网上找的题,自己做了做。
...
2015阿里巴巴前端实习生在线笔试题
1. (单项选择)对于下列程序运行结果,符合预期的是
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);
A. time span:700.077ms B. time span:0.066ms
C. time span:500.077ms D. time span:100.077ms
答:
- console.time() 和 console.timeEnd() 这两个方法用于计时,可以算出一个操作所花费的准确时间。
time方法表示计时开始,timeEnd方法表示计时结束。它们的参数是计时器的名称。
调用timeEnd方法之后,console窗口会显示“计时器名称: 所耗费的时间”。
(详情见我的博客《Web前端学习笔记【1】》第23条)
- 引用《JavaScript高级程序设计》里的一段话:

第100ms和200ms的时候,f1 和f2 就已经被装进消息队列里了。
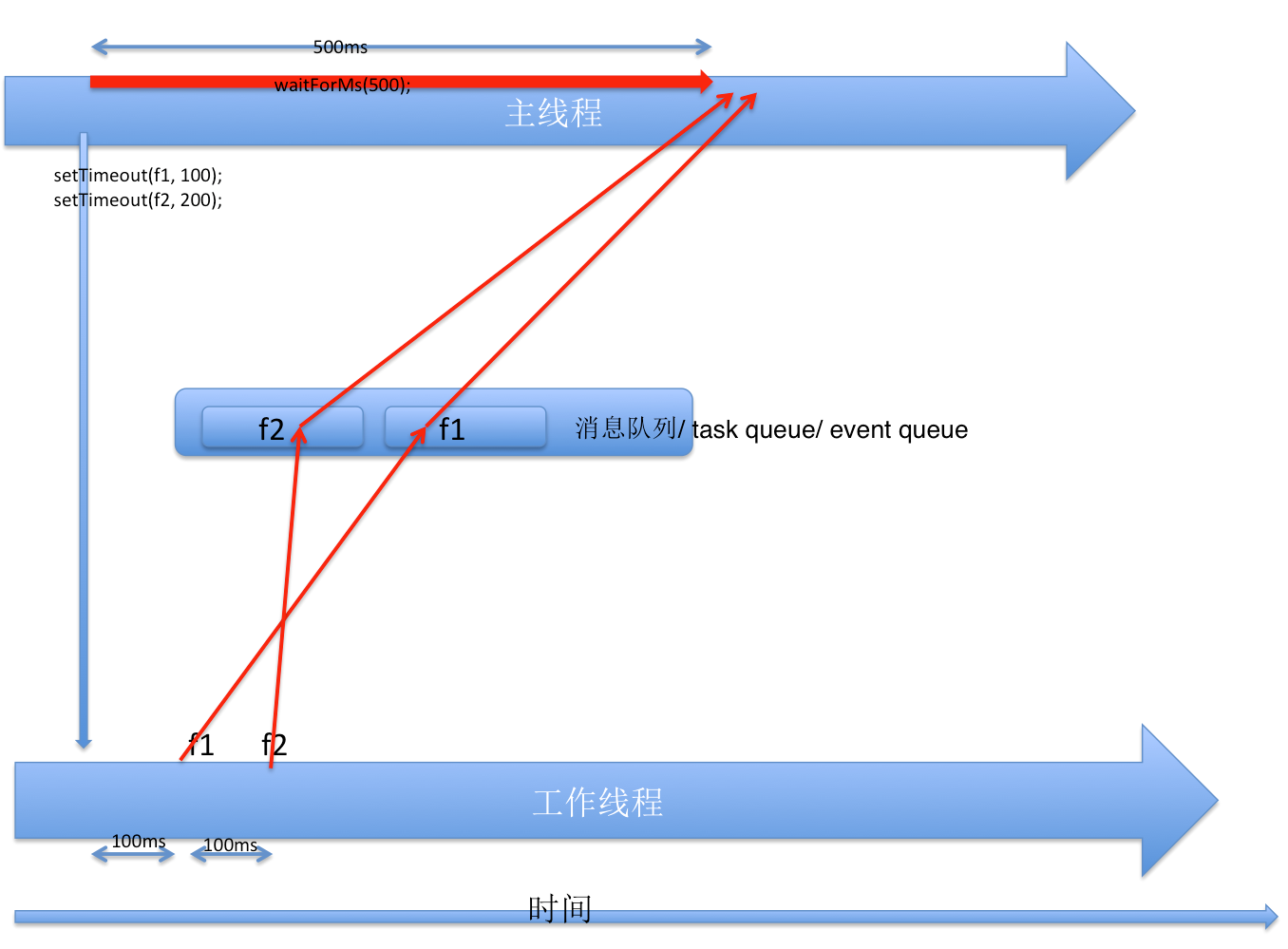
而 waitForMs() 占用了主线程500ms,导致这500ms内主线程没有取消息,导致f1 和 f2被装进消息队列里以后并没有立即被取出来,而500ms之后f1 和f2 几乎是同时连续地被取出来的。
所以,f1 和 f2 几乎就同时执行了。
如图:

2. (单项选择)请选择结果为真的表达式:
A. null instanceof Object B. null == undefined
C. NaN == NaN D. false == undefined
答:
undefined:
undefined是全局对象(window)的一个特殊属性,其值是未定义的。但typeof undefined返回undefined。
未定义的值和定义未赋值的为undefined.
null:
null是一种特殊的object,所以typeof null 返回的应该是object。但是null instanceof Object返回的是false, 原因就是null是个特殊的Object类型的值 ,表示空引用的意思 。instanceof 表示某个变量是否是某个对象的实例 ,所以为false 。
null是一个对象,但是为空。因为是对象,所以typeof null返回object 。null是JavaScript保留关键字。 null参与数值运算时其值会自动转换为0,因此,下列表达式计算后会得到正确的数值: 表达式:123 + null 结果值:123 表达式:123 * null 结果值:0
undefined == null是正确的,但null和undefined并不是等价的。每个作为其独特的类型的唯一成员,undefined是Undefined类型和null是Null类型。所以undefined === null是不正确的,因为他们虽然值相等,但是类型不相等。区分这两个值,可以认为undefined代表一个意想不到的没有值而null作为预期没有值的代表。
NaN是一个值类型,同是也是一个数值.意思是Not A Number,这个都知道是什么意思.值比较特殊,特殊在于NaN是一个数字,是一个与任何数值都不相等的数字。所以NaN == NaN返回false。
undefined被转换为布尔值为false,Boolean(undefined)返回的是false,但是undefined不等于false。所以false == undefined返回false。
3. (单项选择)下面程序的执行结果是:
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye '+ name);
} else {
console.log('Hello ' + name);
}
})();
A. Goodbye Jack B. Hello Jack
C. Hello undefined D. Hello World
答:
变量提升。函数内的name是局部变量
4. (不定项选择)以下关于DOM事件流的表述哪些是正确的
A. 事件流包括两个阶段:事件捕获阶段、事件冒泡阶段。
B. IE跟标准浏览器对于DOM事件流实现不一样
C. 假设parentEle是childEle的父节点,绑定事件:
parentEle.addEventListener(“click”, fn1, false)和
childEle.addEventListener(“click”, fn2, false),当点击childEle的时候fn1将先于fn2触发。
D. addEventListener第三个参数true代表支持捕获,false代表不支持捕获
答:
当一个事件发生以后,它会在不同的DOM节点之间传播(propagation)。这种传播分成三个阶段:
第一阶段:从window对象传导到目标节点,称为“捕获阶段”(capture phase)。
第二阶段:在目标节点上触发,称为“目标阶段”(target phase)。
第三阶段:从目标节点传导回window对象,称为“冒泡阶段”(bubbling phase)。
“DOM2级事件流”规定的事件流包括三个阶段:事件捕获阶段、事件处于目标阶段、事件冒泡阶段。
addEventListener第三个参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
IE只支持事件冒泡,通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。
详情见我的博客《Web前端学习笔记》第24、25、26条
5. (不定项选择)通过下面的哪些方法可以获取页面的html元素
A. document.getElementById
B. document.getElementsByClassName
C. document.querySelector
D. document.querySelectorAll
答:
详情参见《JavaScript参考教程》第5.2 document节点 (http://javascript.ruanyifeng.com/dom/document.html#toc11) 的第3.3
6. (不定项选择)下面选项中,对javascript事件的描述不正确的是:
A. IE使用attachEvent/detachEvent方法来添加和删除事件监听器;w3c使用addEventListener/removeEventListener方法。
B. IE是将event对象作为参数传递给监听器,w3c事件监听器内使用的是一个全局的Event对象。
C. IE提供了对事件捕获阶段的支持。
D. 要停止事件的传递,IE的做法是设置event对象的cancelBubble为true,而w3c的做法是设置执行stopPropagation方法。
答:
B 写反了。C 无中生有。
7. (单项选择)
var array1 = [1,2];
var array2 = array1;
array1[0] = array2[1];
array2.push(3);
console.log(array1);
console.log(array2);
执行上面的代码array1和array2的值分别是什么?
A. Array1的值为[2,2];Array2的值为[1,2,3]
B. Array1的值为[2,2,3];Array2的值为[1,2,3]
C. Array1的值为[2,2,3];Array2的值为[2,2,3]
D. Array1的值为[1,2,3];Array2的值为[1,2,3]
答:
数组对象是引用的关系。
array1 和 array2 指向的是同一个数组对象。一个改变,另一个也会改变。
8. (不定项选择)有如下代码:
function Test(name,age){
this.name = name;
this.age = age;
};
Test.prototype = {
name:’aliyun’,
hasOwnproperty:function(){
return false;
}
};
var instance = new Test(‘alibaba’,102);
以下关于原型链的说法正确的是:
A. JavaScript对象有两种不同的属性,一种是对象自身的属性,另一种是继承于原型链上的属性
B. instance.name == ‘aliyun’为true
C. instance.hasOwnproperty(‘age’)结果将是false
D. 所有对象都继承自Object.prototype
答:
instance.name 将会覆盖掉 Test.prototype.name, 所以B错。
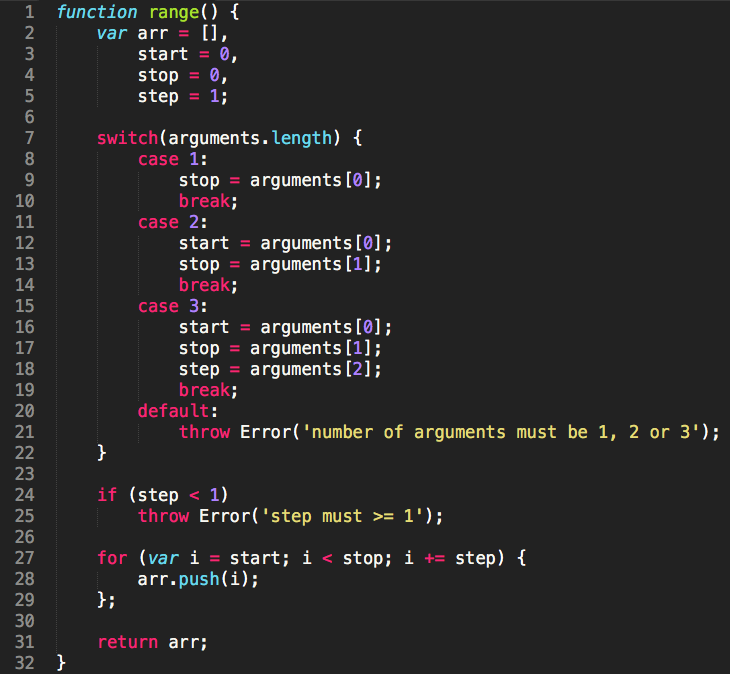
9. 实现函数range([start,]stop[,step])返回一个数组(step大于1)
> range(1,11); => [1,2,3,4,5,6,7,8,9,10]
> range(0); => []
> range(10); => [0,1,2,3,4,5,6,7,8,9]
> range(0,30,5); => [0,5,10,15,20,25]
答:
1 function range() { 2 var arr = [], 3 start = 0, 4 stop = 0, 5 step = 1; 6 switch(arguments.length) { 7 case 1: 8 stop = arguments[0]; 9 break; 10 case 2: 11 start = arguments[0]; 12 stop = arguments[1]; 13 break; 14 case 3: 15 start = arguments[0]; 16 stop = arguments[1]; 17 step = arguments[2]; 18 break; 19 default: 20 throw Error('number of arguments must be 1, 2 or 3'); 21 } 22 if (step < 1) 23 throw Error('step must >= 1'); 24 for (var i = start; i < stop; i += step) { 25 arr.push(i); 26 }; 27 return arr; 28 }

10. 背景:
①. 对象A直接调用对象B的某个方法,实现交互逻辑。但是导致的问题是A和B紧密耦合,修改B可能导致A调用B的方法失效。
②. 为了解决耦合导致的问题,我们可以设计成:
对象A生成消息 -> 将消息通知给一个消息处理器(Observable)-> 消息处理器将消息传递给B
具体的调用过程变成:
A.emit(‘message’,data); B.on(‘message’,function(data){});
请实现这一事件消息代理功能
//请将事件消息功能补充完整
function EventEmitter(){
}
答:
暂时不会
11. 实现下图的布局
<main>
<div>
A
</div>
<div>
B
</div>
<div>
C
</div>
</main>

答:
1 div { 2 /* important: */ 3 height: 50px; 4 line-height: 50px; /* line-height一定要等于height */ 5 width: 50px; 6 background-color: black; 7 display: inline-block; 8 color: white; 9 text-align: center; 10 11 /* not important: */ 12 margin-left: 10px; 13 font-size: 20px; 14 }
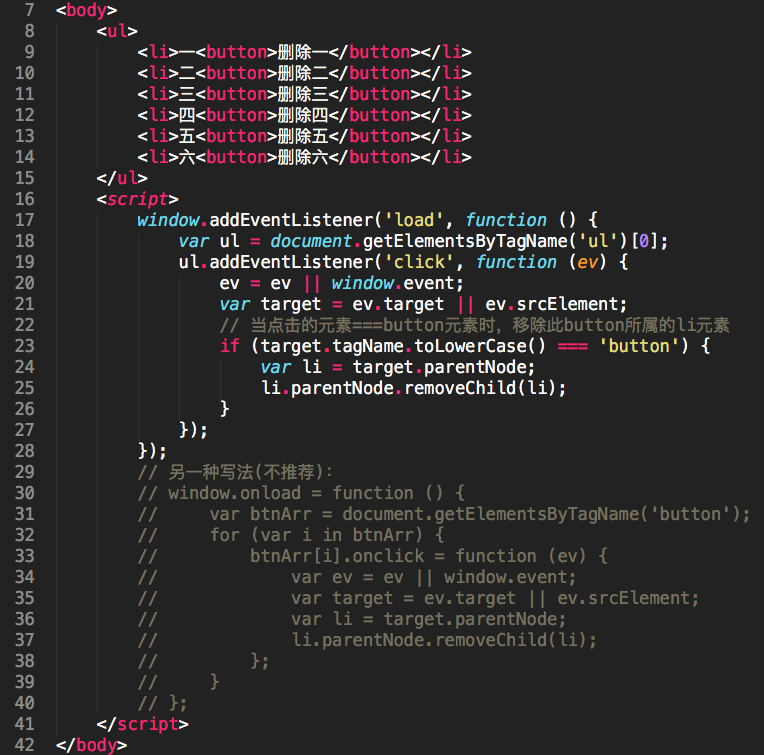
12. 有一个包含数据列表的页面,数据行数不确定。每一行数据都有一个删除按钮,单击删除按钮删除该列数据,请用JavaScript实现该功能。
答:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <ul> 9 <li>一<button>删除一</button></li> 10 <li>二<button>删除二</button></li> 11 <li>三<button>删除三</button></li> 12 <li>四<button>删除四</button></li> 13 <li>五<button>删除五</button></li> 14 <li>六<button>删除六</button></li> 15 </ul> 16 <script> 17 window.addEventListener('load', function () { 18 var ul = document.getElementsByTagName('ul')[0]; 19 ul.addEventListener('click', function (ev) { 20 ev = ev || window.event; 21 var target = ev.target || ev.srcElement; 22 // 当点击的元素===button元素时,移除此button所属的li元素 23 if (target.tagName.toLowerCase() === 'button') { 24 var li = target.parentNode; 25 li.parentNode.removeChild(li); 26 } 27 }); 28 }); 29 // 另一种写法(不推荐): 30 // window.onload = function () { 31 // var btnArr = document.getElementsByTagName('button'); 32 // for (var i in btnArr) { 33 // btnArr[i].onclick = function (ev) { 34 // var ev = ev || window.event; 35 // var target = ev.target || ev.srcElement; 36 // var li = target.parentNode; 37 // li.parentNode.removeChild(li); 38 // }; 39 // } 40 // }; 41 </script> 42 </body> 43 </html>

13. 编写CSS让一个已知宽高的DIV, 在PC/手机端水平垂直居中
答:
1 div { 2 /* important: */ 3 position : absolute; 4 top : 50%; 5 left : 50%; 6 margin-top : -150px; /* margin-top的大小一定要是height的一半 */ 7 margin-left : -150px; /* margin-left的大小一定要是width的一半 */ 8 9 /* not important: */ 10 width : 300px; 11 height : 300px; 12 border : 1px solid red; 13 }
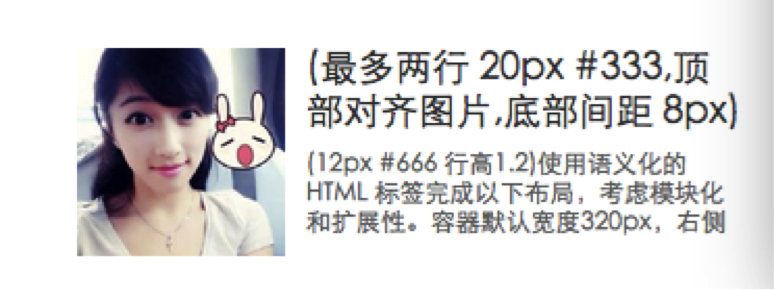
14. 使用语义化的 HTML 标签及css完成以下布局

• 容器默认宽度320px,图片100*100
• hover 时容器宽度变为400px
• 右侧文字宽度自适应,考虑模块化和扩展性
答:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style type="text/css"> 6 div { 7 width: 320px; 8 } 9 div:hover { 10 width: 400px; 11 } 12 img { 13 float : left; 14 width : 100px; 15 height : 100px; 16 } 17 h1 { 18 color : #333; 19 margin-bottom : 8px; 20 font-size : 20px; 21 } 22 p { 23 color : #666; 24 font-size : 12px; 25 line-height: 1.2em; 26 } 27 </style> 28 </head> 29 <body> 30 <div> 31 <img src="/Users/zhaokang/Desktop/c.jpg"> 32 <h1>第一行<br>第二行</h1> 33 <p>some text some text some text some text some text some text some text some text some text some text </p> 34 </div> 35 </body> 36 </html>

15. 写一个可以暂停执行的JS函数
答:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <body> 7 <input type="button" value="继续" onclick='bar();'/> 8 <script> 9 function foo(x){ 10 return function(){ 11 console.log(x++); 12 } 13 } 14 var bar = foo(10); 15 </script> 16 </body> 17 </html>

16. 用JavaScript写一个Ajax的get请求
答:
1 var request; 2 if (window.XMLHttpRequest) { 3 request = new XMLHttpRequest(); 4 } else { 5 request = new ActiveXObject('Microsoft.XMLHTTP'); 6 } 7 request.onreadystatechange = function () { // 状态发生变化时,函数被回调 8 if (request.readyState === 4) { // 成功完成 9 // 判断响应结果: 10 if (request.status === 200) { 11 // 成功,通过responseText拿到响应的文本: 12 return success(request.responseText); 13 } else { 14 // 失败,根据响应码判断失败原因: 15 return fail(request.status); 16 } 17 } else { 18 // HTTP请求还在继续... 19 } 20 } 21 // 发送请求: 22 request.open('GET', 'some url...', true); 23 request.send(); 24 alert('请求已发送,请等待响应...'); 25 // ======用来处理结果的函数====== 26 function success(text) { /* ... */ } 27 function fail(code) { /* ... */ }

17. 使用html+css实现以下图形(不能用图片)

答:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>picture</title> 5 <style type="text/css"> 6 #rectangle { 7 height: 120px; 8 width: 200px; 9 border: 10px solid #999999; 10 padding: 10px; 11 12 /* not important: */ 13 background: #fff; 14 } 15 .innerShape { 16 position:absolute; 17 } 18 #circle { 19 margin-left: 140px; 20 margin-top: 10px; 21 width: 40px; 22 height: 40px; 23 background: #999999; 24 border-radius: 20px; 25 26 /* not important: */ 27 -moz-border-radius: 20px; 28 -webkit-border-radius: 20px; 29 } 30 .triangle { 31 width: 0; 32 height: 0; 33 } 34 #triangleLeft { 35 /* 40 + 80 = 120 */ 36 margin-top: 40px; 37 border-bottom: 80px solid #999999; 38 39 border-left: 50px solid transparent; 40 border-right: 70px solid transparent; 41 } 42 #triangleRight { 43 margin-left: 90px; 44 45 /* 60 + 60 = 120 */ 46 margin-top: 60px; 47 border-bottom: 60px solid #999999; 48 49 border-left: 30px solid transparent; 50 border-right: 70px solid transparent; 51 } 52 </style> 53 </head> 54 <body> 55 <div id="rectangle"> 56 <span id="circle" class="innerShape"></span> 57 <span id="triangleLeft" class="triangle innerShape"></span> 58 <span id="triangleRight" class="triangle innerShape"></span> 59 </div> 60 </body> 61 </html>
18. 数组去重,然后使数组元素按降序排序
答:
1 Array.prototype.unique = function () { 2 var newArray = [];//结果数组 3 for (var i = 0; i < this.length; i++) { 4 if (newArray.indexOf(this[i]) === -1) { 5 newArray.push(this[i]); 6 } 7 } 8 return newArray; 9 }

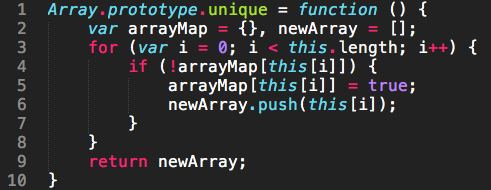
或者:(速度更快)
1 Array.prototype.unique = function () { 2 var arrayMap = {}, newArray = []; 3 for (var i = 0; i < this.length; i++) { 4 if (!arrayMap[this[i]]) { 5 arrayMap[this[i]] = true; 6 newArray.push(this[i]); 7 } 8 } 9 return newArray; 10 }

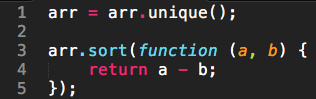
最后:
1 arr = arr.unique(); 2 arr.sort(function (a, b) { 3 return a - b; 4 });

19. 已知:
var data = {
name: 'xiaoming',
age: '18'
};
var template = "My name is {$name}, my age is {$age}";
//写一个函数,实现:
foo(template, data) => "My name is xiaoming, my age is 18."
答:
function templateReplace(template, data) {
for (var i in data) {
oldRe = new RegExp('\\{\\$' + i + '\\}', 'g');
newStr = data[i].toString();
template = template.replace(oldRe, newStr);
}
return template;
}
20. 利用闭包,实现点击<p>时,被点击的p的背景色变为#eee
答:(暂时没有利用闭包...)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <body> 7 <p>第一个</p> 8 <p>第二个</p> 9 <p>第三个</p> 10 11 <script> 12 window.addEventListener('load', function () { 13 var body = document.body; 14 body.addEventListener('click', function (ev) { 15 if (ev.target.tagName.toLowerCase() === 'p') { 16 ev.target.style.backgroundColor = '#eee'; 17 } 18 }) 19 }); 20 </script> 21 </body> 22 </html>
====================================
1.
var arr = [1,2,3,4,5];
arr.splice(1,2,3,4,5);
arr = ?
答:
arrayObject.splice(index,howmany,item1,.....,itemX)
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |
...
