命名规范
命名规范主要是增加可读性和识别,让多人开发时候,符合程序整体风格,避免混乱
这里的命名规范视具体的项目而定,也根据开发人员习惯而定
Java命名规范
Java中一般采用驼峰命名法(Camel-Case)
分为小驼峰和大驼峰
- 小驼峰
除了第一个单词小写,其他单词的首字母都大写(变量)
private String myStudentCount; - 大驼峰
相比于小驼峰,第一个单词首字母大写(类名,属性,命名空间)
public static String MyUserCount;
其中对于常量,一般采用全部大写并且下划线作为连接
private int SIZE_LIMIT_COUNT;
JavaScript命名规范
JavaScript命名规范一般采用驼峰命名
对于require.js,组件,样式文件一般采用的是kebab命名法(kebab-case)
这里的kebab可理解为短横线命名,应为HTML等前端部分都是不区分大小写的,所以需要采用短横线来分隔
var event-bus;
其他开发规范
后端开发规范
- dao.java mapper.xml在SpringMVC中一定要成对出现,并且命名也要一致
- 所有异常最好不要在dao service层处理
前后端通信规范
- 通信最好采用AJAX异步通信,而且一般都是统一POST方法,防止堵塞
- 统一AJAX,一般最好自己封装AJAX,不要直接使用Jquery封装的,容易混乱
前端开发规范VUE
- 大体单页面应用,做好组件之间的解耦工作,防止性能问题
- 最好控件能够可控,例如规定下来组件可以用Jquery,E chart,require.js等,但是最好不要随便用第三方组件,防止出错和不兼容问题
- 文件头部和重要方法要注释
- 模块最好使用require.js管理,避免管理混乱
- 避免直接在window下面直接定义变量,全局变量用专门文件存储例如SCGlobal,当然最好不要定义过多的全局变量
- 二元操作符逗号冒号要加空格,这里所有语言都差不多
- js统一双引号
- 尽量使用VUE的数据双向绑定特性修改数据驱动页面元素变化,尽量避免DOM层面的直接操作
- VUE自定义标签全部小写,项目前缀+组件命名例如 SVB-toolbar
- 除了个别公共组件全局注册,其他模块组件都用局部注册
- VUE组件文件和样式文件全部使用小驼峰命名 tabHead.vue
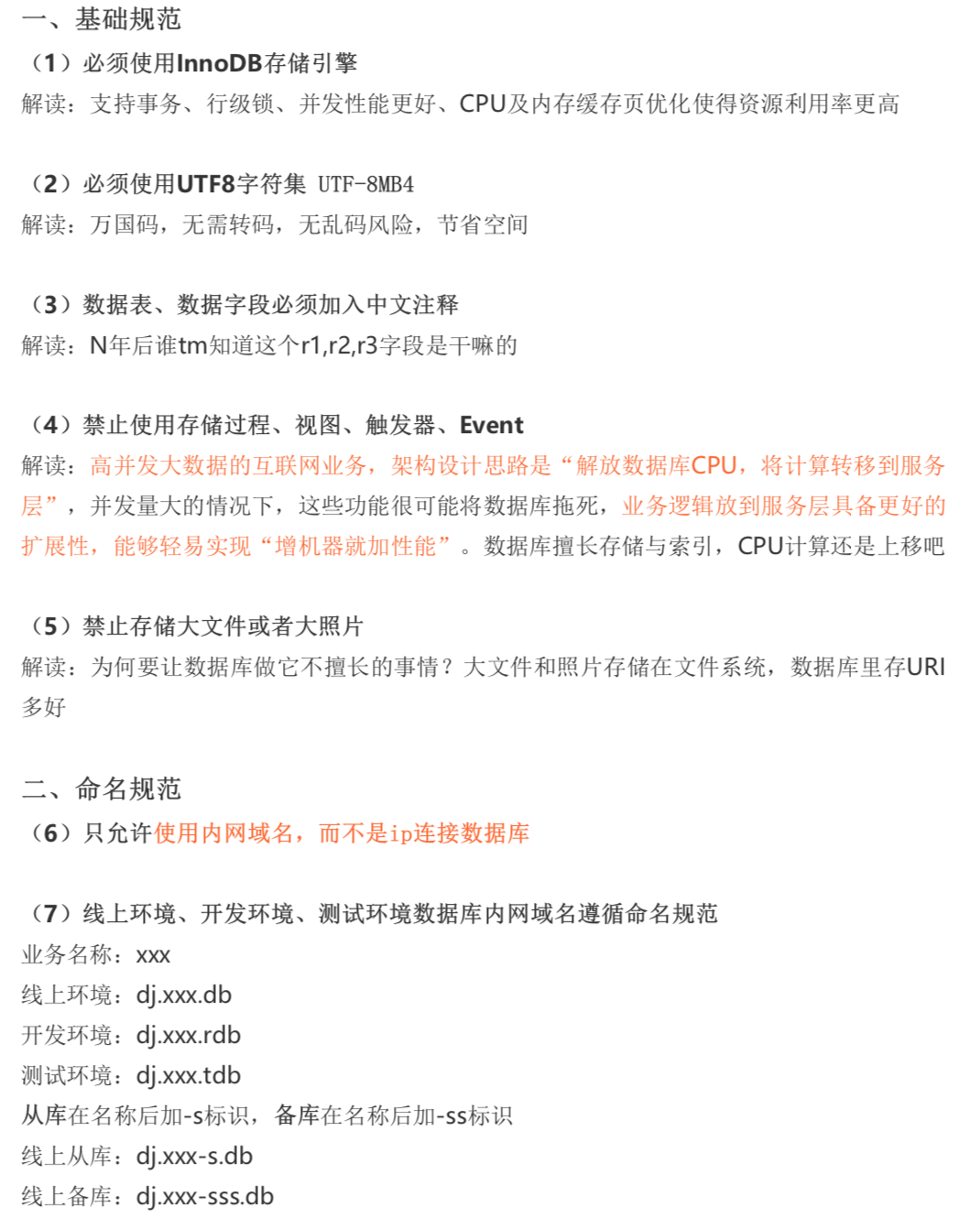
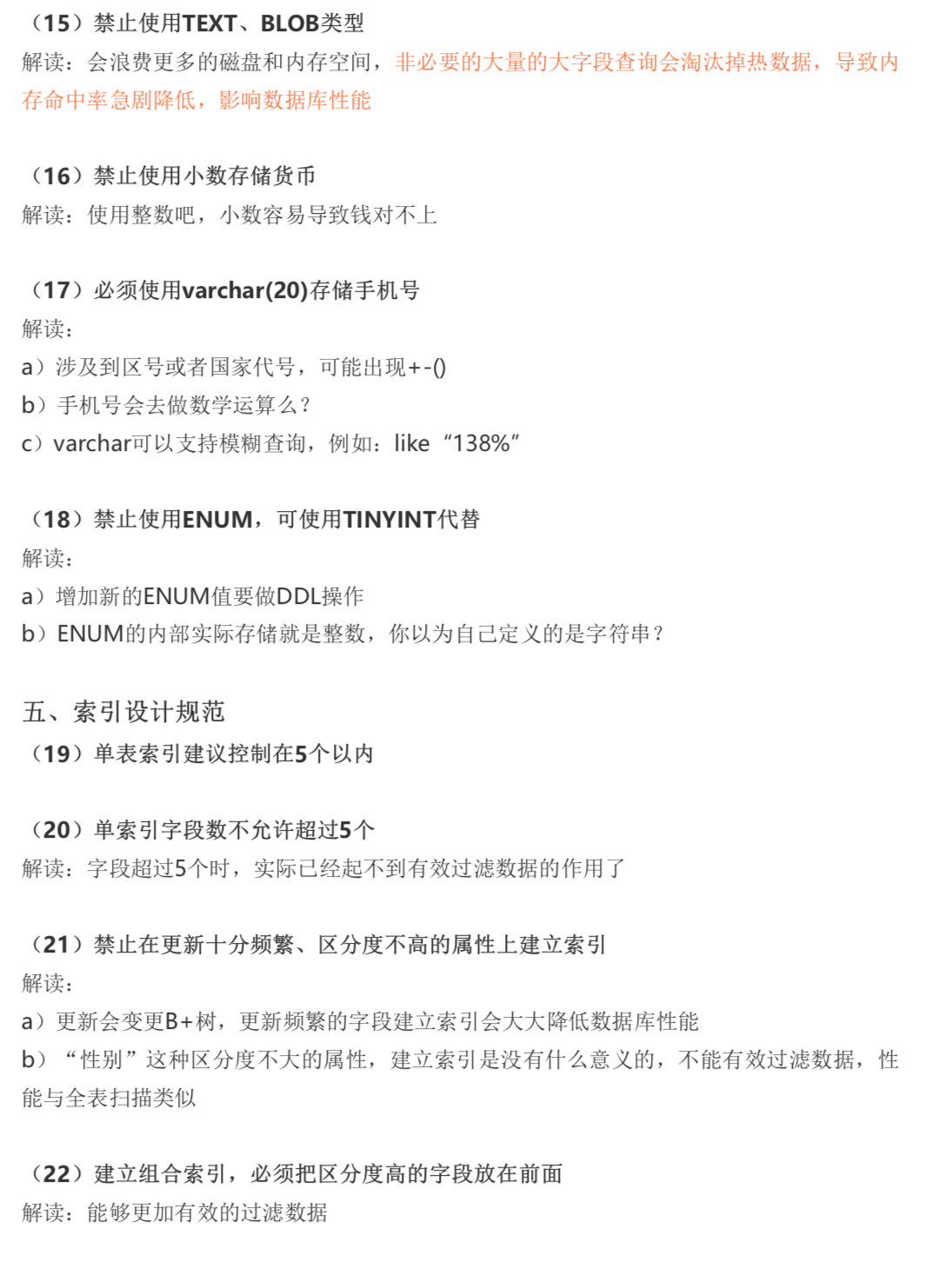
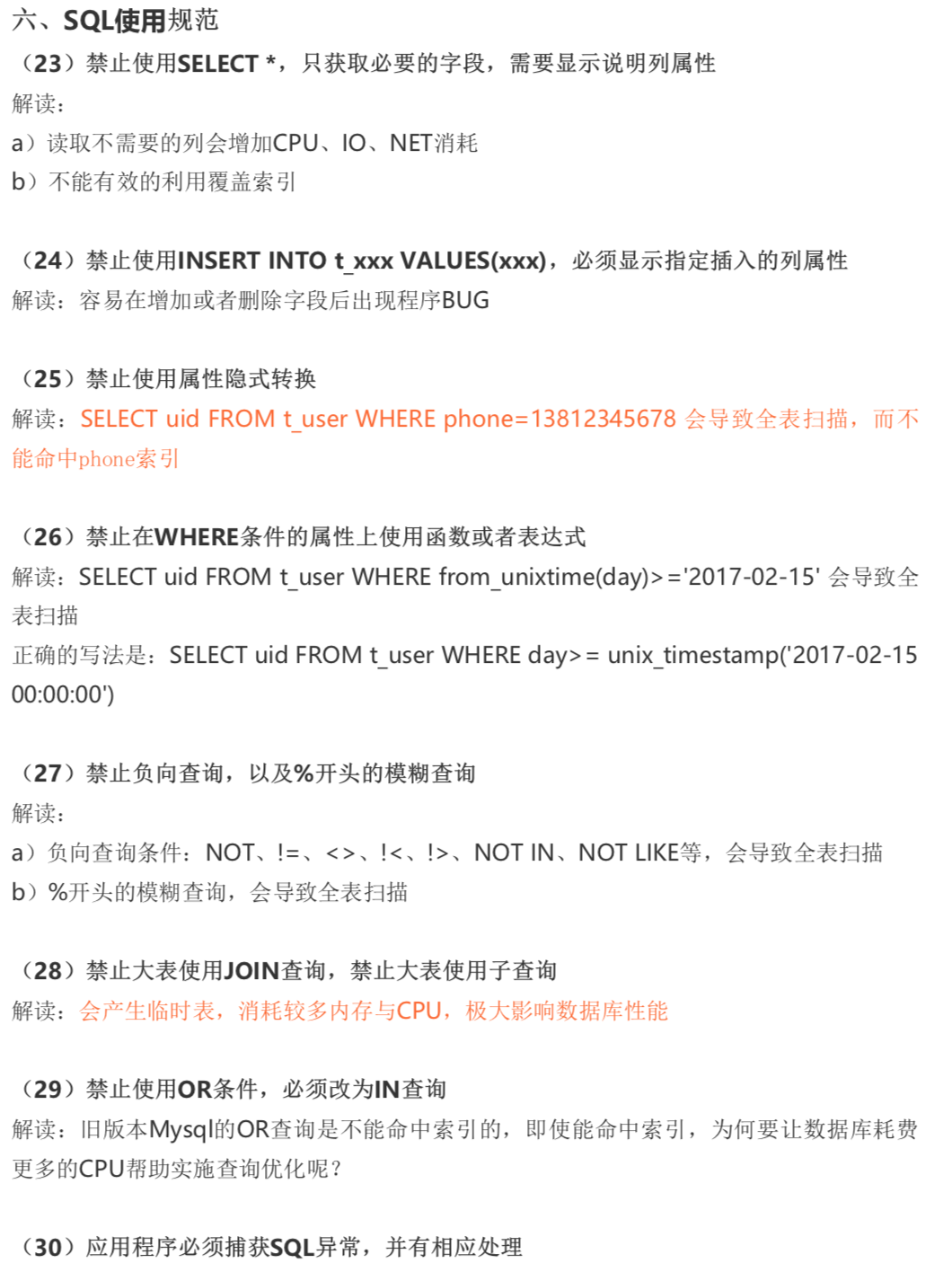
数据库开发规范
具体参考如下




未完待续。。。。
