- absolute(绝对定位,脱离文档流,不会对别的元素造成影响,相对的是父级最近的 relative 或者 absolute 定位元素)
- fixed(绝对定位,脱离文档流,相对于的是屏幕,就是那些浮动的广告那样,怎么拉都固定在同一个位置,而 absolute 元素离开屏幕就看不见了)
position 的层叠是按顺序层叠的,不过可以通过设置 z-index 来改变层叠顺序,只有 relative,absolute,fixed 可以设置 z-index。
flexbox 布局即弹性盒子布局,它的特点是盒子本来就是并列的,只需要指定宽度,来看一个经典的三栏布局的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 布局</title> </head> <style> .container{ height:200px; width: 200px; display: flex } .left{ background-color: red; flex: 1; } .middle{ background-color: yellow; flex: 1; } .right{ background-color: green; flex: 1; } </style> <body> <div class=container> <div class=left></div> <div class=middle></div> <div class=right></div> </div> </body> </html>
三、Float布局
浮动元素是脱离文档流的,但不脱离文本流。
那么它有什么特点呢
对自身的影响
- float 元素可以形成块,如 span 元素。可以让行内元素也拥有宽和高,因为块级元素具有宽高
- 浮动元素的位置尽量靠上
- 尽量靠左(float:left)或右(float:right),如果那一行满足不了浮动元素的宽度要求,则元素会往下掉
对兄弟元素的影响
- 不影响其他块级元素的位置
- 影响其他块级元素的文本
- 上面贴非 float 元素
- 旁边贴 float 元素或者边框
对父级元素的影响
- 从布局上 “消失”
- 高度塌陷
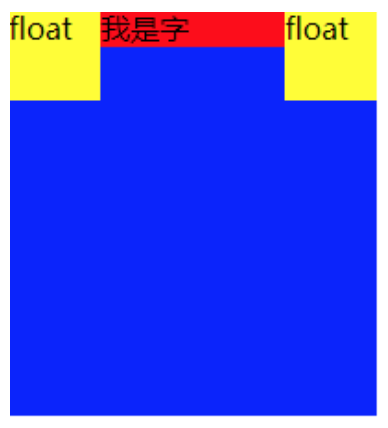
高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 布局</title> </head> <style> *{ margin: 0; padding: 0; } .container{ width: 200px; background-color:red; } .left{ background-color: yellow; float: left; height: 50px; width:50px; } .right{ background-color: yellow; float: right; height: 50px; width:50px; } </style> <body> <div class=container> <span class=left>float</span> <span>我是字</span> <span class=right>float</span> </div> <div class="container" style="height: 200px;background: blue"> </div> </body> </html>
效果图:

从图中可以看出,两个 float 元素虽然包含在第一个 container 中,但是却超出了第一个 container 的范围,在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
解决办法:
- 父元素设置 overflow: auto 或者 overflow: hidden
- 给父元素加一个 after 伪类
.container::after{ content:''; clear:both; display:block; visibility:hidden; height:0; }
效果如下:

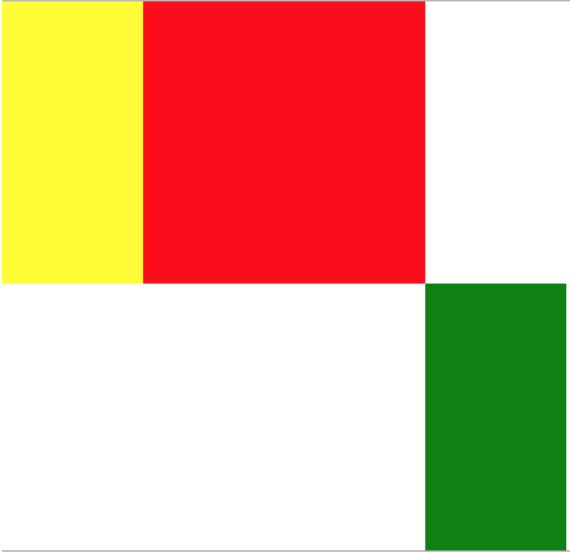
两栏布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 布局</title> </head> <style> *{ margin: 0; padding: 0; } .container{ width: 400px; height: 200px; } .left{ background-color: yellow; float: left; height: 100%; width:100px; } .right{ background-color: red; margin-left: 100px; height:100%; } .container::after{ content: ''; display: block; visibility: hidden; clear: both } </style> <body> <div class=container> <div class=left></div> <div class=right></div> </div> </body> </html>
上面代码中最重要的是 margin-left: 100px;,这一句将浮动元素的位置空了出来,所以右边栏里面的元素不会影响到浮动的 div。
这就是浮动布局的基本思想。
效果如下:

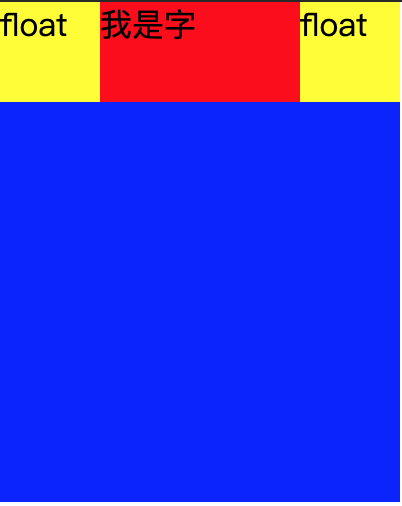
三栏布局
三栏布局的思想是左边一个浮动元素,右边一个浮动元素,中间的元素要写在最后,因为中间元素假设有块级元素的话,会影响右边浮动元素的定位。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 布局</title> </head> <style> *{ margin: 0; padding: 0; } .container{ width: 400px; height: 200px; } .left{ background-color: yellow; float: left; height: 100%; width:100px; } .right{ background-color: green; float: right; height: 100%; width:100px; } .middle{ background-color: red; margin-left: 100px; margin-right: 100px; height:100%; } .container::after{ content: ''; display: block; visibility: hidden; clear: both } </style> <body> <div class=container> <div class=left></div> <div class="middle"></div> <div class=right></div> </div> </body> </html>
效果图:

因为浮动元素会把块级元素的位置空出来,所以这里右边的浮动元素把上面的位置空了下来,所以正确的写法应该是
<div class=container> <div class=left></div> <div class=right></div> <div class="middle"></div> </div>
效果如下

四、响应式布局
meta标签
<meta name="viewport" content="width=device-width, initial-scale=1">
其中,width = device-width 这一句的意思是让页面的宽度等于屏幕的宽度。
使用rem和media query
rem 指的是 html 元素的 font-size,html 元素的 font-size 默认是 16px,所以 1 rem = 16px;然后根据 rem 来计算各个元素的宽高,然后配合 media query 就可以实现自适应
css2 允许用户根据特定的 media 类型定制样式,基本语法如下
@media screen and (max- 360px) { html { font-size: 12px; } }
有一个需要注意的点是范围大的要放在上面,范围小的放在下面。这样下面的才能把上面的样式覆盖掉。
本文部分参考为CSDN博主「[Object object]」的原创文章 https://blog.csdn.net/zhang6223284/article/details/81909600