目前有三个解决办法,也是亲测有用的:
第一个方法:因为之前有通过pycharm的project interpreter里的+号添加过一些库,但添加的库只是指定的项目用的,如果想要用,就必须用之前的项目的python解释器,举个例子:

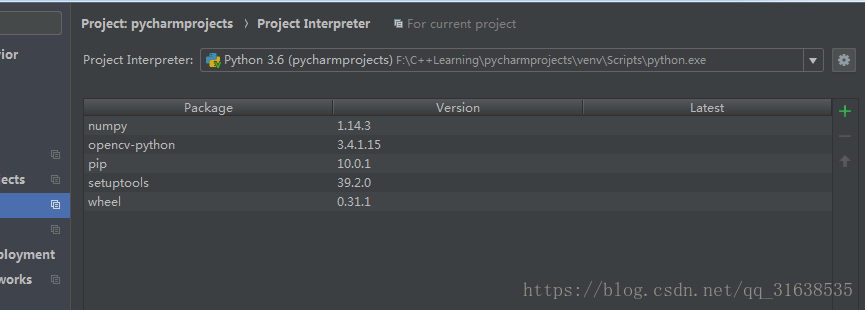
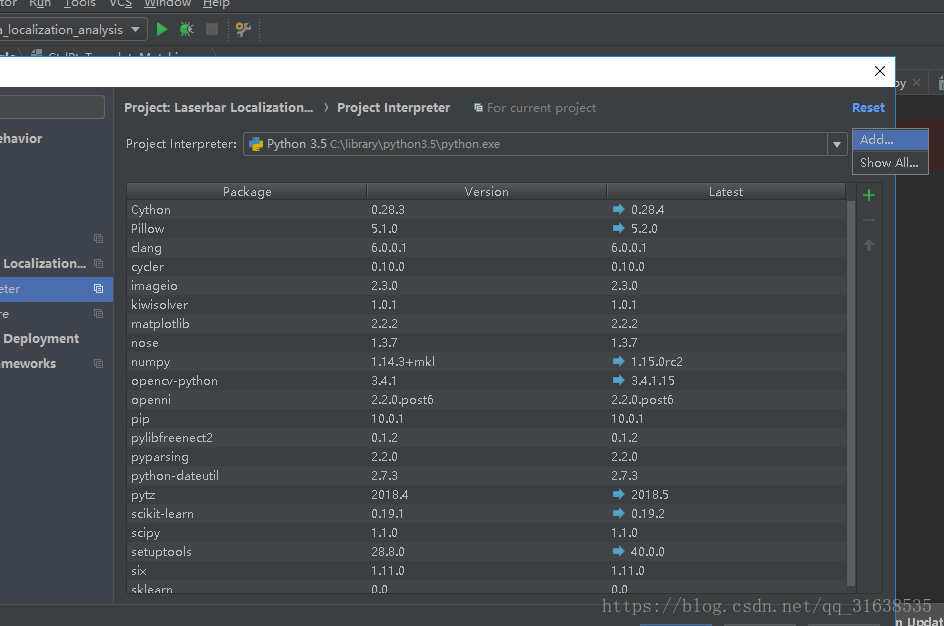
这个是我之前的项目的解释器,这个项目解释器是继承的python的解释器,同时又安装了上面你看到的这些库,包含numpy和opencv-python等,然后我新建一个项目:

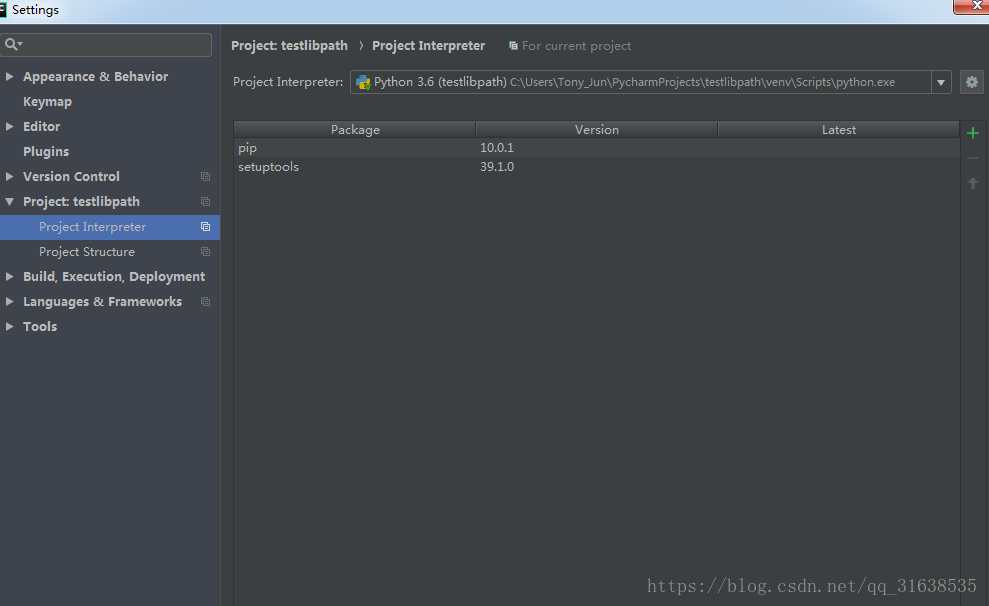
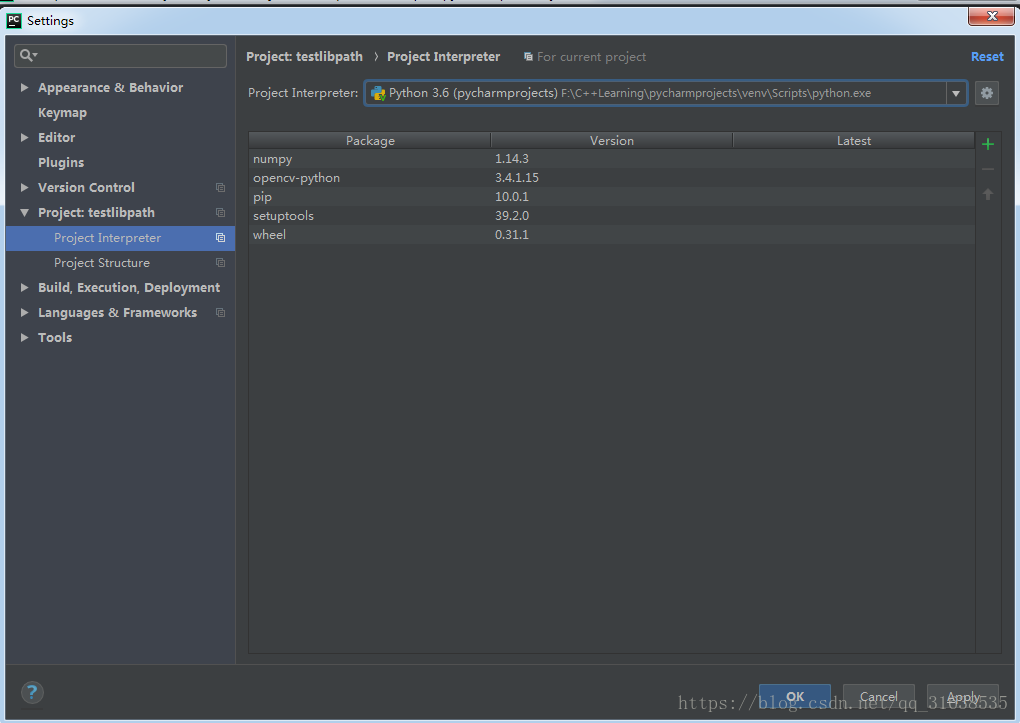
这个项目的解释器是这个,没有我之前安装的numpy以及opencv等库。只要 把它换成之前项目的解释器就自动会加载之前项目安装的第三方库了。效果如下(注意我的解释器的路径)

这样就可以用之前下载好的python第三方库了,不知道有没有说明白。
第二个方法:
添加项目所用的python的site-package的路径,这个同时也解决了,为什么在有的时候cmd可以导入一些库,而pycharm不导入会报no moudule的问题,实际上还是环境变量的问题

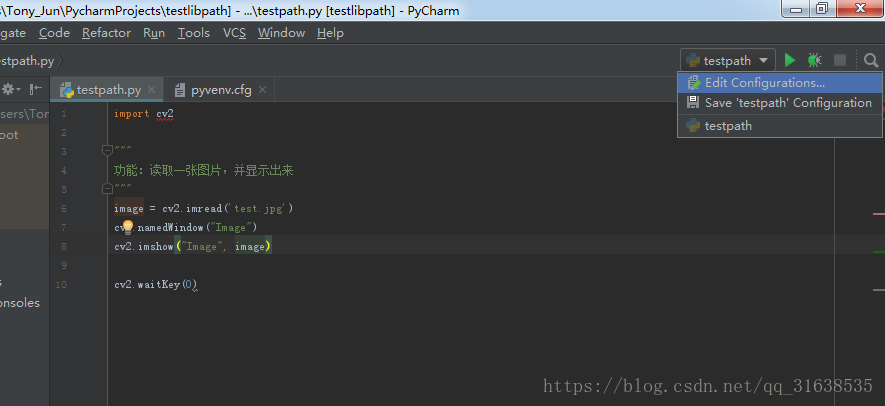
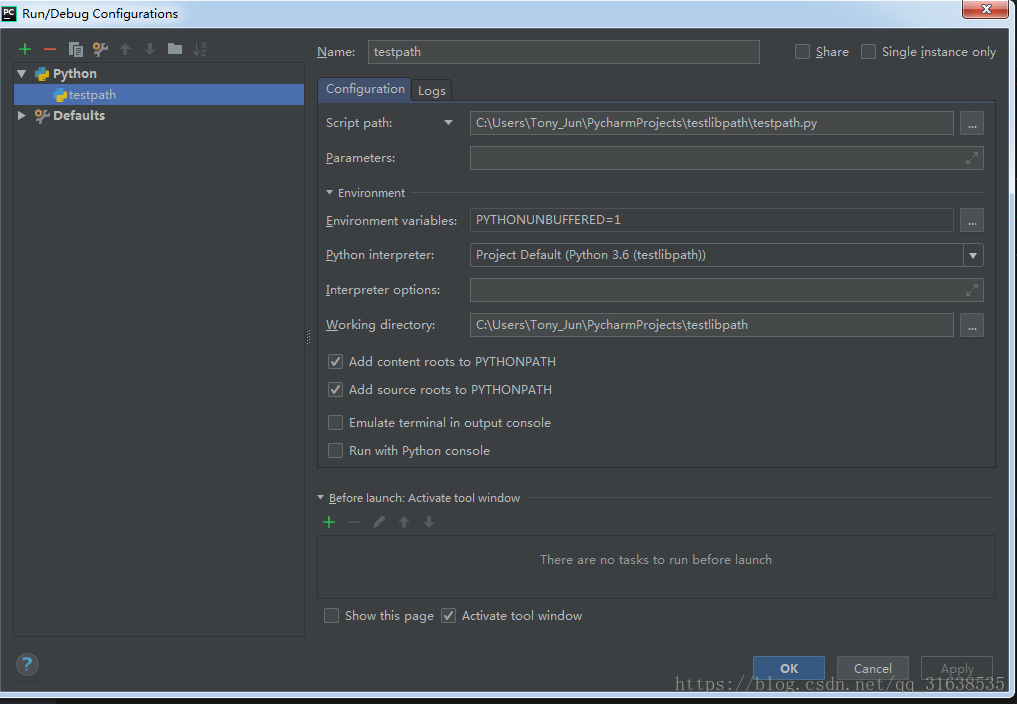
点击设置参数

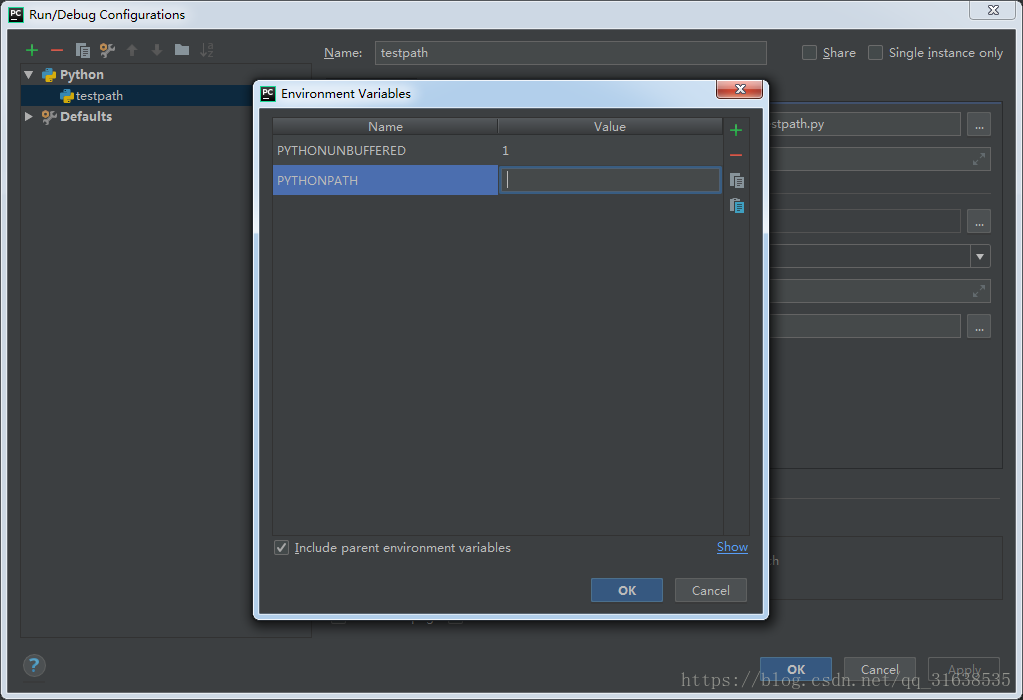
在环境变量里面添加一个PYTHONPATH路径

这个路径可以通过cmd找到,因为都说了cmd可以找到这个全局安装的库,但是pycharm找不到

这个路径填:H:librarypythonlibsite-packages即可
实际上很多库安装之后都会把路径信息加到这里,这样就能找到安装的库。
第三个方法:
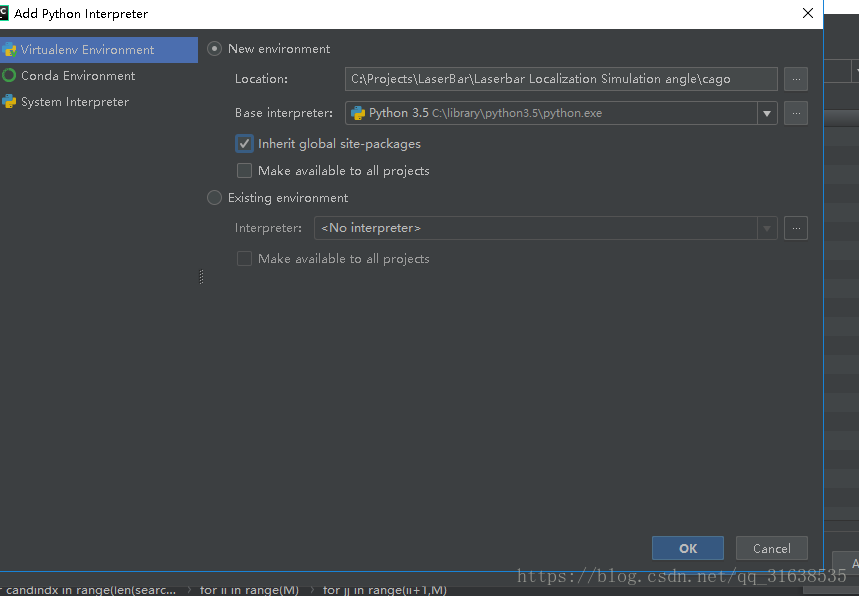
如果你安装的库都是通过pip安装到site-packages里面的话,其实可以继承一下就可以了
点开解释器,Add

把inherit global site-packages 打上勾就可以了

总结:
上述方法用一个就能解决,第一个方法是依赖pycharm内部安装的第三库,只需要安装一次,然后以后每次都索引到这个继承之后的解释器就可以,但这样用的库并不是用的通过全局安装好的库。
第二个方法本质就是添加全局安装好的库(通过pip安装的)
第三个方法是我后来加的,我觉得是最好的方法,不麻烦,也理解了这里面的解释器的继承
Note:有一点很奇怪这个python的路径明明是H:librarypythonLibsite-packages但是用cmd打印出来是小写的lib,不知道这个是为什么,但不管以打印的为准就对了。
原文:https://blog.csdn.net/qq_31638535/article/details/80574513