一 用户或组织网站
1 创建repository
1 登录你的github帐号,然后创建一个repository,名称为username.github.io,注意前面的username是你的github帐号(或者组织帐号)名称
注意:如果repository的第一部分不完全匹配你的用户名,它不会工作,所以一定要创建正确。
2 clone repository到本地
在本地创建一个用于放置该项目的文件夹,Terminal进入到该文件夹的根目录,执行clone命令
git clone https://github.com/username/username.github.io
注:clone后面的url是你新建的repository的地址,具体地址进入你创建的repository可以找到
3 添加网站内容
在刚新建的文件夹中添加一个index.html网页,并编辑保存
cd username.github.io
~$echo "Hello World" > index.html
这里使用命令行生成,可以使用vim编辑,当然你也可以使用任何编辑器生成并编辑,在里面写入一句hello world。
4 提交
最后push到github repository上
git add --all
~$git commit -m "Initial commit"
~$git push -u origin master
5 访问网站
打开 http://username.github.io 网址,查看你的个人网站。注意,这里的username要替换成你的github帐号名称。
注意: 这里使用命令行操纵,你也可以使用github的客户端来操作。
二 项目网站
创建项目网站,您可以通过选择一个预设的主题来生成一个网站 ,或从头开始创建一个网站。
2.1 方式一 选择主题生成
步骤1 :创建选择项目
进入到github,选择一个已经存在的项目,或者创建一个新的项目。点击进入该项目,点击Setting按钮。
项目网站中,gh-pages分支是用来发布你的网站的。这意味着您可以使用GitHub页面相同的存储库的项目,而不影响项目本身。

步骤2 : 自动生成
向下滚动到GitHub Pages模块,点击Launch automatic page generator按钮。

步骤3:添加内容
使用编辑器向你的site添加内容,如果项目已经有了READE.md文件,你可以点击右边的Load READE.md按钮导入你的READE.md文件。

点击Continue to Layouts进入下一步。
步骤4:选择theme
选择一个主题,然后点击Publish按钮。

步骤5:访问网站
访问你的项目网站http://username.github.io/repository ( username 修改为你的用户名,repository修改为你的项目名 ),查看是否生成成功。
2.2 方式二 从头生成
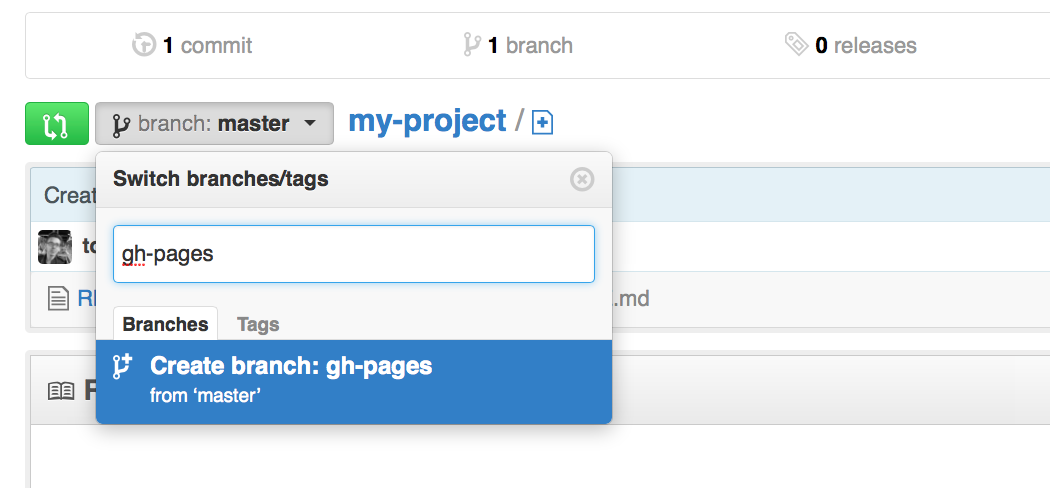
步骤1:创建一个gh-pages分支
进入到github,选择一个已经存在的项目,或者创建一个新的项目。点击分支的下拉按钮,输入gh-pages回车。创建gh-pages分支。
该分支用来发布你的site。

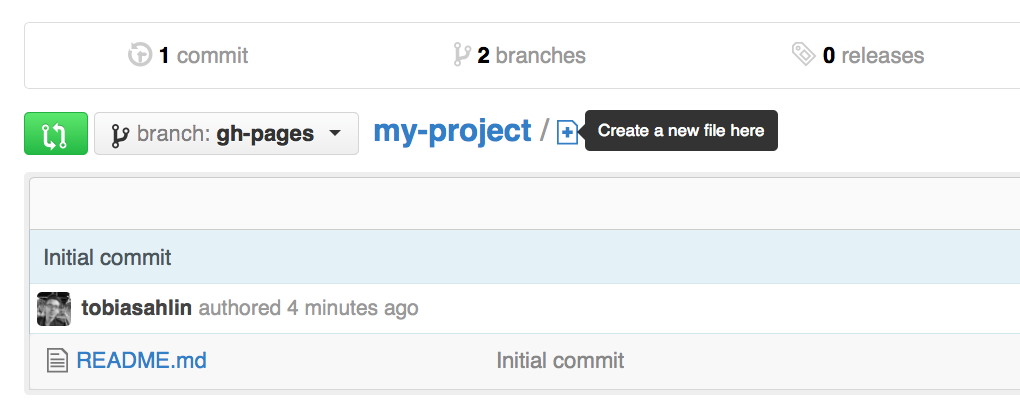
步骤2:(可选)设置gh-pages分支为默认分支
如果你创建了一个新的分支在github上,进入setting,在分支选项上可以切换当前默认的分支。

步骤3:创建一个index.html文件
返回repository,点击增加一个新的文件index.html

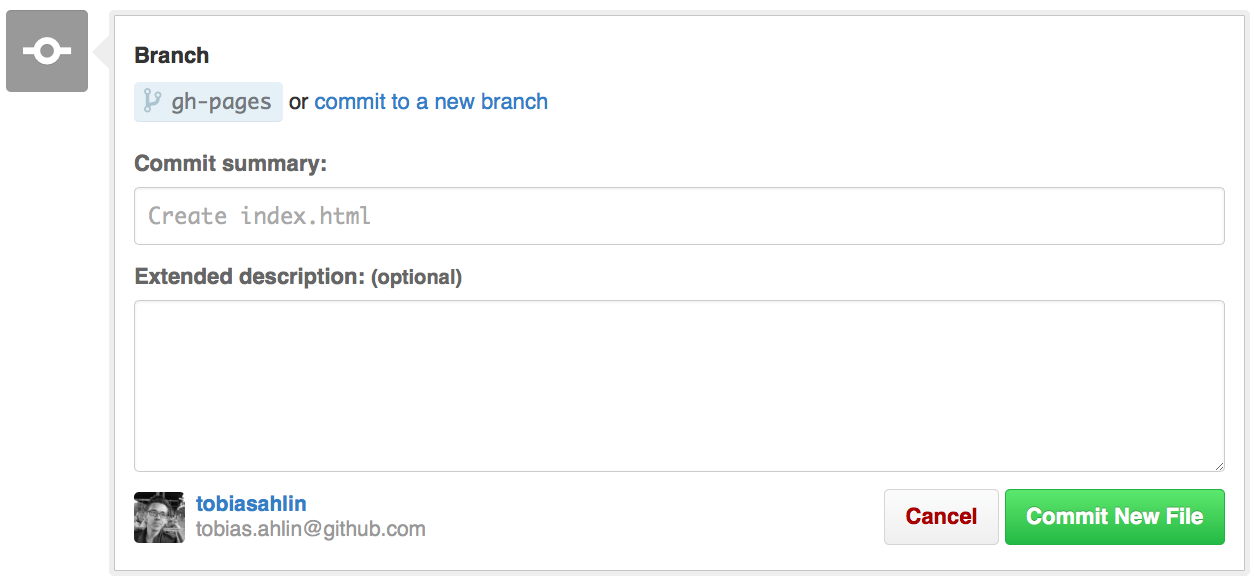
步骤4:编辑index.html文件

步骤5:提交修改

步骤6:访问网站
访问你的项目网站http://username.github.io/repository ( username 修改为你的用户名,repository修改为你的项目名 ),查看是否生成成功。
三 使用自定义域名
1 域名配置文件
在source目录下创建一个CNAME文件,不带后缀。这里使用的是Windows系统,所以使用命令cd.>CNAME。创建好后打开:
直接写入你的域名luciastar.com
2 DNS解析
第一步:先查看你的github网站的iP地址:
ping github.xxx.io
第二步:DNSpod解析域名
这里使用DNSpod来进行解析 , 原因:快,免费。
登录:直接用QQ可以登录
点击进入添加记录页面:
将域名指向服务器的ip,即在DNSPod中添加“A记录”,注意要添加带“www”的和不带“www”两个记录,分别是@和www

ip都填之前解析出来的github网站ip。
第三步:设置域名的DNS解析器
这里的域名是在godaddy买的
登录godaddy->点击左上角的Domin按钮


添加上DNSpod的f1g1ns1.dnspod.net和f1g1ns1.dnspod.net。
3 访问你的域名
访问你的域名,现在应该能成功解析打开网站。