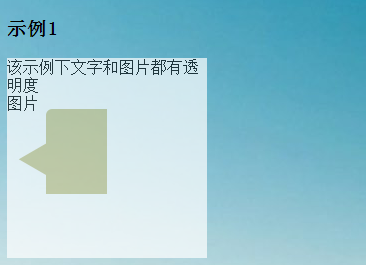
今天工作中发现了一个问题,透明度的继承问题,如下图所示:

容器div2就“继承了”外面容器div1的透明度,也变成了70%的透明。容器里面的字体颜色和图片都“继承”了div1,具体代码如下:

可是设计图和客户想要的并不是这样的,只想要使背景透明,里面的具体内容不透明。查了一遍,并没有发现取消透明度的方法
查了很多,终于有一种方法可以解决这个问题:
详细代码如下:

最终实现的效果如下:

如果外面的容器高度是不定的,那么只需要给div3设置足够高度就可以了。
如果大家有简便,更好的解决方法,请赐教,谢谢!