一、css样式的结合应用
1、列表和表格html与css相结合(可以丰富页面的样式)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> ul{ list-style-type: none; list-style-image:url("11.png"); } table{ border-bottom: #22dc23 double 3px; border-left:fuchsia double 3px; border-right:cornflowerblue double 3px; border-top:chocolate double 3px; } table td{ border: #030701 dotted 1px; padding: 20px; } </style> </head> <body> <ul> <li>无序项目列表</li> <li>无序项目列表</li> <li>无序项目列表</li> <li>无序项目列表</li> <li>无序项目列表</li> </ul> <hr/> <table > <tr> <td>单元格一</td> <td>单元格一</td> </tr> <tr> <td>单元格二</td> <td>单元格二</td> </tr> </table> <hr/> </body> </html>
二、css盒子模式
边框:border
上边框 border-top
下边框 border-bottom
左边框 border-left
右边框 border-right
内边距:padding
padding-top
...
外边距:margin
margin-top
...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> body{ margin: 0px; } div{ border: #f938f2 solid 2px; width: 500px; height:200px; } #div_1{ background-color: #7aff2d; padding:20px 100px 200px 300px;/*上 右 下 左*/ margin: 50px; } #div_2{ background-color: #f9ed17; } #div_3{ background-color: #2950f9; } </style> </head> <body> <div id="div_1"> 第一个盒子11 </div> <div id="div_2"> 第一个盒子22 </div> <div id="div_3"> 第一个盒子33 </div> </body> </html>
三、漂浮(可以解决标签的排序问题) -->只能上下左右的漂浮
#div_1{
background-color: #7aff2d;
float:right;
}
四、定位
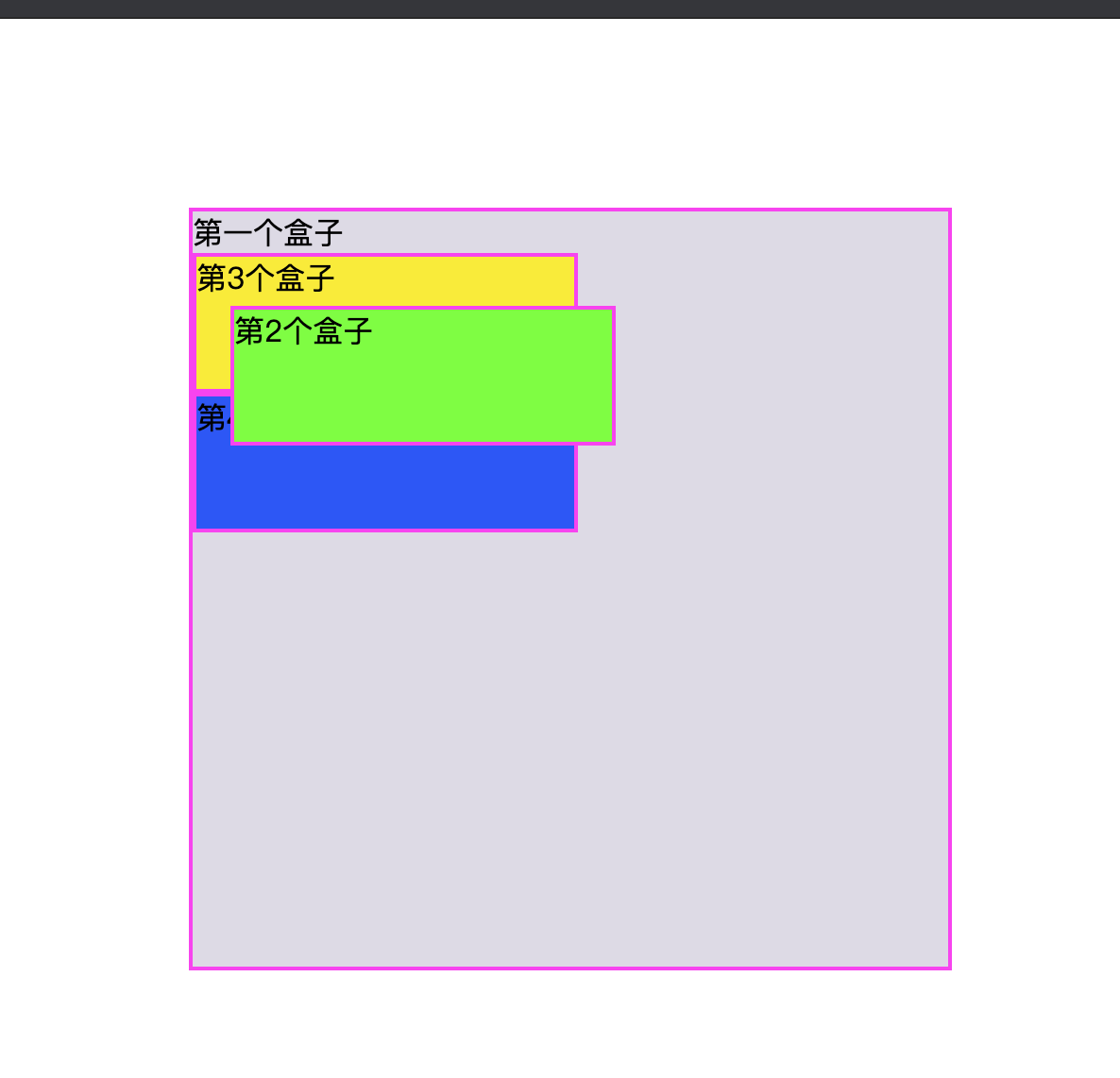
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>漂浮</title> <style> div{ border: #f938f2 solid 2px; width: 70px; height:70px; } #div_0{ background-color: rgba(138, 128, 168, 0.29); height: 400px; width: 400px; /*第一个盒子定位,距离顶端和左测都是100px*/ position: absolute; top: 100px; left: 100px; } #div_1{ background-color: #7aff2d; width: 200px; /*第二个盒子定位,距离第一个盒子的顶端和左侧分别为50px 20px*/ position: absolute; top: 50px; left: 20px; /*定位:可以通过上下左右的距离来控制,如果top、left是一个动态的值,这样的话div_1这个框就可以动态的移动, 这也是我们在网页上有时候看到会有弹窗在飘动的原理*/ } #div_2{ background-color: #f9ed17; width: 200px; } #div_3{ background-color: #2950f9; width: 200px; } </style> </head> <body> <!--下面的三个盒子都包含在第一个盒子里面--> <div id="div_0"> 第一个盒子 <div id="div_1"> 第2个盒子 </div> <div id="div_2"> 第3个盒子 </div> <div id="div_3"> 第4个盒子 </div> </div> </body> </html>

五、演示:
1、图文混排
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图文混排</title> <style> #imgtext{ border: #22dc23 dashed 1px; width: 180px; } #img{ float: right; } #text{ color: #eb3e51; font-family: "Apple Braille",fantasy; } </style> </head> <body> <div id="imgtext"> <div id="img"> <img src="9.bmp"/> </div> <div id="text"> 这是一个美女,说明文字。 一切尽在不言中。哇! 这是一个美女,说明文字。 一切尽在不言中。哇! 这是一个美女,说明文字。 一切尽在不言中。哇! </div> </div> </body> </html>

2、图像签名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像签名</title> <style type="text/css"> #text{ font-family: "华文隶书"; font-size: 24px; position: absolute; top: 50px; left: 10px; } #textimg{ border: rgba(249, 25, 56, 0.99); width: 500px; position: absolute; top:100px; } </style> </head> <body> <div id="textimg"> <div id="img"> <img src="1.jpg" height="300" width="500"> </div> <div id="text"> 花丛中的美女,我的! </div> </div> </body> </html>
