加载easyui有两种方式:1种是html方式加载,1种是js加载。 要加载内容非常多时,用js,如果加载的东西比较少,用html就可以了。
panel组件:面板 就是头 身展示 ,一个滚动条,几个关闭等小控件



html方式加载:
一个div,加上class="easyui-panel" class里面都是easy-组件形式。
<body> <div id="panelid" class="easyui-panel"></div> </body>

给panel加个宽高,
<body> <div id="panelid" class="easyui-panel" style="300px;height:300px"></div> </body>

加个title标记,<div id="panelid" class="easyui-panel" style="300px;height:300px" title="这是头部信息"></div>

身体部分,不能再html里面加content,没效果,直接在div中输入内容
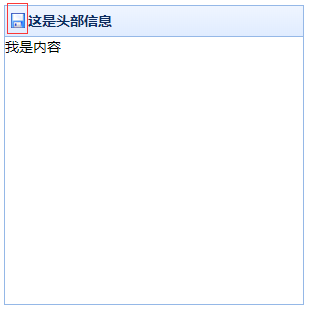
<div id="panelid" class="easyui-panel" style="300px;height:300px" title="这是头部信息" > 我是内容 </div>

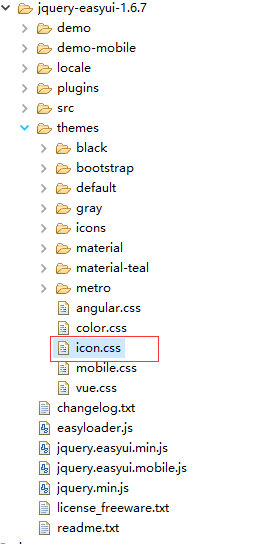
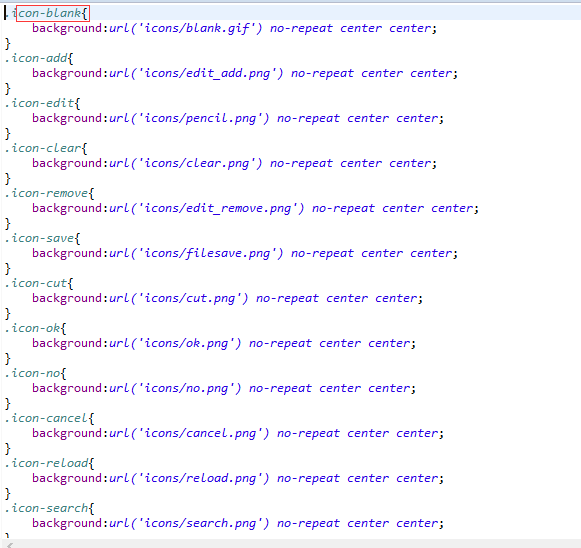
iconCls:图标,在引入easyui icon css找到 是iconClass简写


<body> <div id="panelid" class="easyui-panel" style="300px;height:300px" title="这是头部信息" iconCls="icon-save"> 我是内容 </div>

closable 是否显示关闭按钮
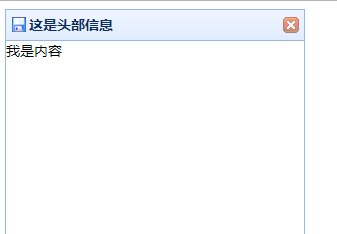
</head> <body> <div id="panelid" class="easyui-panel" style="300px;height:300px" title="这是头部信息" iconCls="icon-save" closable="true"> 我是内容 </div>

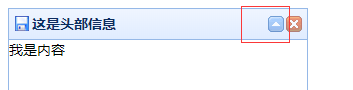
collapsible 显示折叠按钮,collapsed是初始时,显示折叠还是 展开
<div id="panelid" class="easyui-panel" style="300px;height:300px" title="这是头部信息" iconCls="icon-save" closable="true" collapsible="true">
| collapsible | 英[kəˈlæpsəbl] | 美[kəˈlæpsəbl:] |
| 可折叠的,可拆卸的; |

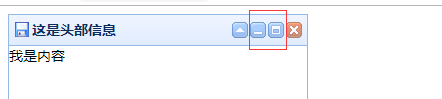
minimizable="true" maximizable=true ,最大化,最小化

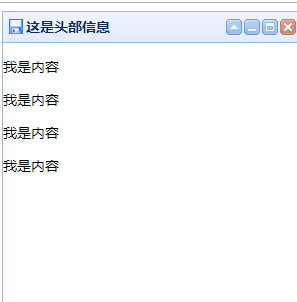
如果内容分行的,<p><p>独占一行
<body> <div id="panelid" class="easyui-panel" style="300px;height:300px" title="这是头部信息" iconCls="icon-save" closable="true" collapsible="true" minimizable="true" maximizable=true> <p>我是内容</p> <p>我是内容</p> <p>我是内容</p> <p>我是内容</p> </div> </body>

js来加载easyui组件
必须onload中,加载什么组件,就jquery获取div对象,.什么组件
<script> $(function(){ $("#panelid").panel({ }) }) </script> </head> <body> <div id="panelid" ></div> </body>
这就相当于在里面声明class="easyui-panel"

注意里面是option的json格式
<script> $(function(){ $("#panelid").panel({ 500, height:150, title: 'My Panel' }) }) </script> </head> <body> <div id="panelid" ></div> </body>

这里面有content选项
$(function(){ $("#panelid").panel({ 500, height:150, title: 'My Panel', content:"aaaa" }) })
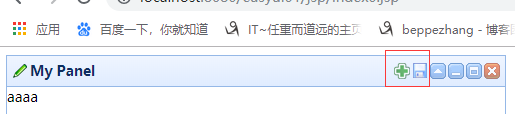
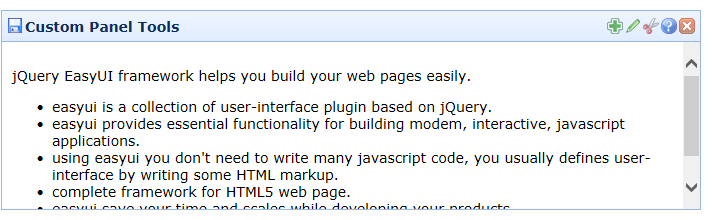
tools自定义工具组,每个工具包含两个特性:
iconCls和handler
$("#panelid").panel({ 500, height:150, title: 'My Panel', content:"aaaa", iconCls:"icon-edit", collapsible:"true", minimizable:"true", maximizable:"true", closable:"true", tools: [{ iconCls:'icon-add', handler:function(){alert('new')} },{ iconCls:'icon-save' , handler:function(){alert('save')} 点击工具,触发的事件 }] })