基于WF4的新平台-表单设计器功能更新说明
不支持多触发这个功能是我在设计时忘了考虑,原计划在发布后再提供一个独立的BOM流程包,在BOM流程包中推出.
另外:
- 主外关系表中的表格可以指定例的UI类型,
- 组合公式
- 可以使用Blend设计数据表单
这三个功能也是计划在BOM流程包中一起推出
其实这几个功能实现方式的例子去年就放到TFS上了,好多拿到新平台测试版的朋友表示如果我不加他们就自已加.考虑到不少人计划在年后的项目中使用这个新平台我就将这几个功能加上.表单设计器与表单服务代码已提交TFS.流程设计器还有几处要修改的地方,代码我签出还没提交
另外http://wxwinter.spaces.live.com/ 我不准备迁移了,MS推荐的地方我都不喜欢
还有,有签代码的都提交了,我准备过几天重装TFS,用2010(有个企业送了我一套MSDN连送的油票都给我了,看来今年省钱了)
新的TFS不再提供SharePoint了,"它们"说SharePoint是论坛性质,要办.................,算了,懒得理"它们",不装SharePoint了
至于文档方面我再找找有没有什么好的方案.Live Mesh不错,不过有人数限制.没找到好去处前先在这里发
我基本不上网,尽量少给我留言,不急的事发邮件,急事情给打电话,新年快乐
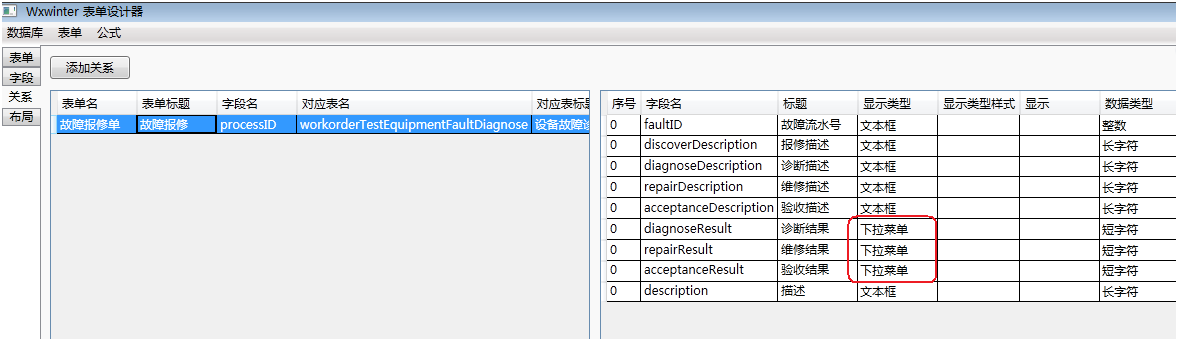
选项级联填充已支持多触发
选项级联填充说明
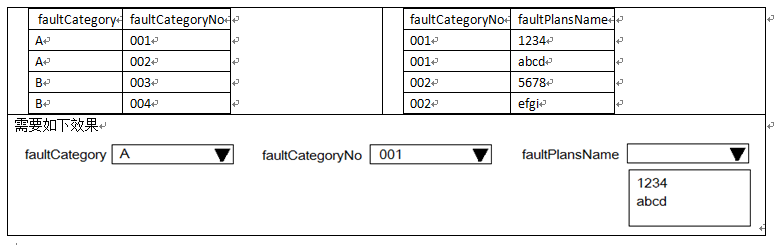
假设有如下数据

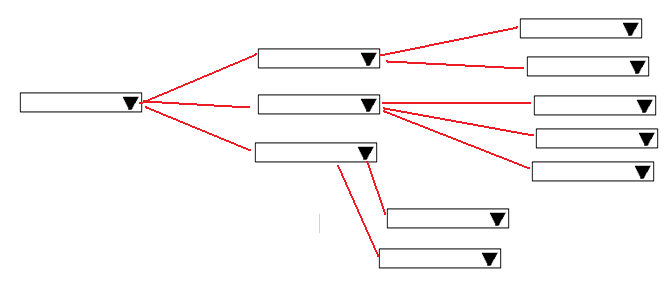
在之前,选项级联填充,支持无限的链式传递,但不支持多触发,也就是当在A下拉框选择了某项后,A,C下拉框选根据不同的设置分别加载选择项.
现在支持多多触发

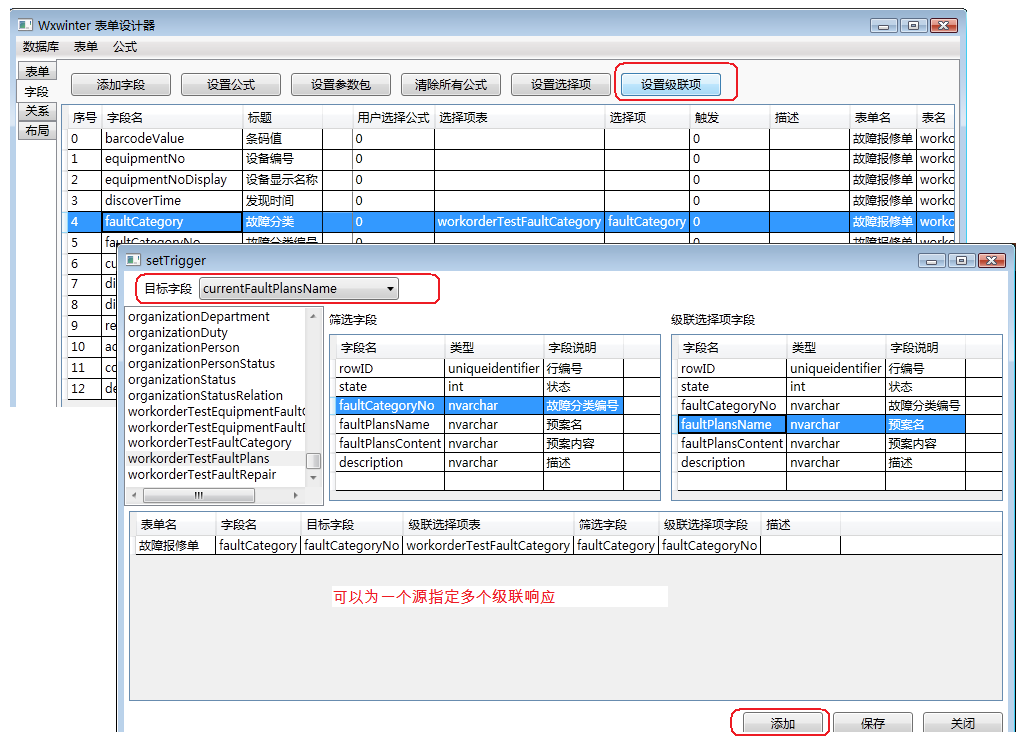
在表单设计器中如设置方式如下:


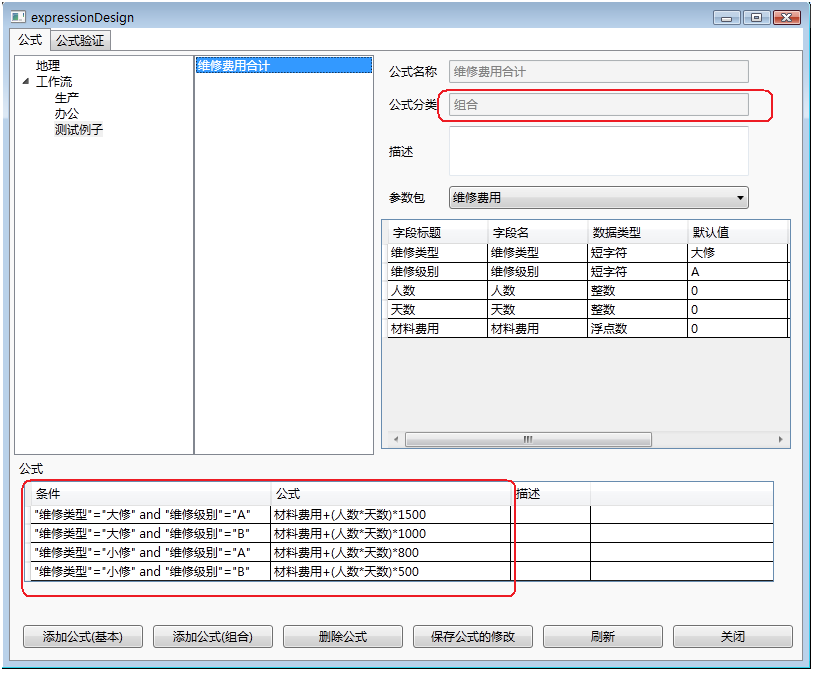
公式支持条件
添加了对"组合"公式的支持
基本公式
与原来一样

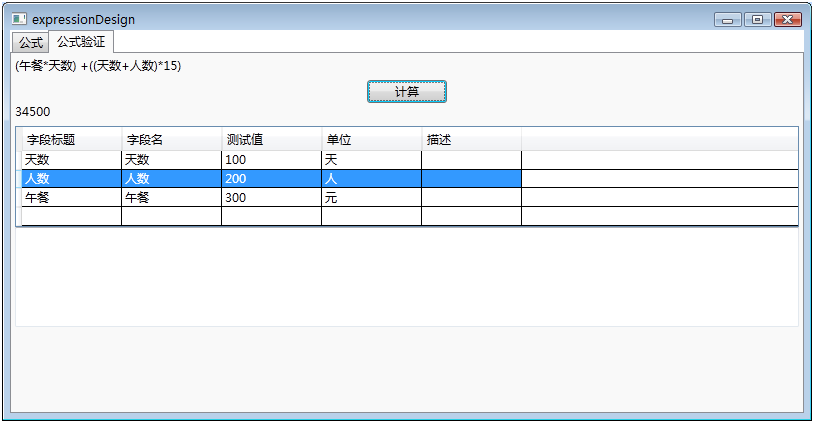
验证界面

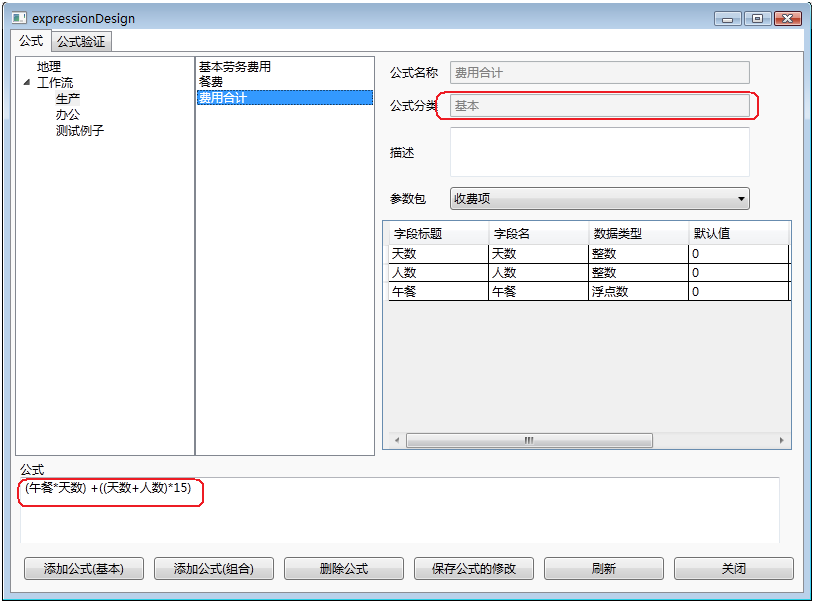
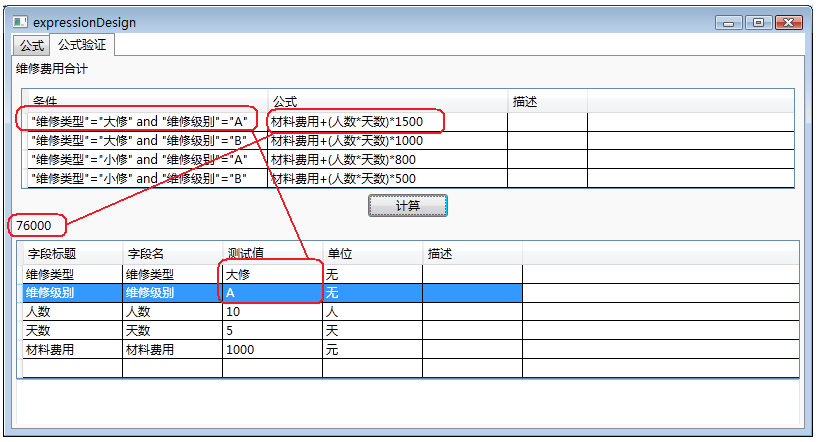
组合公式

验证界面

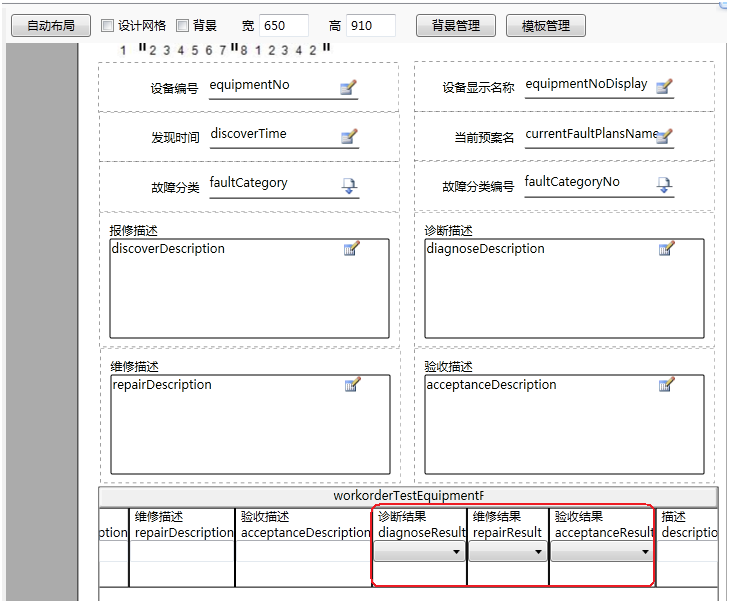
主外关系表中的表格可以指定例的UI类型


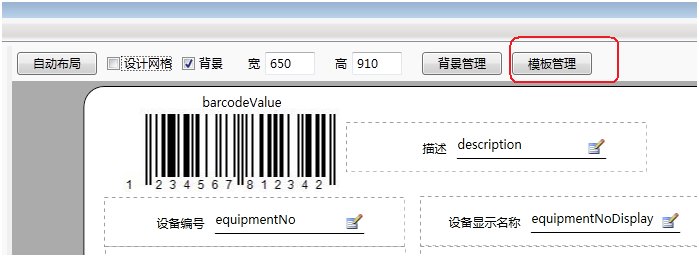
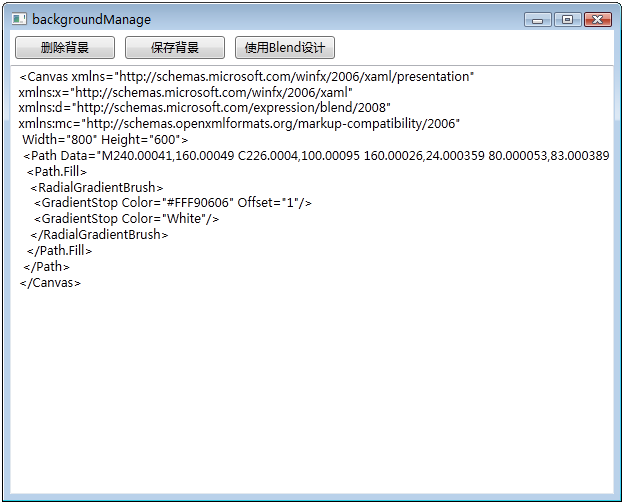
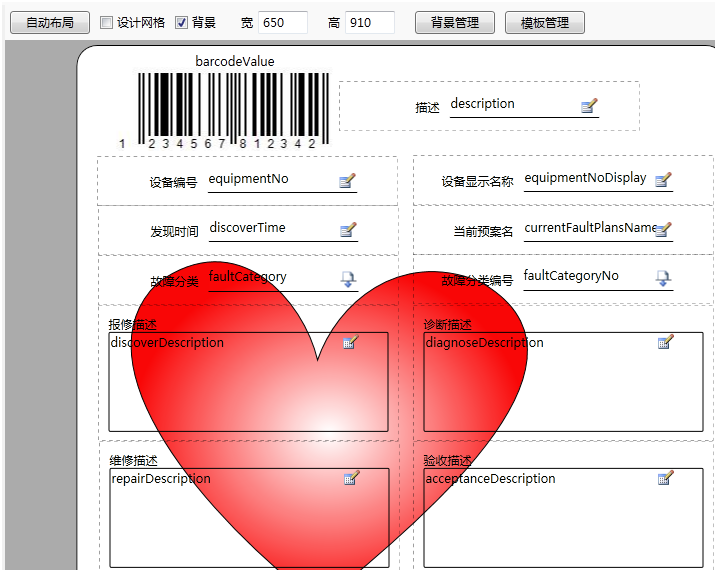
为数据表单可添加背景
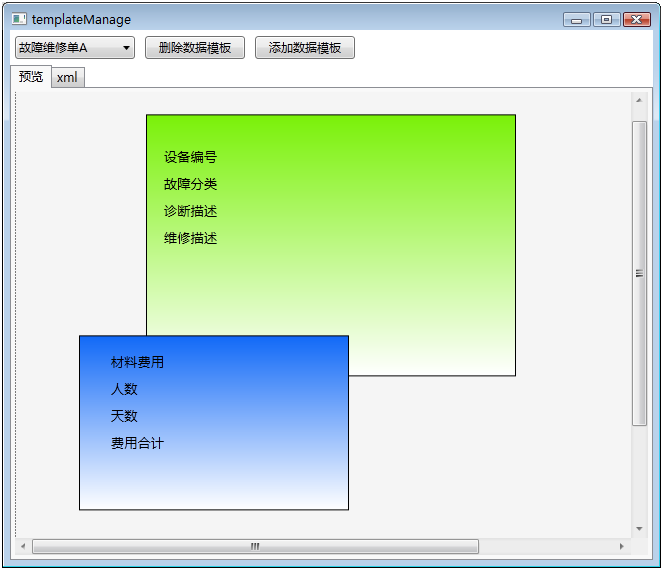
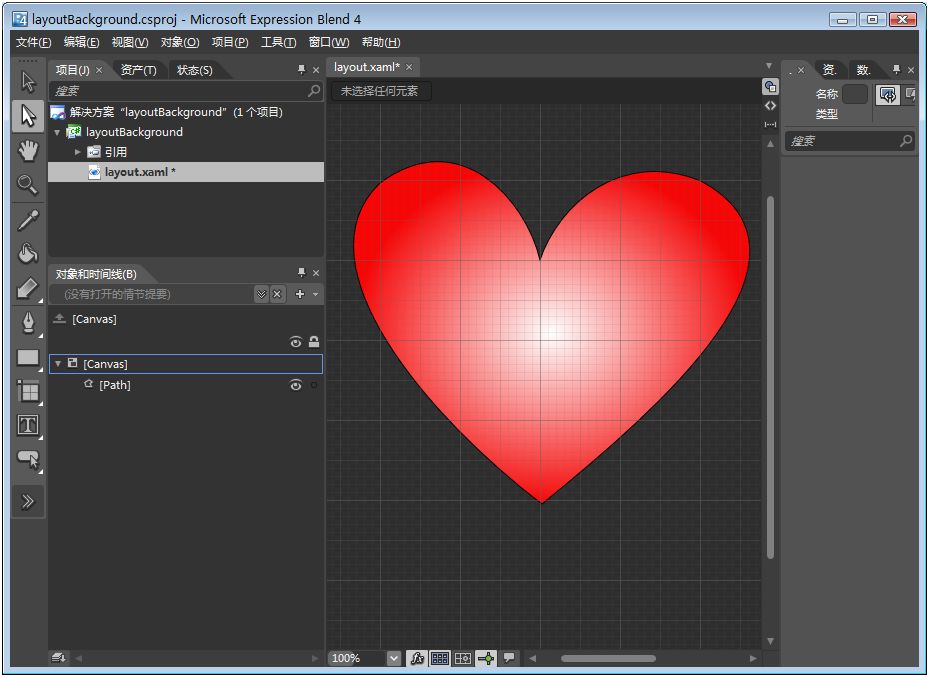
可以使用[Blend]设计表单背景
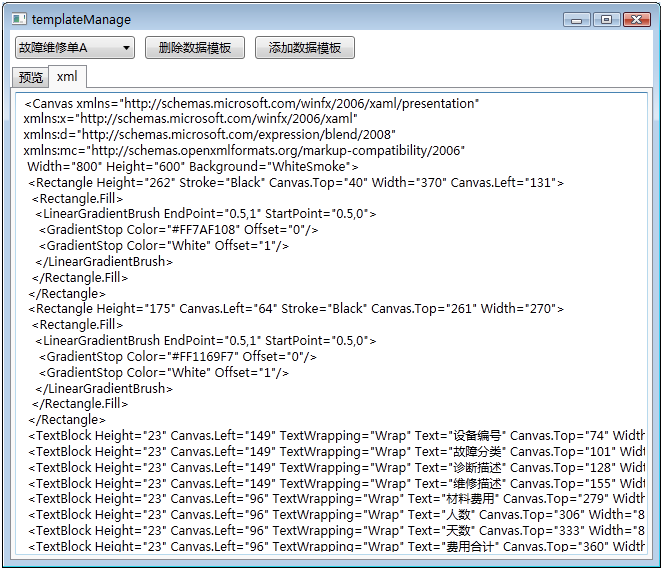
这种方式的在WPF与Silverlight客户端将使用XAML方式展现(WPF与Silverlight可使用同一套模板,内部已做格式转换)
客户端如果是WinForm或ASP.NET,会将XAML转换为PNG格式的图片
如果要为表单添加表格线,页眉,套红,水印,可使用这种方式




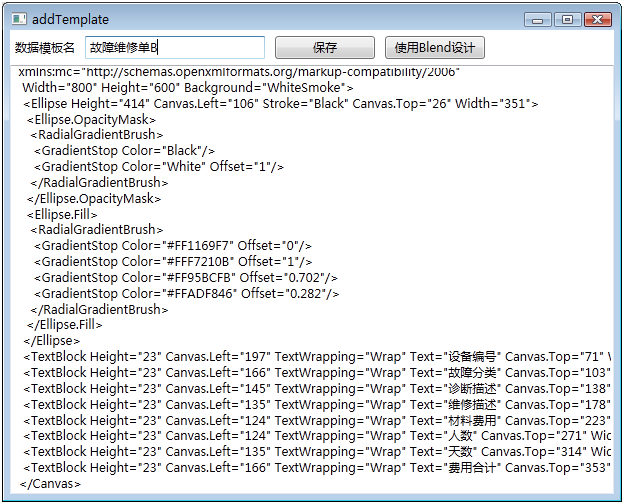
可以使用Blend设计数据表单
注意,
1.使用Blend设计的表单,不会自动应用在表单字段上指定的自定以UI控件,除非在用Blend设计中直接使用自定以UI控件.
2.在设计时,要将控件的名子与字段一样(大小写区分),否则数据不会绑定
3.使用Blend设计的表单,无法在流程设计器中指定字段权限(以后会加上),但可在流程节点指定以命令方式调用,(如打印)
所以不建议在使用这种方式设计流程的表单填写界面,不过用这种方式设计流程的打印,报表界面是不错的
4.这种方式的表单只被WPF与Silverlight客户端支持(WPF与Silverlight可使用同一套模板,内部已做格式转换),WinForm,Asp.NET不支持这种方式