
准备工具
Angular requires Node.js version 8.x or 10.x.
查看当前你的node版本可以在CMD中输入
node -v
npm -v

开发工具强烈推荐
visual studio Code
安装 agular_cli
npm i -g @angular/cli

新建工程
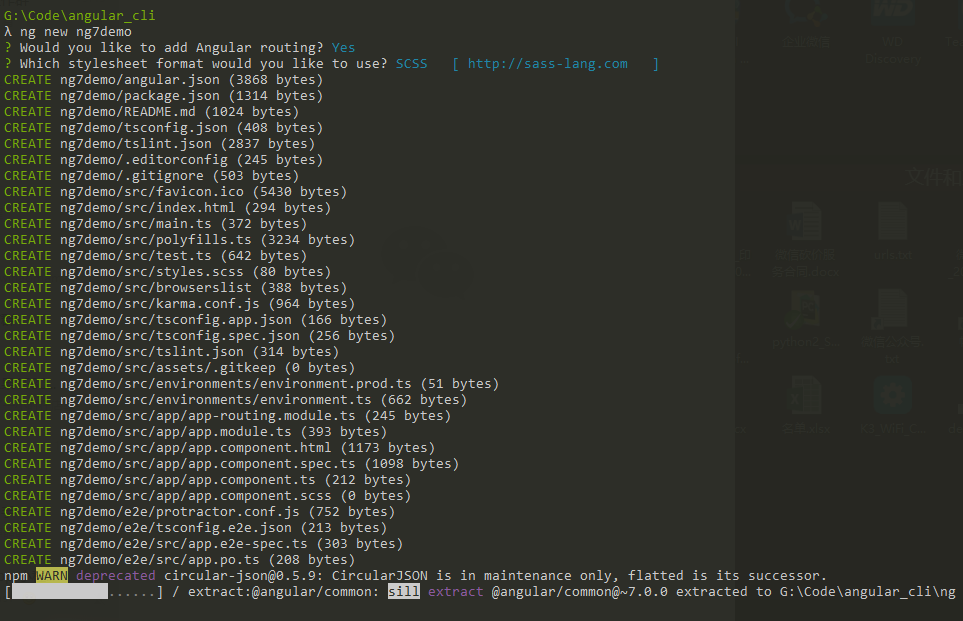
用CLI命令建立 ng7demo
ng new projectName

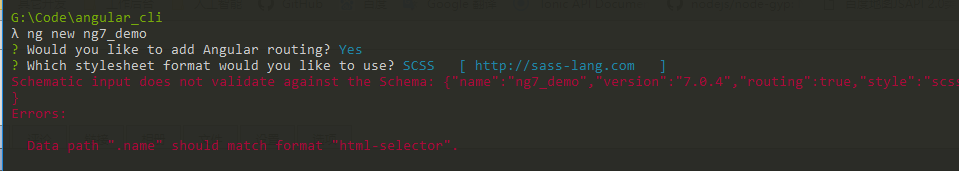
这里前面我用ng7_demo的时候报错

应该是不能用下划线
这里夸奖下,
7加入了CLI prompts
建立的时候可以选是否启用router 及 CSS用SCSS,SASS等
暂时只有这2个prompts选项
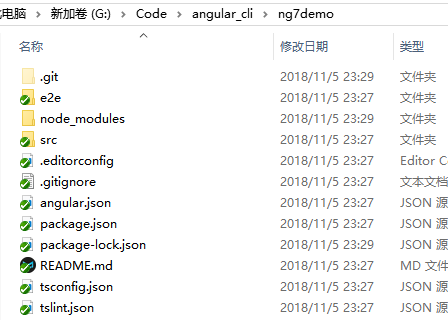
进入文件目录

发现git init都帮我自动运行好了
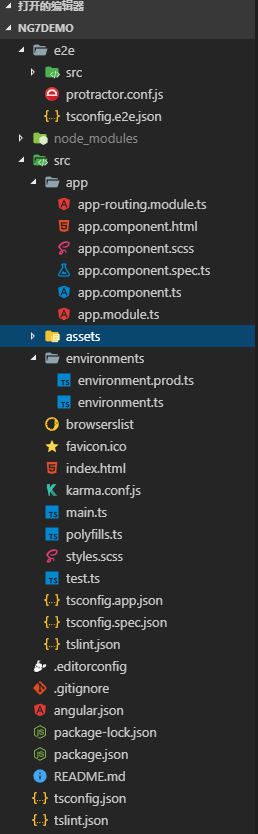
打开VS CODE开始正题
`文件目录结构

先来运行下看看
打开终端 快捷键ctrl+~
运行 ng serve

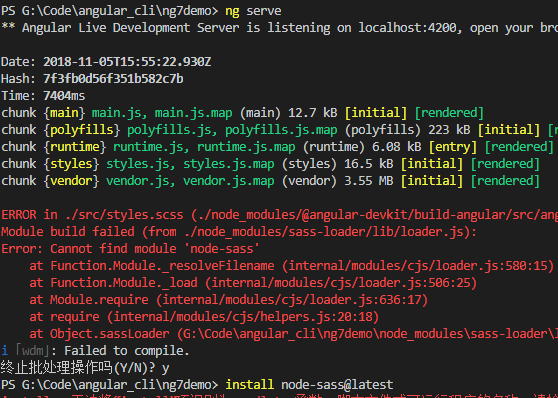
假如遇到

Error: Cannot find module 'node-sass'
这个错误,运行下npm i node-sass@latest
我出这个错是刚刚把node.js升到了11.X,原来是10.0.0的
发现node-sass装不上.这个坑遇到过几次暂时不去解决了,删除node,下载10.13.0的LTS版.
成功运行.这里用ng serve --open可以自动打开浏览器 http://localhost:4200/

这边基本和以前的版本没啥大变化.
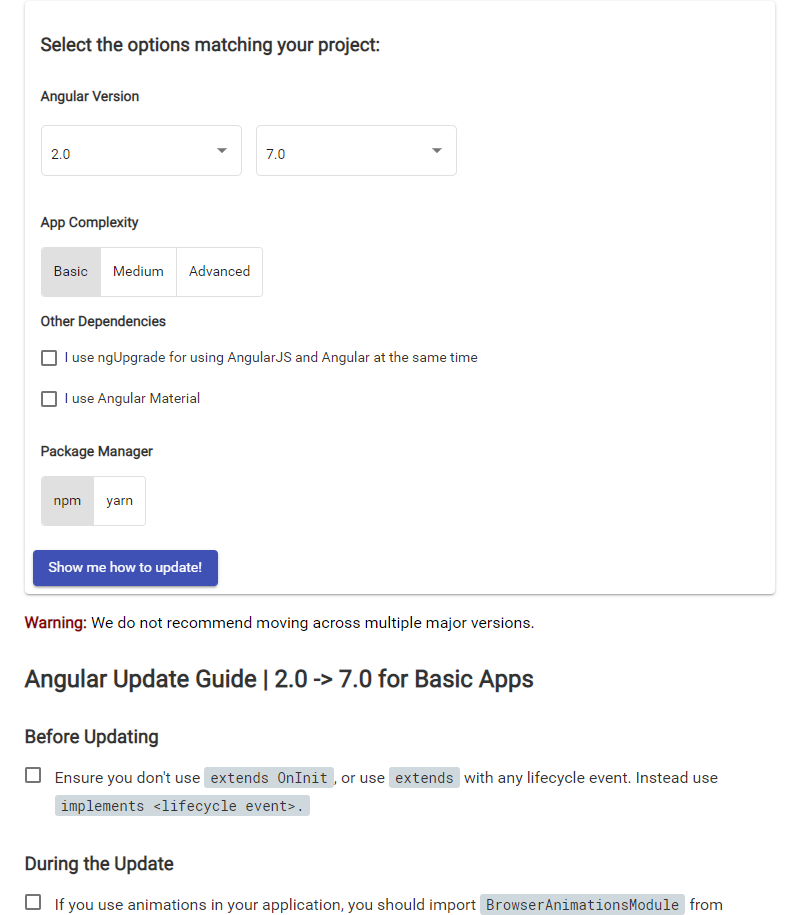
angular官网还提供了老版升级到7的助手
最低可以选到2.0 =>7.0 的升级提示

Dependency
查看下package.json
"dependencies": {
"@angular/animations": "~7.0.0",
"@angular/common": "~7.0.0",
"@angular/compiler": "~7.0.0",
"@angular/core": "~7.0.0",
"@angular/forms": "~7.0.0",
"@angular/http": "~7.0.0",
"@angular/platform-browser": "~7.0.0",
"@angular/platform-browser-dynamic": "~7.0.0",
"@angular/router": "~7.0.0",
"core-js": "^2.5.4",
"node-sass": "^4.10.0",
"rxjs": "~6.3.3",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.10.0",
"@angular/cli": "~7.0.4",
"@angular/compiler-cli": "~7.0.0",
"@angular/language-service": "~7.0.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.1.1"
}
typescript 支持到 3.1.0+
rxjs 6.3.0 +
新特性
Angular CLI Bundle Budgets
打开angular.json
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}
]
可以找到这里
这里的作用是当你运行
ng build --prod
生成生产环境时
如果包大于2MB,那么CLI工具会提示你,
如果大于5MB,那么不好意思,生成不了.直接中断.
就里好像小程序的2M单包限制一样
看介绍没找到本身初始项目的新变动
在CDK方面
2个东西很NICE
虚拟滚动

这里可以看到,页面scroll中DOM个数是没有变化的,
这样大列表的性能会提升很多
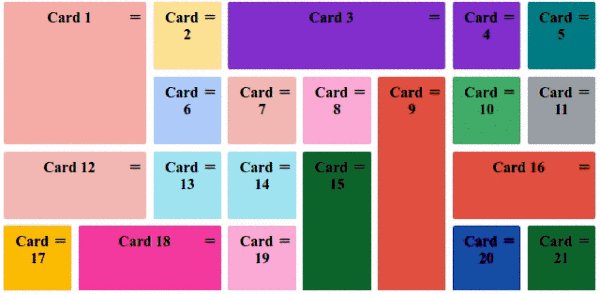
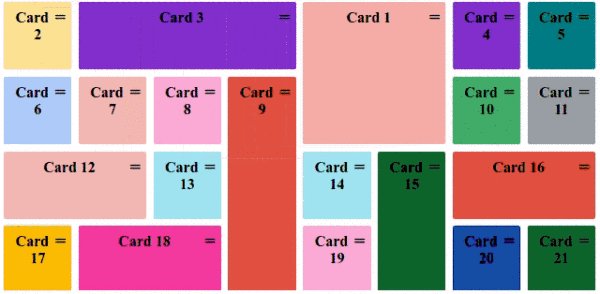
拖放

Angular Elements
支持自定义html tag下的内容投影
就像这样
什么是Angular Elements
What are Angular Elements?
Angular Elements are Custom Elements. You can embed them into any web application. This enables us to write re-usable Angular components & widgets which we can use inside React, Vue, Preact or even with vanilla JS apps. The Angular Elements will blend in every framework. Below are some features of Angular Elements:
难道终于可以间接的在小程序中用angular了么?
这里找到一篇文章
Angular Elements 组件在非angular 页面中使用的DEMO
可以尝试的看一下.下面应该会写一编angular7下的
@ngrx/store的简单使用教程
以及把Angular Elements应用到小程序里的实验