原图
最终效果
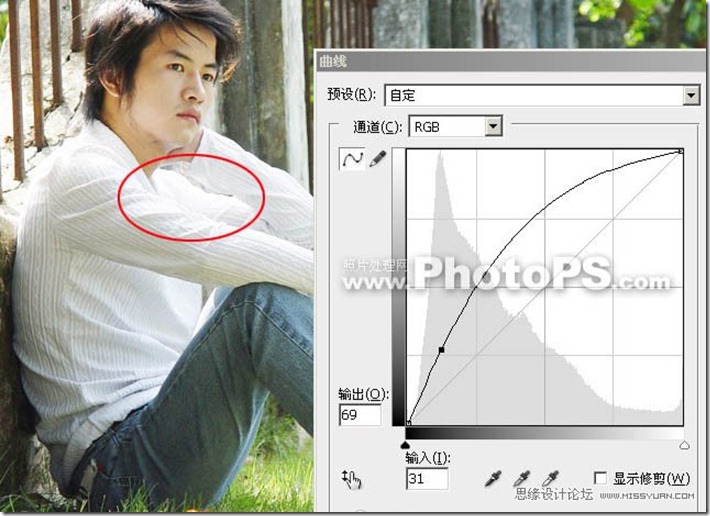
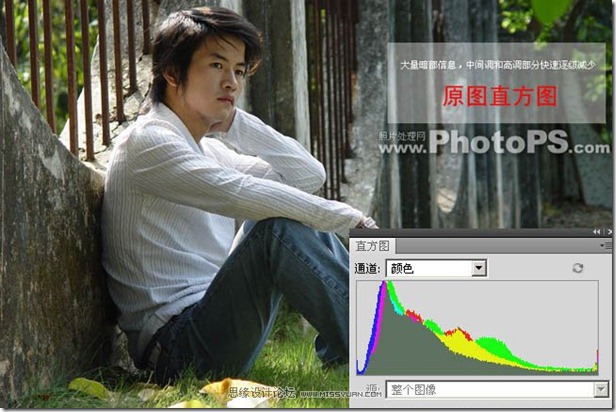
1、打开原图素材,先来分析一下图片色彩构成:这个照片因为人物(随便拍一张我外甥)穿的上衣是白色,所以在曝光的时候只能欠曝一些,让衣服细节呈现多一些,在后期的时候,我需要把照片提亮,但又要尽量不损失高光部分的白色细节(图中红圈处);
2、如果用曲线直接调亮画面,白色细节部分就很容易遭到破坏;当然,其他提亮方法都或多或少有点遗憾,各种方法的对比效果我们最后再用图来对比。
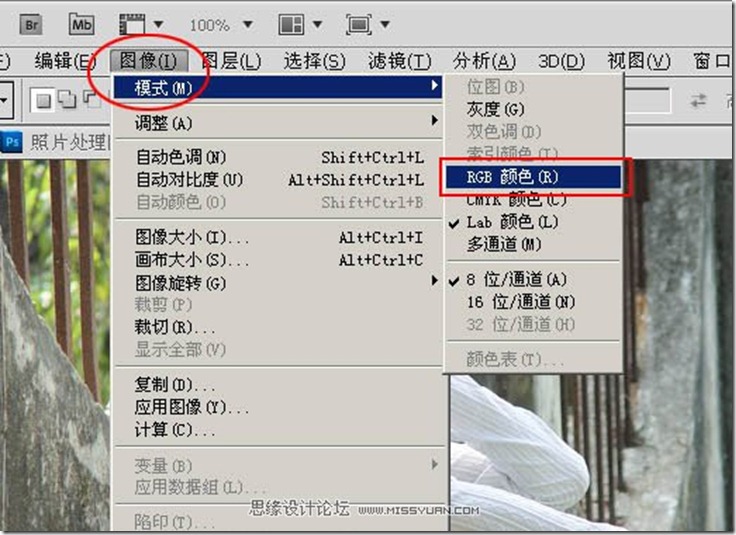
3、选择菜单:图像 > 模式 > Lab颜色。
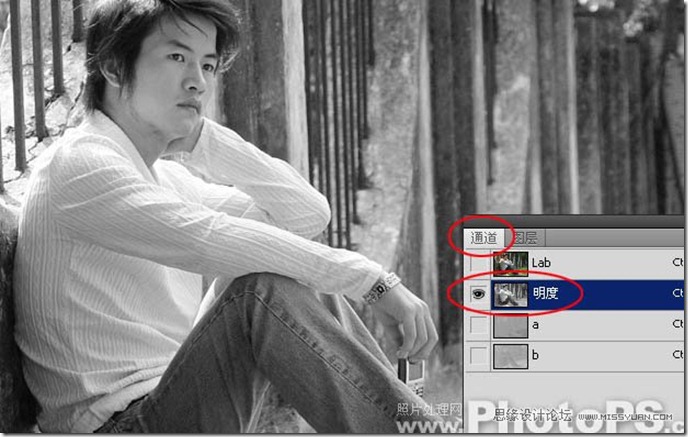
4、在LAB模式下,选择通道面版的“明度”通道;
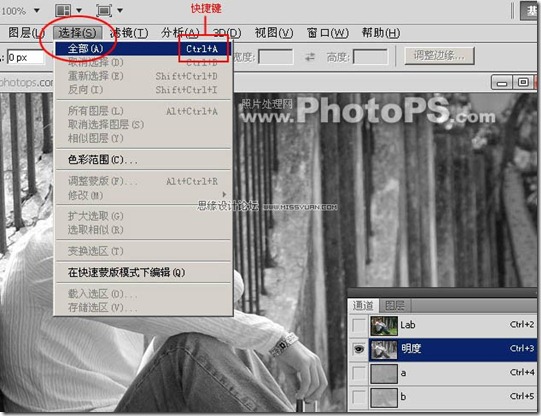
5、全选“明度”通道,如下图;
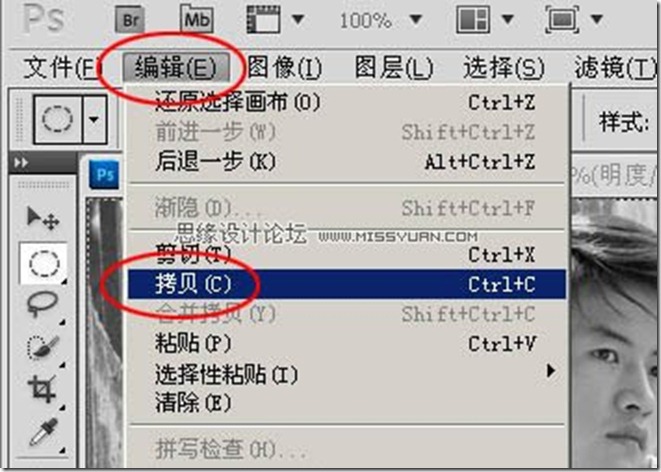
6、并对选择范围进行“复制”;
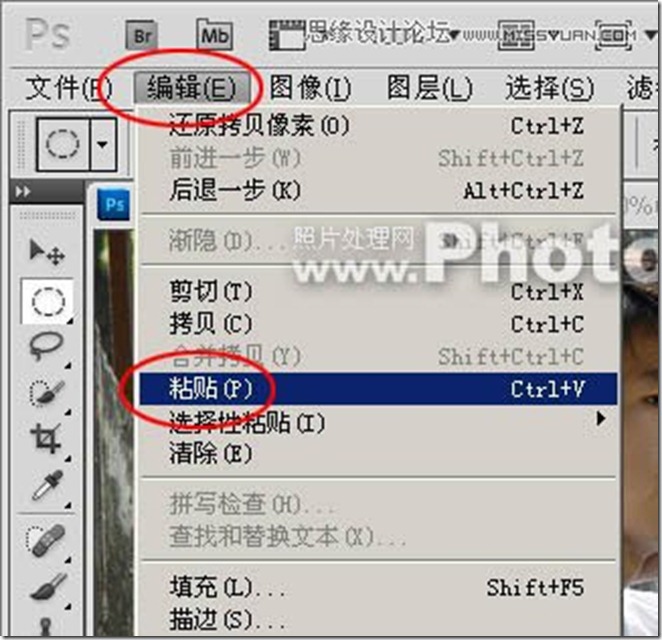
7、回到图层面板,新建一个图层“粘贴”刚才复制的明度通道;
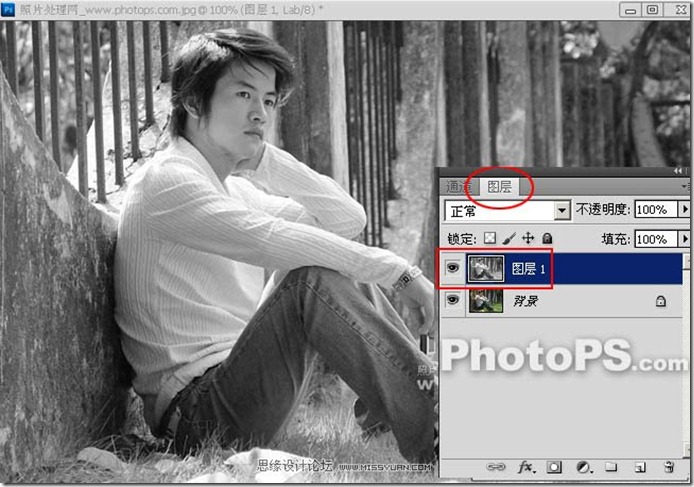
8、粘贴的 “明度”选区已经在图层面版作为单独的灰色图层;
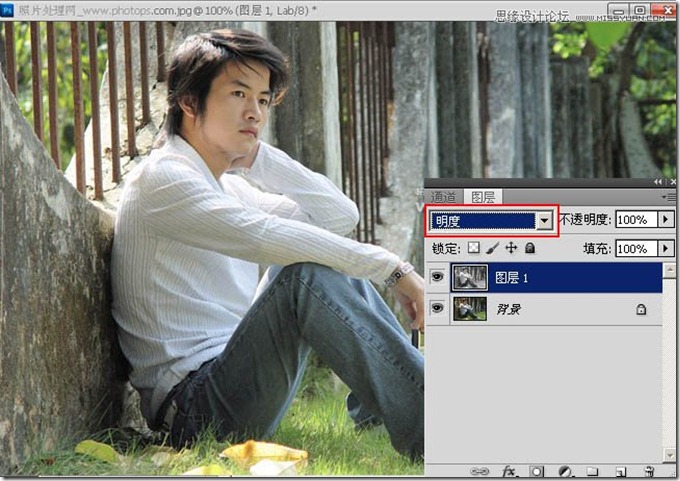
9、把这个灰色图层的图层混合模式设置成 "明度";效果马上就看到了;
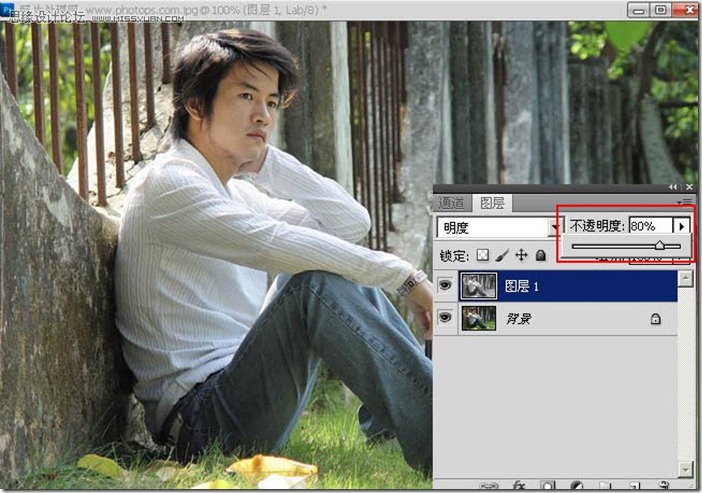
10、如果你觉得太亮,可以把这个灰色图层的透明度降低,直到符合你的要求;
11、当然,发到网上还是要以RGB色彩模式为准的,所以我们再次把已经调好亮度的照片进行图层合并;
12、并把色彩模式转成 "RGB" ;
13、现在我们要比较一下各种提亮法的效果对比;当然,最直接的数据还是看照片的 "直方图";
这个是照片原片的直方图;大量暗部信息,中间调部分 和 高光调部分 快速逐级减少;所以我们才需要提亮照片;
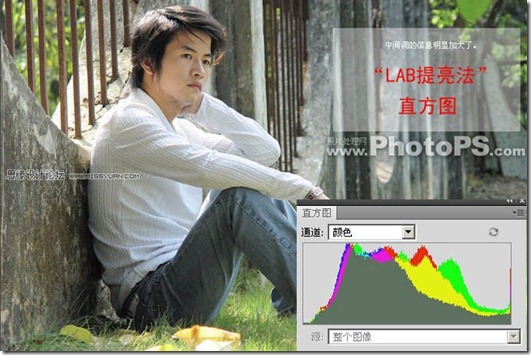
14、用刚才我们的 LAB提亮法 提亮的照片,其直方图的中间调部分丰富多了!且颜色平滑有致;
15、这个是曲线调亮法的直方图;很明显;中间调是多了起来,但白色已经过曝了,而且颜色信息断链较多,证明色彩信息有遭破坏;
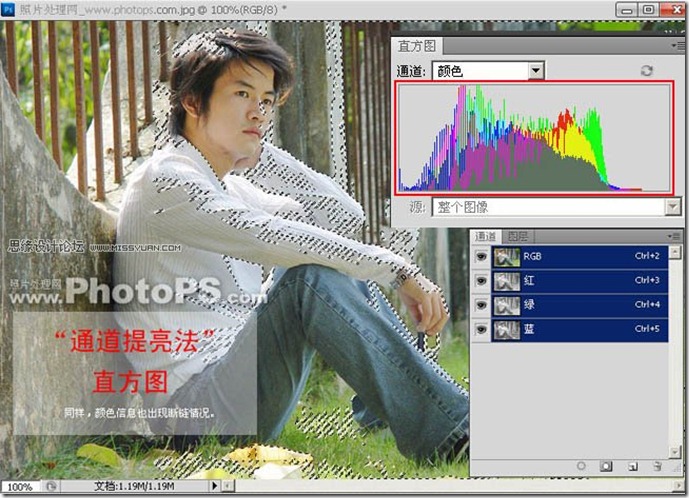
16、这个是通道提亮法,看起来比曲线调亮好,中间调多了很多,高光部分也控制得比较好,唯一的缺点就是色彩信息断链情况和曲线提亮一样,对照片象素质量影响比较大。
最终效果: