setting。json
{
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"standard.enable": true,
"standard.autoFixOnSave": true,
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"editor.formatOnSave": false,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
},
"prettyhtml": {
"printWidth": 140,
"wrapAttributes": false
}
},
// "[javascript]": {
// "editor.formatOnSave": true
// },
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur",
"editor.formatOnSave": true
},
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
"eslint.codeActionsOnSave.mode": "problems",
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true
},
"editor.formatOnPaste": false,
"vsicons.dontShowNewVersionMessage": true,
"diffEditor.ignoreTrimWhitespace": false,
// 顶部注释模板,可定义作者、时间等
"fileheader.Author": "zhaohui",
"fileheader.LastModifiedBy": "zhaohui",
"workbench.iconTheme": "material-icon-theme",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.activeIconPack": "vue",
"material-icon-theme.hidesExplorerArrows": false,
"material-icon-theme.folders.color": "#90a4ae",
"material-icon-theme.saturation": null
}
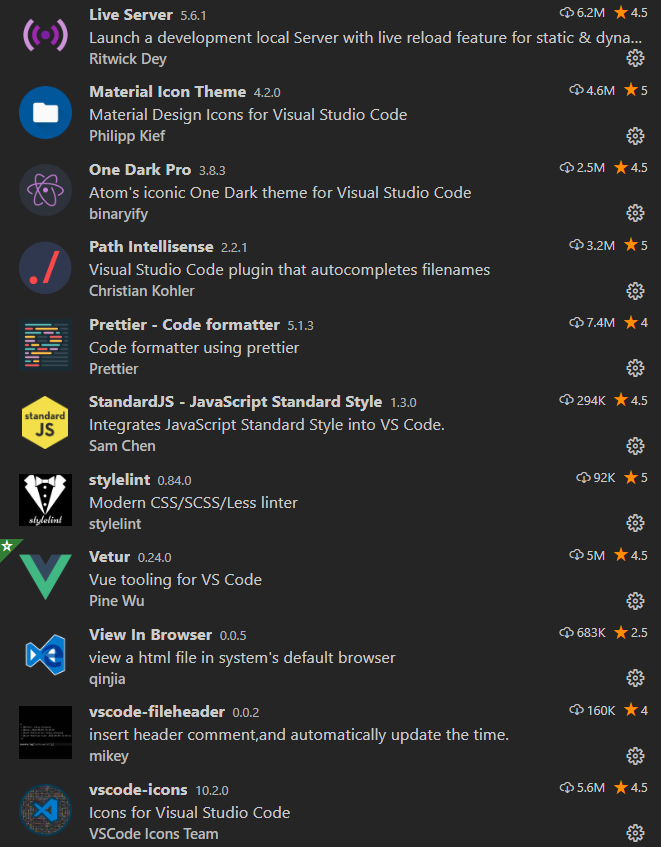
个人喜好插件


还有一个电脑插件(utools)=》一键召唤中英文翻译
谷歌插件

浏览器黑科技
document.designMode = 'on'