前几天在做h5活动页面的时候,有这样一个需求

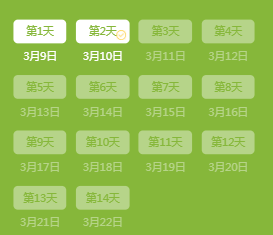
上面的活动排行点击查看历史排行数据,弹出日期选择框,如下图

点击要查看的日期排行数据,这里需要对还没到的日期做处理,让用户不能选择,只可选择今天或者之前的日期
那这个功能怎么实现,主要有以下几个点:
1.点击日期单选功能,添加选中样式
我们先在li元素上面添加点击事件 @click="dateSelect(item)"
在vue中定义一个data数据变量
data: function () {
return {
activeItem:'',//当前选中日期
},
定义点击事件函数,将当期点击item赋值给activeItem变量
dateSelect:function(item){
this.activeItem = item;
},
然后在li元素下定义选中样式,通过:class类使用三元表达式判断item与当前activeItem是否相等,显示选中样式类名
<i :class="activeItem==item?'selected':''"></i>
这样,日期单选功能功能就实现了,并添加了相应的选中样式,效果如下

2.禁止用户点击还没到的日期,并添加禁用样式
先获取当前日期
var curDate = this.getCurDate();
这里写了个获取当前日期的公共函数
getCurDate:function(){//获取当前日期 2018-03-07
var curDate = new Date();
var y = curDate.getFullYear();
var m = (curDate.getMonth()+1)<10?'0'+(curDate.getMonth()+1):curDate.getMonth()+1;
var d = curDate.getDate()<10?'0'+curDate.getDate():curDate.getDate();
return y+"-"+m+"-"+d;
},
通过循环日期集合然后将日期与今天进行比较,如果是大于今天的日期则添加一个flag标识item.flag = 1表示不可点击,代码如下:
var _dayDates = [];
dayDates.forEach(function(item,index){
if(_this.dateCompare(curDate,item.formatDate)){//大于今天日期
item.flag = 1;//不可点击
}
_dayDates.push(item);
});
this.dates = _dayDates;
日期比较函数
dateCompare:function(today,date){//日期比较 选择日期和今天比较
var d1 = new Date(today);
var d2 = new Date(date);
return Date.parse(d1)<Date.parse(d2);
},
修改dateSelect函数,添加if(item.flag){return;}对flag进行判断,如果flag是1,则不可点击
dateSelect:function(item){
if(item.flag){return;}//不可点击
this.activeItem = item;
},
最后,我们设置不可点击的样式,在li元素使用:class通过判断flag的值来添加禁用样式类disable,这样我们就实现了禁止用户点击还没到的日期的功能,及禁用样式的显示
代码如下:
<li class="date_list_item" :class="item.flag==1?'disable':''" :style="{'width':type==2?'50%':'25%'}" @click="dateSelect(item)" v-for="item in dates">
<div class="show_date"><span v-text="item.show"></span><i :class="activeItem==item?'selected':''"></i></div>
<span class="date" v-text="item.date" v-if="type==1"></span>
</li>
效果图

这里需要注意的是,vue中不能添加2个:class来做判断,所以我将之前的:class改成了使用:style来处理 :style="{'width':type==2?'50%':'25%'}"
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/8542110.html
标签:js,vue,开发总结