我们传统的布局方式是基于在盒子模型下的,依赖于display属性的,position属性的或者是float属性的,但是在传统的布局上面并不好布局; 比如我们想让某个元素垂直居中的话,我们常见的会让其元素表现为表格形式,比如display:table-cell属性什么的,我们现在来学习下使用flex布局是非常方便的;
目前的浏览器支持程度: IE10+,chrome21+,opera12.1+,Firefox22+,safari6.1+等;
如上浏览器的支持程度,我们可以把此元素使用在移动端很方便;
flex是什么呢?Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
flex的弹性布局有如下优势:
1.独立的高度控制与对齐。
2.独立的元素顺序。
3.指定元素之间的关系。
4.灵活的尺寸与对齐方式。
一:基本概念:
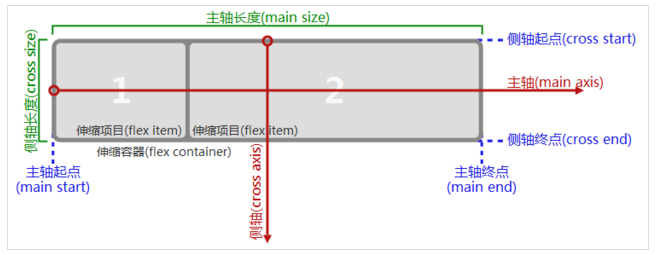
采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,称为flex项目。如下图:
容器默认存在2根轴,水平的主轴和垂直的侧轴,主轴的开始位置(与边框的交叉点)叫做main start, 结束位置叫做 main end.
交叉轴的开始位置叫做 cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,
占据的交叉轴空间叫做cross size。
二:容器有如下6个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
1. flex-direction:该属性决定主轴的方向(即项目的排列方向)。
它可能有四个值:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
<div class="first-face container">
<span class="pip"></span>
</div>
<style>
html, body {
height: 100%;
}
.container {
150px;
height:150px;
border:1px solid red;
}
.first-face {
display: flex;
display: -webkit-flex;
flex-direction: row;
-webkit-flex-direction:row;
display: -webkit-box;
-webkit-box-pack:start;
}
.pip {
display:block;
24px;
height: 24px;
border-radius: 50%;
background-color: #333;
}
</style>
注意:在android平台的uc浏览器和微信浏览器中使用display: flex;会出问题。不支持该属性,因此使用display: flex;的时候需要加上display: -webkit-box; 还有一些水平对齐或者垂直对齐都需要加上对应的box-pack(box-pack表示父容器里面子容器的水平对齐方式)及box-align(box-align 表示容器里面子容器的垂直对齐方式).具体的可以看如下介绍的 display:box属性那一节。
我们可以看下截图如下:

2. flex-wrap属性 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,可以换行。
它有如下三个值:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
3. flex-flow
该属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4. justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。下面假设主轴为从左到右。
值为如下:
flex-start | flex-end | center | space-between | space-around;
flex-start(默认值) 左对齐
flex-end 右对齐
center 居中
space-between: 两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。
5. align-items属性
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6. align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
三:项目的属性,以下有6个属性可以设置在项目中,
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1. order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
基本语法:
.xx {order: <integer>;}
2. flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
基本语法:
.xx {
flex-grow: <number>;
}
3. flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
基本语法:
.xx {
flex-shrink: <number>;
}
4. flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
基本语法:
.xx { flex-basis: <length> | auto;}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5. flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
6. align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
基本语法:
.xx {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
实例
一: 1丙
HTML代码:
<div class="first-face container">
<span class="pip"></span>
</div>
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。
css代码结构如下:
<style>
html, body {
height: 100%;
}
.container {
150px;
height:150px;
border:1px solid red;
}
.first-face {
}
.pip {
display:block;
24px;
height: 24px;
border-radius: 50%;
background-color: #333;
}
</style>
1. 首先,只有一个左上角的情况下,flex布局默认为左对齐,因此需要display:flex即可;如下代码:
.first-face {
display: flex;
display: -webkit-box;
}
上面为了兼容UC浏览器和IOS浏览器下,因此需要加上display: -webkit-box;来兼容,我们也明白,如果不加上.first-face里面的代码,也能做出效果,因为元素默认都是向左对齐的,如下图所示:

我们继续来看看对元素进行居中对齐; 需要加上 justify-content: center;即可;但是在UC浏览器下不支持该属性,
我们水平对齐需要加上box-pack,box-pack表示父容器里面子容器的水平对齐方式,具体的值如上面介绍的box的语法,
需要加上 -webkit-box-pack:center; 因此在first-face里面的css代码变为如下代码:
.first-face {
display: flex;
display: -webkit-box;
justify-content:center;
-webkit-box-pack:center;
}
效果如下:

上面已经介绍过
justify-content属性定义了项目在主轴上的对齐方式(水平方向上),有五个值,这里不再介绍,具体可以看上面的基本语法。
水平右对齐代码也一样、因此代码变成如下:
.first-face {
display: flex;
display: -webkit-box;
justify-content:flex-end;
-webkit-box-pack:end;
}
如下图所示:

2. 我们接着来分别看看垂直居左对齐,垂直居中对齐,垂直居右对齐.
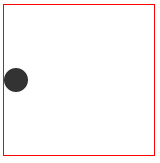
一:垂直居左对齐
我们现在需要使用上align-items属性了,该属性定义项目在交叉轴上如何对齐。具体的语法如上:
同样为了兼容UC浏览器或其他不支持的浏览器,我们需要加上box-align 该属性表示容器里面字容器的垂直对齐方式;具体的语法如上;
因此代码变成如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
}
效果如下:

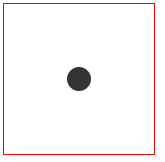
二:垂直居中对齐
现在垂直已经居中对齐了,但是在水平上还未居中对齐,因此在水平上居中对齐,我们需要加上justify-content属性居中即可;
同样为了兼容UC浏览器,需要加上 -webkit-box-pack:center;
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
justify-content:center;
-webkit-box-pack:center;
}
效果如下:

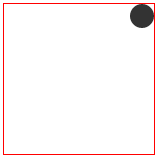
三:垂直居右对齐
原理和上面的垂直居中对齐是一个道理,只是值换了下而已;代码如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:center;
-webkit-box-align:center;
justify-content:flex-end;
-webkit-box-pack:end;
}
效果如下:

3. 我们接着来分别看看底部居左对齐,底部居中对齐,底部居右对齐.
一:底部居左对齐
其实属性还是用到上面的,只是值换了一下而已;代码如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:flex-end;
-webkit-box-align:end;
justify-content:flex-start;
-webkit-box-pack:start;
}
效果如下:

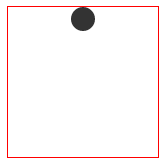
二:底部居中对齐
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:flex-end;
-webkit-box-align:end;
justify-content:center;
-webkit-box-pack:center;
}
效果如下:

三:底部居右对齐
代码变为如下:
.first-face {
display: flex;
display: -webkit-box;
align-items:flex-end;
-webkit-box-align:end;
justify-content:flex-end;
-webkit-box-pack:end;
}
效果如下:

二:2丙
1. 水平上2端对齐; 需要使用的属性justify-content: space-between;该属性能使第一个元素在左边,最后一个元素在右边。
因此代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
}
但是在UC浏览器下不生效,因此我们需要 display: -webkit-box;和-webkit-box-pack:Justify;这两句代码;
display: -webkit-box;我不多介绍,上面已经讲了,-webkit-box-pack:Justify;的含义是在box-pack表示水平等分父容器宽度。
因此为了兼容UC浏览器,所以代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
display: -webkit-box;
-webkit-box-pack:Justify;
}
效果如下:

2. 垂直两端对齐;
垂直对齐需要使用到的flex-direction属性,该属性有一个值为column:主轴为垂直方向,起点在上沿。
代码变为如下:
.first-face {
display: flex;
justify-content: space-between;
flex-direction: column;
}
再加上justify-content: space-between;说明两端对齐.但是在UC浏览器并不支持该属性,使其不能垂直两端对齐,因此为了兼容UC浏览器,需要使用-webkit-box;因此
整个代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
-webkit-flex-direction: column;
flex-direction: column;
display: -webkit-box;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-webkit-box-pack:justify;
}
如上使用 -webkit-box-direction: normal; 使其对齐方向为水平从左端开始,-webkit-box-orient: vertical;使用这句代码告诉
浏览器是垂直的,-webkit-box-pack:justify;这句代码告诉浏览器垂直的两端对齐。
如下图所示:

3. 垂直居中两端对齐
代码如下:
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
多加一句 align-items: center;代码; 表示交叉轴上居中对齐。同理在UC浏览器下不支持的,因此我们为了兼容UC浏览器,可以加上如下代码,因此整个代码如下:
.first-face {
display: flex;
justify-content: space-between;
-webkit-flex-direction: column;
flex-direction: column;
align-items:center;
display: -webkit-box;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-webkit-box-pack:justify;
-webkit-box-align:center;
}
再加上-webkit-box-align:center;这句代码,告诉浏览器垂直居中。
如下图所示:

4. 垂直居右两端对齐
代码如下:
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
同理为了兼容UC浏览器,整个代码变成如下:
.first-face {
display: flex;
justify-content: space-between;
-webkit-flex-direction: column;
flex-direction: column;
align-items:flex-end;
display: -webkit-box;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-webkit-box-pack:justify;
-webkit-box-align:end;
}
和上面代码一样,只是更改了一下垂直对齐方式而已;
如下图所示:

注意:下面由于时间的关系,先不考虑UC浏览器的兼容
三:3丙
代码如下:
HTML代码:
<div class="first-face container">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
CSS代码如下:
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.pip:nth-child(2) {
align-self: center;
}
.pip:nth-child(3) {
align-self: flex-end;
}
如下图所示:

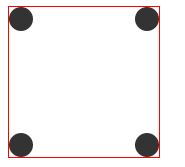
四: 4丙
代码如下:
HTML代码:
<div class="first-face container">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
CSS代码如下:
.column{
display: flex;
justify-content: space-between;
}
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
如下图所示:

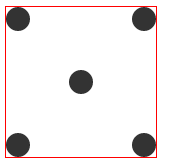
五:5丙
HTML结构如下:
<div class="first-face container">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
css代码如下:
.column{
display: flex;
justify-content: space-between;
}
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.first-face .column:nth-of-type(2){
justify-content: center;
}
如下图所示:

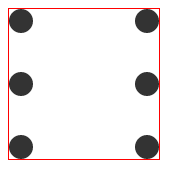
六:6丙
HTML结构如下:
<div class="first-face container">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
css代码如下:
.column{
display: flex;
justify-content: space-between;
}
.first-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
如下图所示: