<!-- 定位有三种: 1.相对定位 2.绝对定位 3.固定定位
这三种定位,每种定位都暗藏玄机,所以我们要一一单讲
position:relative;
position:absolute;
position:fixed;
1、相对定位


.box1{ 200px; height: 200px; background-color: red; /*如果对当前元素仅仅设置相对定位,那么与标准流下的盒子没有什么区别*/ position: relative; /*设置相对定位 我们就可以使用四个方向的属性 top left right bottom 相对定位:相对于自己原来的本身定位 top:20px; 那么盒子相对于原来的位置向下移动。相对定位仅仅的微调我们元素的位置 */ top: 20px; left: 30px; }
---------------------------------------------------------------------------------------------------------
<!-- 相对定位三大特性: 1.不脱标 2.形影分离 3.老家留坑 :占着坑位,不干事 。
所以说 相对定位 在页面中没有什么太大的作用。影响我们页面的布局。但是我们不要使用相对定位来做压盖效果-->
------------------------------------------------------------------------------------------------------
<!-- 因为相对定位有坑,不干事,所以我们一般不要使用相对定位来做压盖效果。它在页面中,效果作用极小,就两个作用: 1.微调元素位置 2.做绝对定位的参考(父相子绝) 讲绝对定位会讲 -->
----

.nav ul li.xiaoming{
position: relative;
top: 40px;
left: 30px;
}
--------------------------------------------------------
.btn{ position: relative; /*top 给正值是向下运动 left 给正值是向右运动 反之相反 */ top: 0px; left: 0px; }
----

2、绝对定位
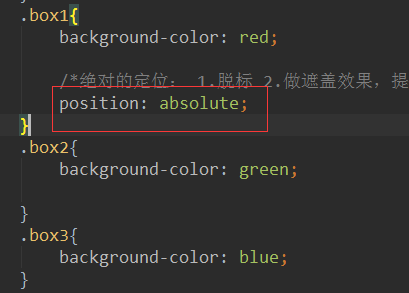
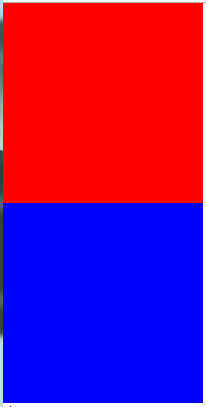
/*绝对的定位: 1.脱标 2.做遮盖效果,提升层级 3.设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。*/
/*position: absolute;*/


---------------------------对比-------------------


绝对定位参考点
一、单独一个绝对定位的盒子 1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置 2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
---
二、以父辈盒子作为参考点 1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。 2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点 3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点 注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。
因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。 还要注意,绝对定位的盒子无视父辈的padding 作用:页面布局常见的“父相子绝”,一定要会!!!!
-------
绝对定位的盒子居中 当做公式记下来吧!
*{ padding: 0; margin: 0; } .box{ 100%; height: 69px; background: #000; } .box .c{ 960px; height: 69px; background-color: pink; *margin: 0 auto;
*/ position: relative; left: 50%; margin-left: -480px; /*
设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来
设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/ }
--------------------------

3、固定定位
/*固定定位:固定当前的元素不会随着页面滚动而滚动, 特性:1.脱标 2.提升层级 3.固定不变 不会随页面滚动而滚动 参考点:设置固定定位,用top描述。那么是以浏览器的左上角为参考点 如果用bottom描述,那么是以浏览器的左下角为参考点 作用: 1.返回顶部栏 2.固定导航栏 3.小广告 */
-----

------------------------------
固定定位 固定当前的元素不会随着页面滚动而滚动 特性: 1.脱标 2.遮盖,提升层级 3.固定不变 参考点: 设置固定定位,用top描述。那么是以浏览器的左上角为参考点 如果用bottom描述,那么是以浏览器的左下角为参考点 作用: 1.返回顶部栏 2.固定导航栏 3.小广告