微信公众平台:https://mp.weixin.qq.com/
开发前的准备:
1、开发小程序,我们需要注册一个小程序账号,打开微信公众平台,注册一个账号,然后登陆,就会获取到一个appID
2、登陆后,在微信公众平台里,文档中,选择工具栏,里面有微信开发者工具,点击链接下载即可。
创建小程序:
打开温馨开发者工具,微信扫码登陆,选择小程序,点击右侧的 + 号,创建项目。
填写 项目名称
填写 项目目录 也可以点击右侧的下拉图标 预览文件夹 来选择将项目放在哪个文件夹下
填写 AppID 将我们的appId 复制进去即可
选择 后端服务 我们选择 不使用云服务
选择 语言 我选择的javascript 如果喜欢typeScript也可以选择
完成上述选择后,点击创建即可
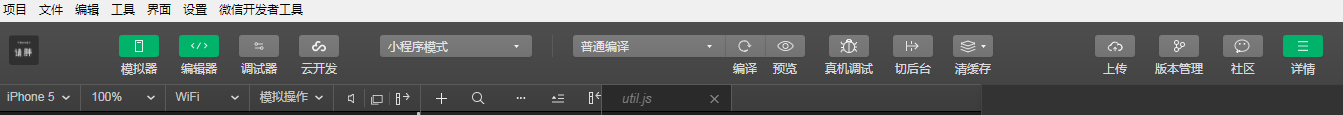
开发者工具的一些介绍:

上面的菜单栏就不一一说了,可以一个一个点这试试,很好理解。
模拟器、编辑器、调试器 可以 隐藏显示 对应模块。
云开发: 就是是可以用线上的 函数、存储、等 需要开通
小程序模式: 可以选择小程序模式 也可以选择 插件模式
普通编译 : 可以选择普通编译 也可以选择 自定义的编译模式 普通编译模式就是编译后默认进入app.json指定的首页 也就是第一个页面
自定义编译 : 可以将 编译后默认打开的首页 设置成其它页面
编译按钮 : 就是让项目重新编译一下 但是我们 ctral+s 保存一下 就会自动编译 所以这个按钮一般用不到
预览 按钮 :会生成一个二维码 ,手机扫码可以在 手机上看页面效果,如果想让其它人也可以通过扫码预览,需要在 后台管理里添加 开发人员
真机调试:同样会生成一个二维码,手机扫码可以预览页面,不过真机调试扫码之后,会打开一个控制台,用来打印出 调试代码,比如有报错,就会显示在上面。
切换后台:尅模拟不同场景
清除缓存:顾名思义 可以清除各种缓存
上传:发布小程序时会用到
版本管理:一般会用git管理,可以方便版本的切换
社区:可以在里面查看 开发中遇到的问题,也可以提问问题
详情:可以查看项目一些详细信息、设置域名、项目设置:es6转es5、自动加前缀、上传代码时自动压缩混淆等
。