mqtt
1、什么是mqtt?
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,轻量,高效,具体,请参考菜鸟教程 : https://www.runoob.com/w3cnote/mqtt-intro.html
2、mqtt的几个重要概念
- MQTT协议中有三种身份:发布者(Publish)、代理(Broker)(服务器)、订阅者(Subscribe)
- MQTT传输的消息分为:主题(Topic)和负载(payload)
3、mqtt的几个方法
- (1)Connect。等待与服务器建立连接。
- (2)Disconnect。等待MQTT客户端完成所做的工作,并与服务器断开TCP/IP会话。
- (3)Subscribe。等待完成订阅。
- (4)UnSubscribe。等待服务器取消客户端的一个或多个topics订阅。
- (5)Publish。MQTT客户端发送消息请求,发送完成后返回应用程序线程。
开始
1、地址 :https://github.com/Introvertuous/react_native_mqtt.git
2、安装
yarn add react_native_mqtt
3、使用
import init from 'react_native_mqtt'; import AsyncStorage from '@react-native-community/async-storage'; init({ size: 10000, storageBackend: AsyncStorage, defaultExpires: 1000 * 3600 * 24, enableCache: true, reconnect: true, sync: {} }); 第一步:创建 // 地址,端口,路径(这么写就行了),connectId(随便写) :地址和端口,都是后台给,或者你自己弄个mqtt的服务 let client = new Paho.MQTT.Client('192.168.0.63', 8083, '/mqtt', '/mqttjs_db6017d322') 第二步:连接,暂时有一个参数,2个方法:成功,失败 client.connect({ useSSL: false, onSuccess: onConnect, onFailure:(e)=>{ console.log('失败'); console.log(e); } }); // 成功后需要发送主题 ,就是一个接口的路径类似 function onConnect(){ console.log('成功'); client.subscribe(‘/fangtao’); } 第三步:断掉 client.onConnectionLost = onConnectionLost; function onConnectionLost (responseObject) { if (responseObject.errorCode !== 0) { console.log('onConnectionLost:' + responseObject.errorMessage); } } 第四步:接收消息 client.onMessageArrived = onMessageArrived; function onMessageArrived (message) { console.log('消息:' + message.payloadString); }
感受一下
run起来,连接成功

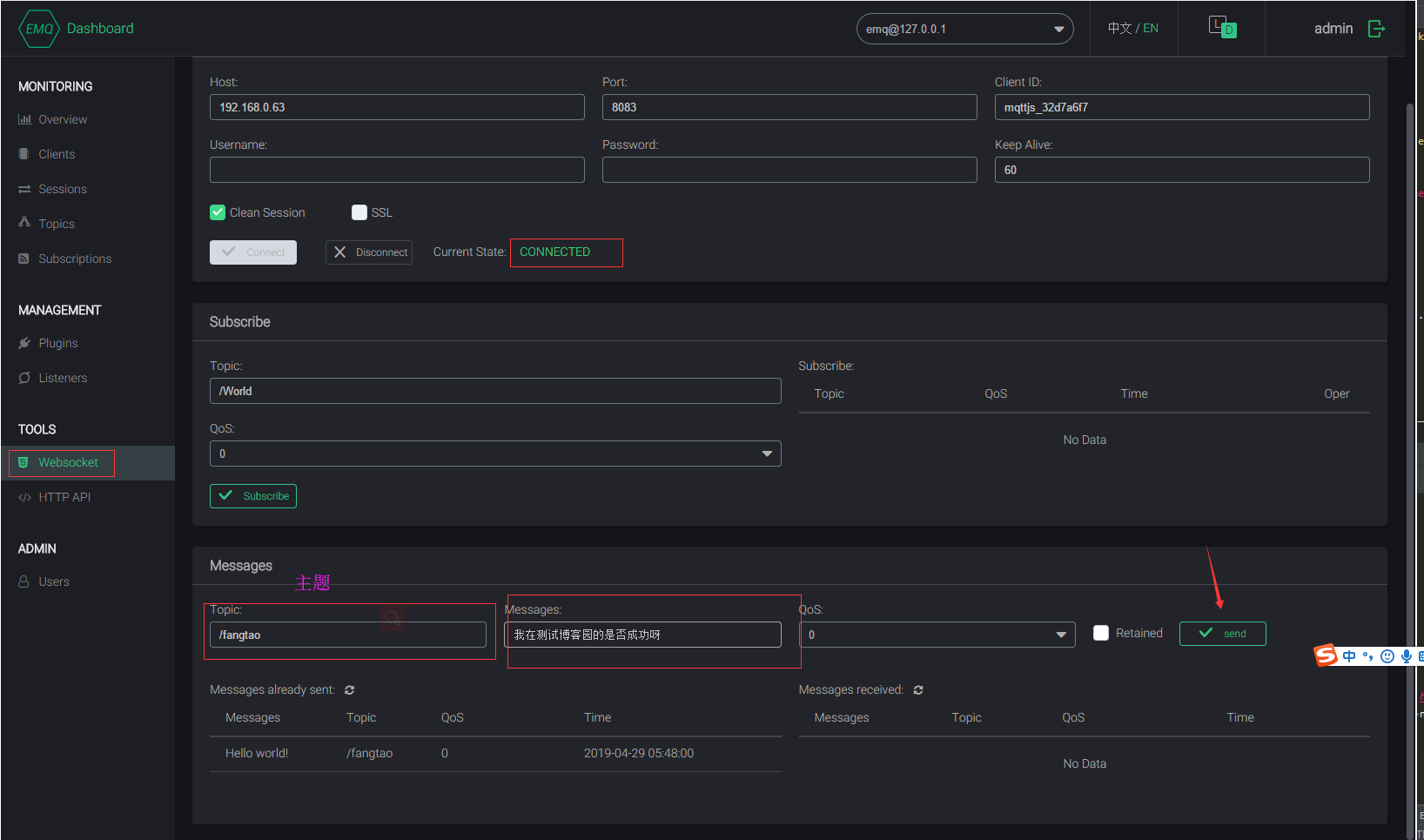
后台推送一个消息过来

看看前台接收到没?

成功!