父子组件通信包括:
1. 父组件调用子组件的方法、子组件调用父组件的方法、
2. 父组件改变子组件的属性值、子组件改变父组件的属性值。
细分起来这是四种情况,其实可以总结为两种:
1. 父组件通过调用子组件方法改变子组件的属性值、2.子组件通过调用父组件方法改变子组件值
换言之,明白怎么父调子方法,子调父方法,就知道怎么改变属性值了。
父调子:
1. 通过给子组件设置ref, 如下图
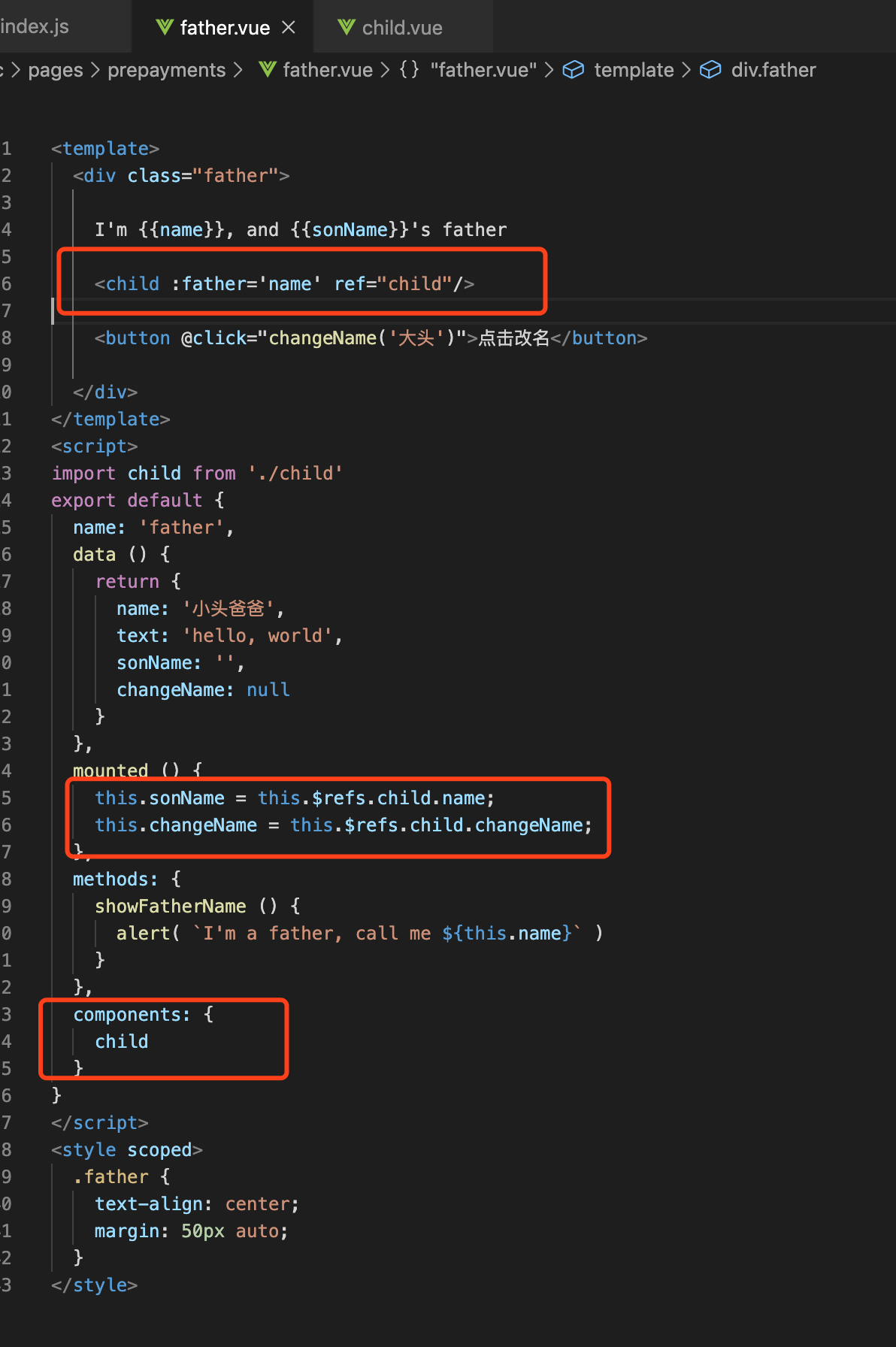
父组件 father.vue:

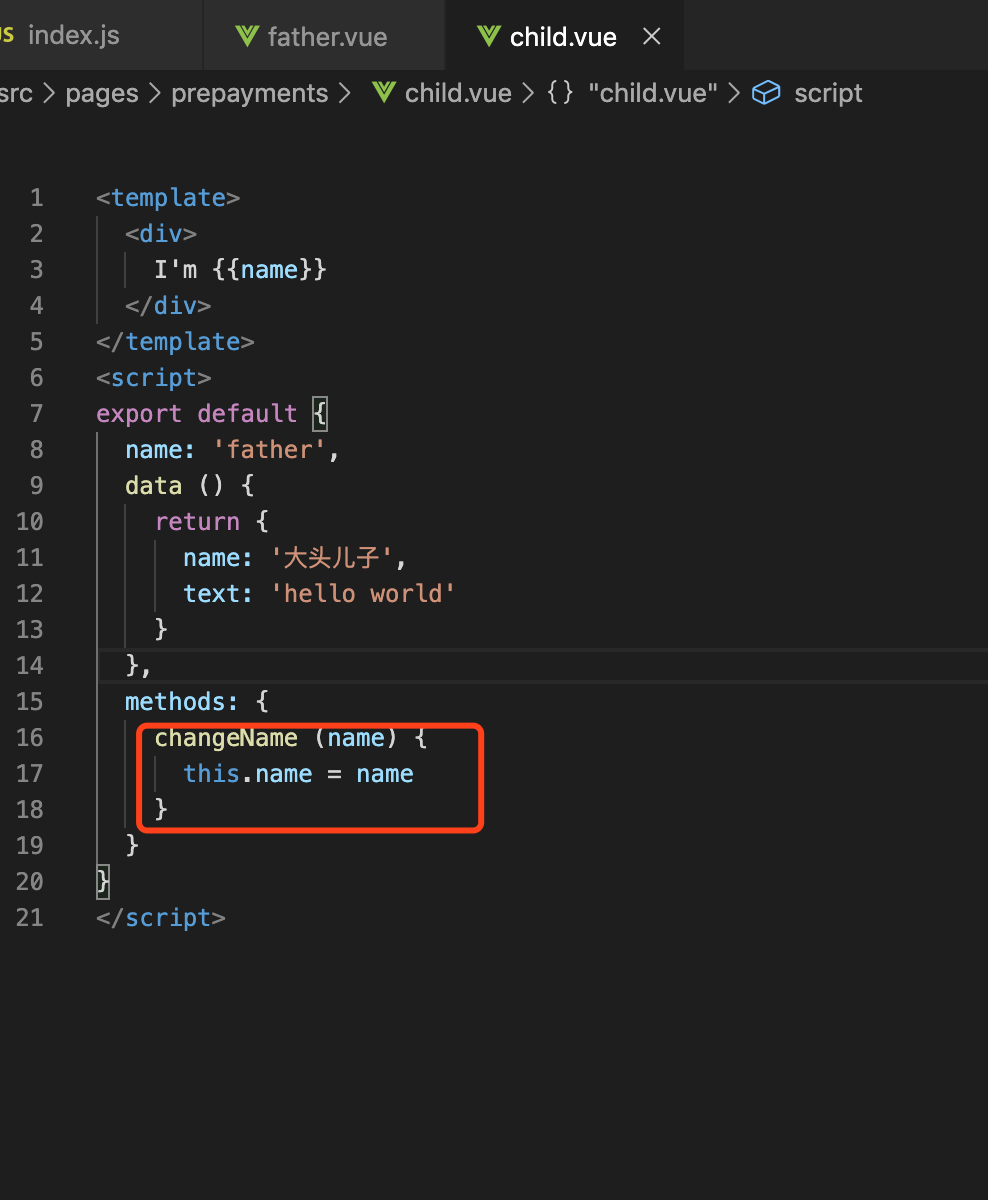
子组件 child.vue:

这样通过vm.$refs.child直接就能调用子组件的方法改变子组件属性,或者使用子组件的某些变量。 以上点击按钮,就可以通过调用子组件的changeName改变子组件的name了,效果图详见我的相册图片https://www.cnblogs.com/fq1017/gallery/image/333563.html
子调父:
1. 通过 vm.$parent 直接调用
父组件

子组件

2. 通过 props 引用父组件的方法
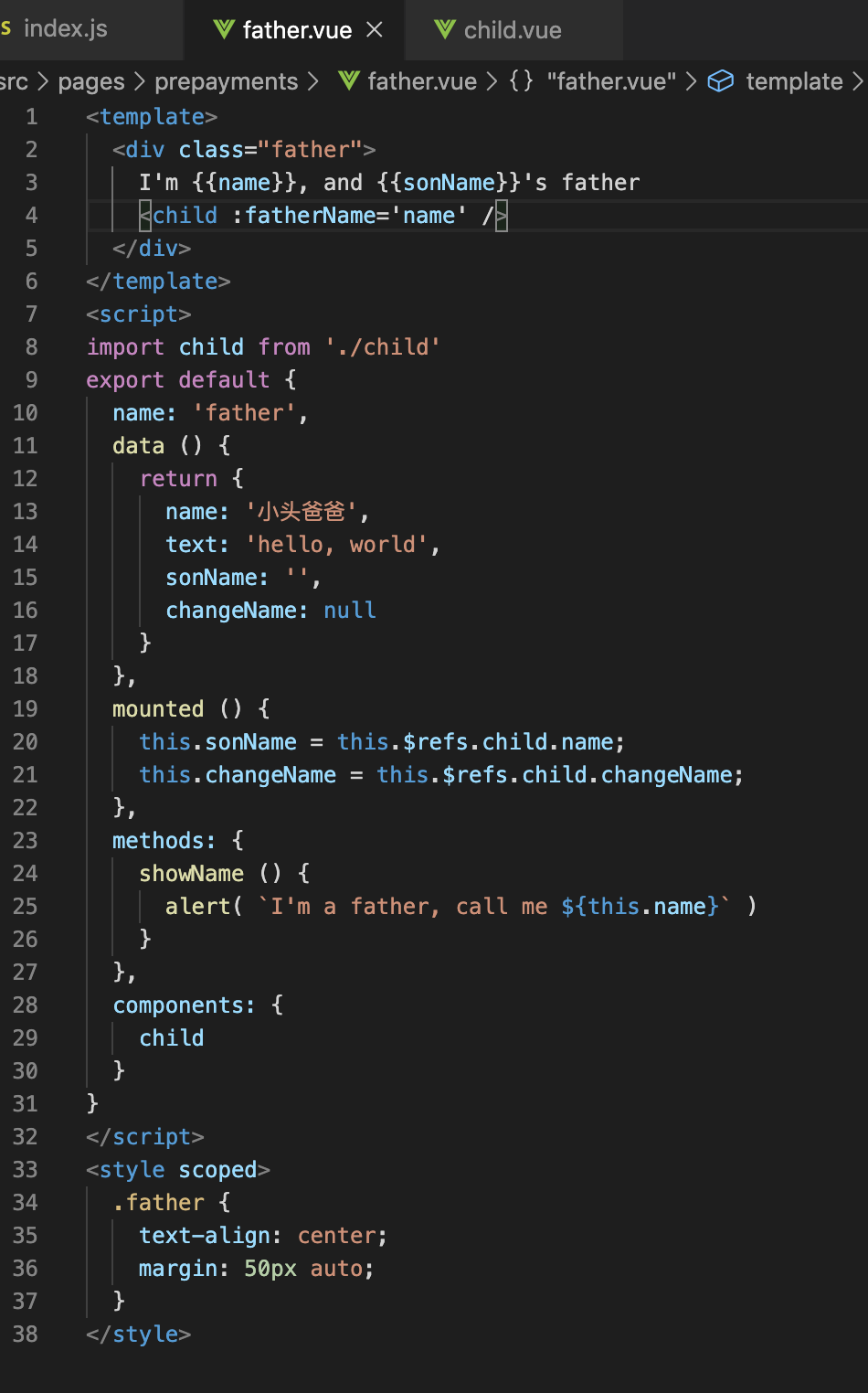
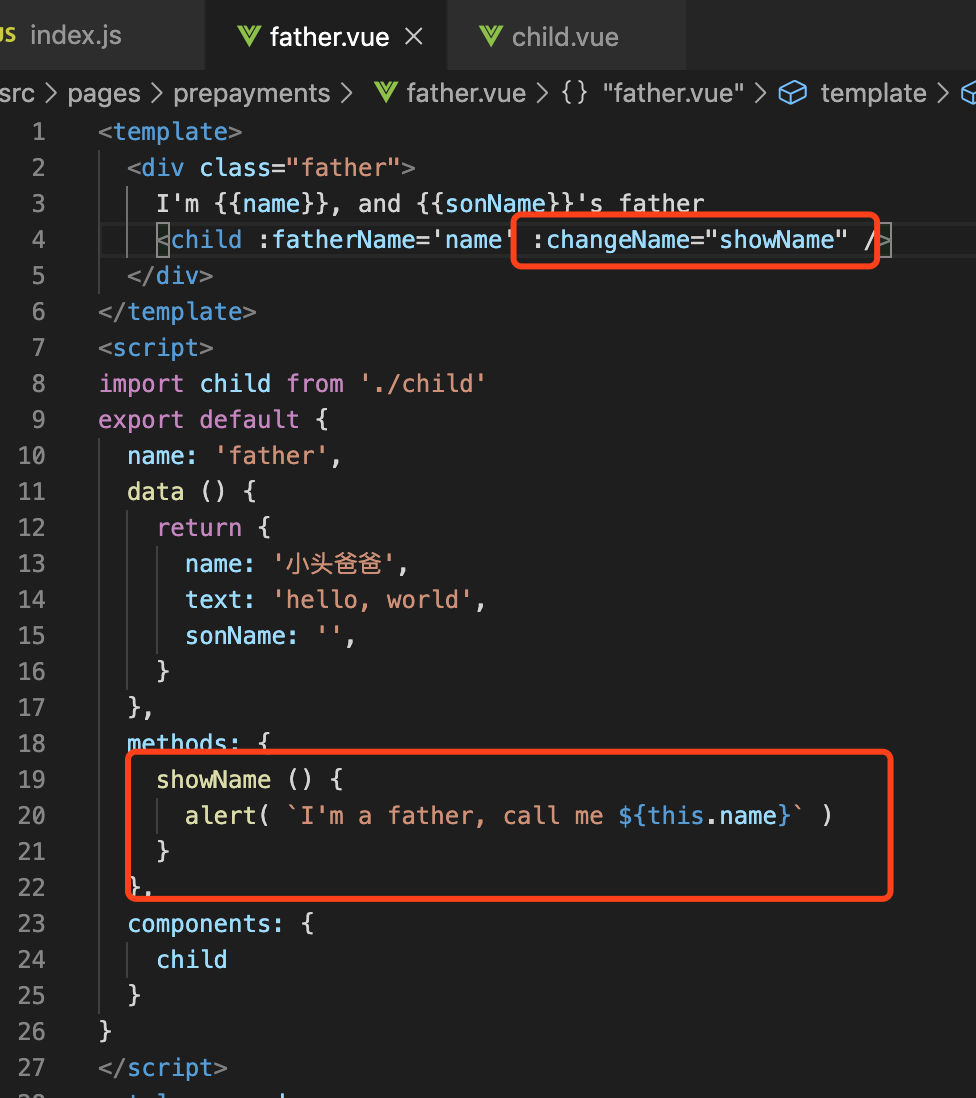
父组件:
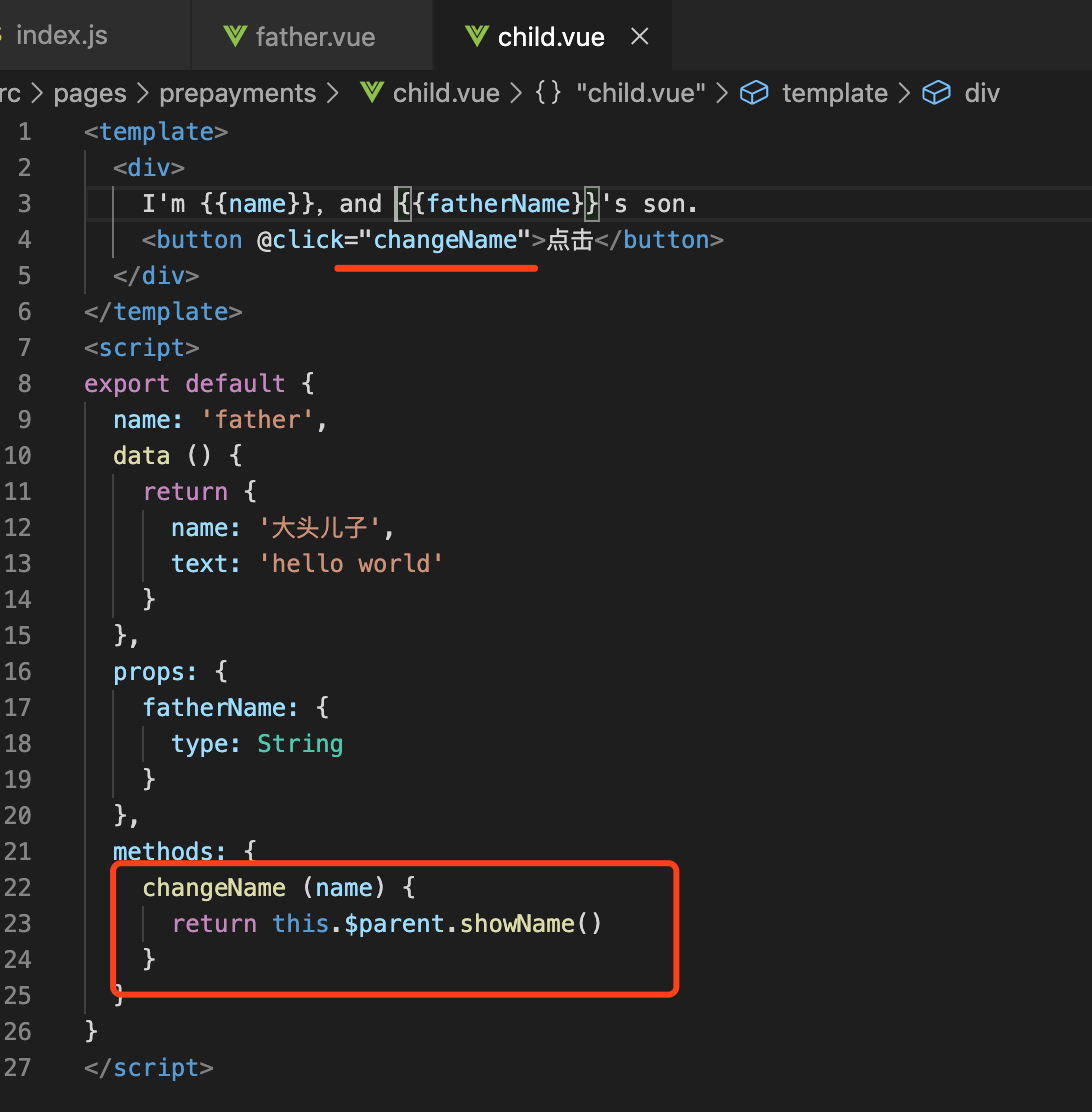
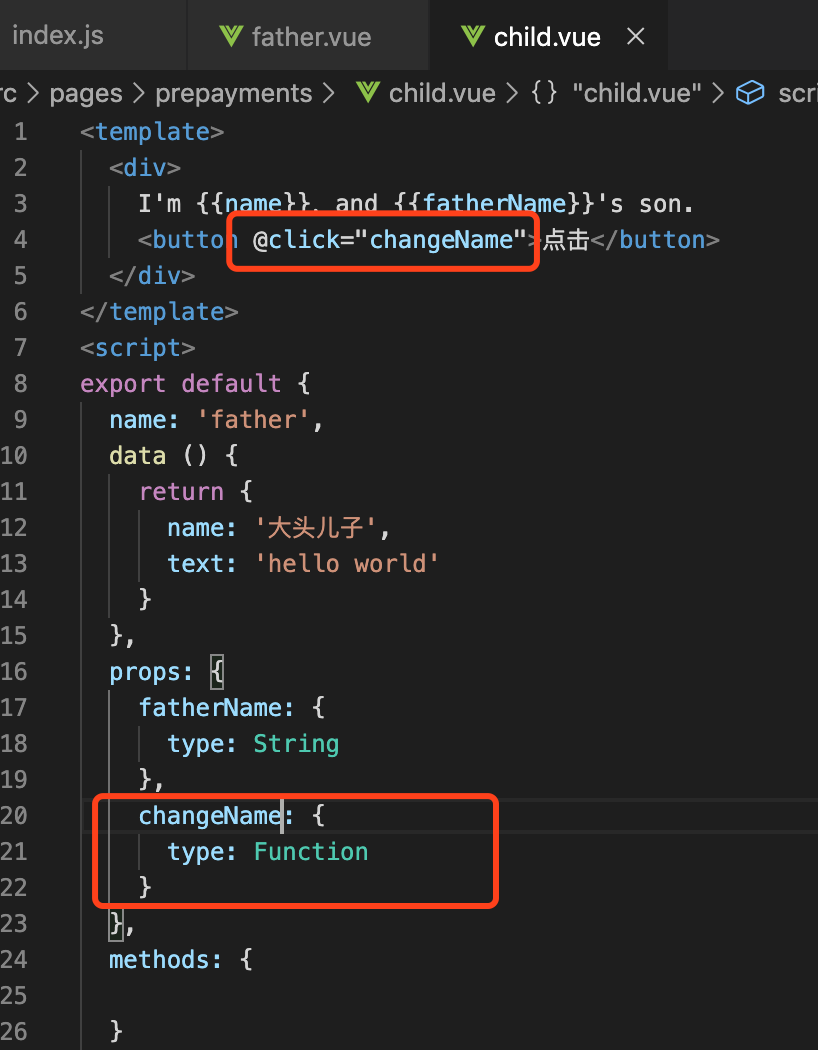
子组件

3. 通过 $emit 调用父组件的方法
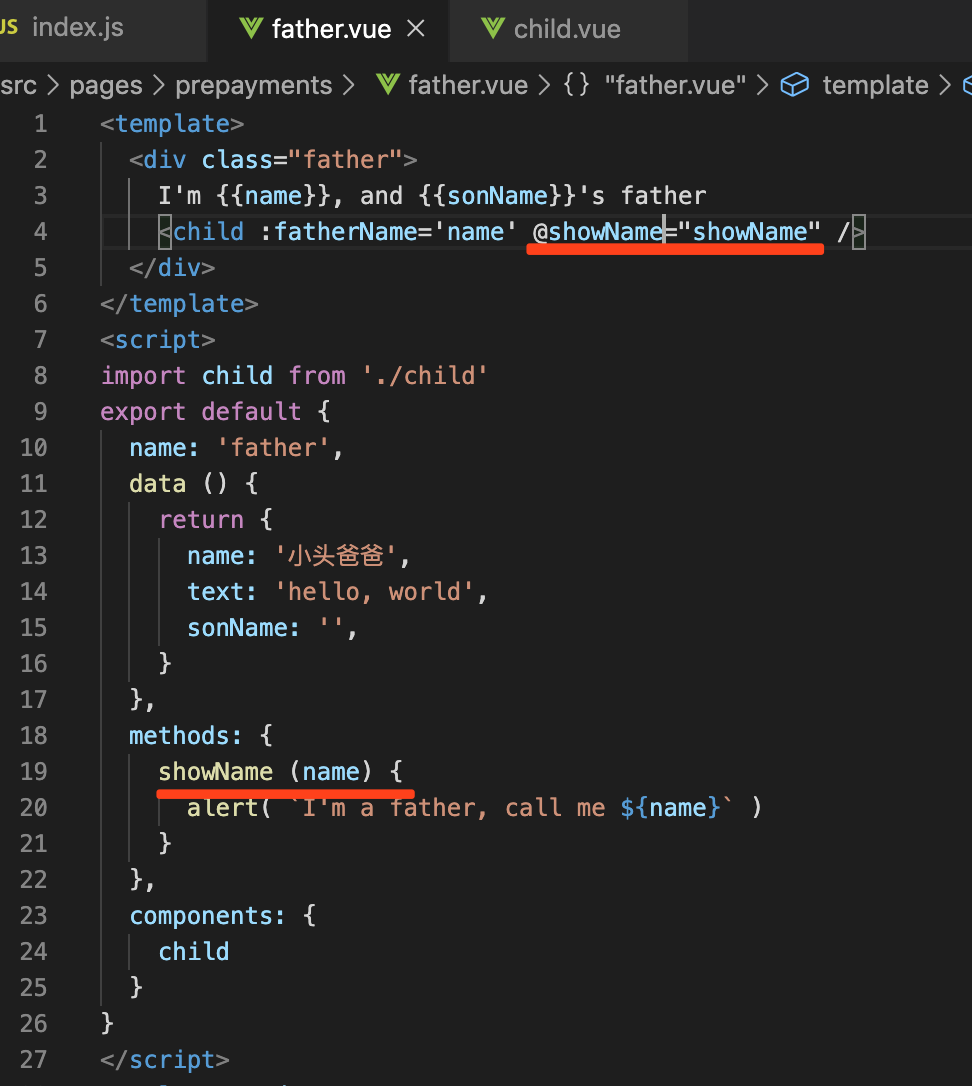
父组件

子组件

效果图详见我的相册图片https://www.cnblogs.com/fq1017/gallery/image/333564.html
以上是父子组件相互间调用方法的例子,如果想子改变父变量或者父改变子的变量,直接在调用的方法里修改就行。