- 依赖下面两个组件
- window
- linkbutton
linbutton组件:就是超链接变成按钮

$(function(){ $("#linkbuttonid").linkbutton({ text:"dianji", iconCls:"icon-save" }) }) </script> </head> <body> <div id="windowid" ></div> <!-- <input type="button" value="点击"/> --> <a id="linkbuttonid" ></a>
点击按钮打开窗口
<script> $(function(){ $("#linkbuttonid").click(function(){ $("#windowid").window("open"); }); }) </script> </head> <body> <div id="windowid" closed=true class="easyui-window" style="500px;height:300px;"></div> <a id="linkbuttonid" class="easyui-linkbutton">点击</a> </body>
调用方法:直接方法名,和事件不同,事件需要配置 事件名:function(){}
$("#windowid").window("open");
<div id="dd" title="My Dialog" style="400px;height:200px;"> Dialog Content. </div> $('#dd').dialog({ modal:true });
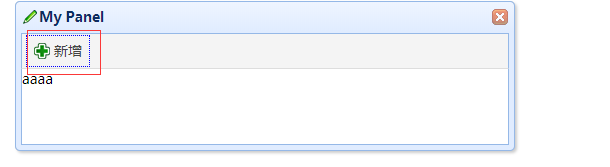
$(function(){ $("#dialogid").dialog({ 500, height:150, title: 'My Panel', content:"aaaa", iconCls:"icon-edit", toolbar:[ { text:"新增", iconCls:"icon-add", handler:function(){alert();}} ] }) })