javascript中,使用forEach map遍历数组比较多 reduce函数平时用的比较少
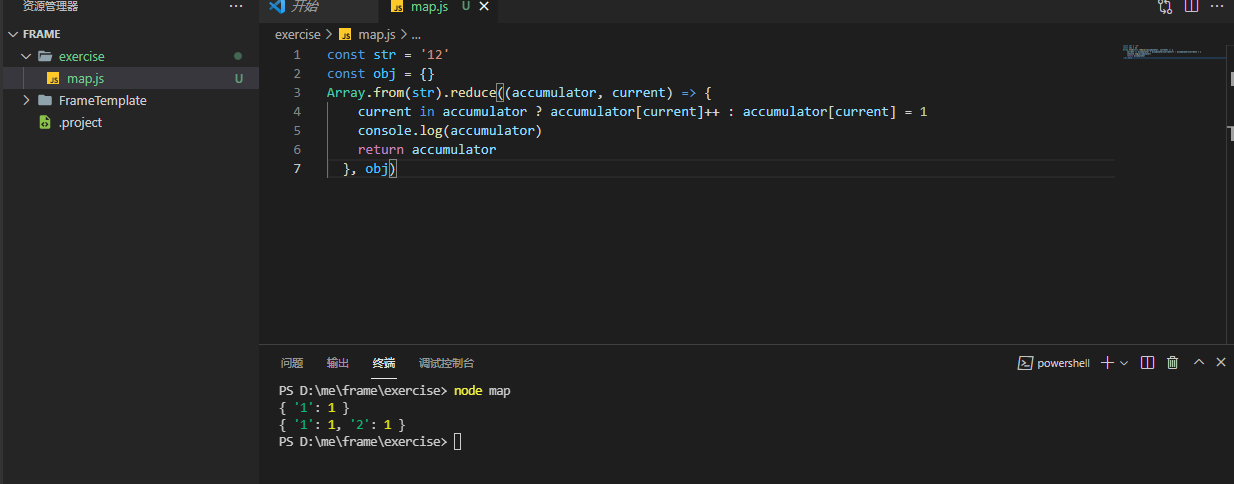
const str = '12' const obj = {} Array.from(str).reduce((accumulator, current) => { current in accumulator ? accumulator[current]++ : accumulator[current] = 1 console.log(accumulator) return accumulator }, obj)
上面的输出结果为

accumulator ----每次循环之后是计算后的返回值;
current -----数组的每一项
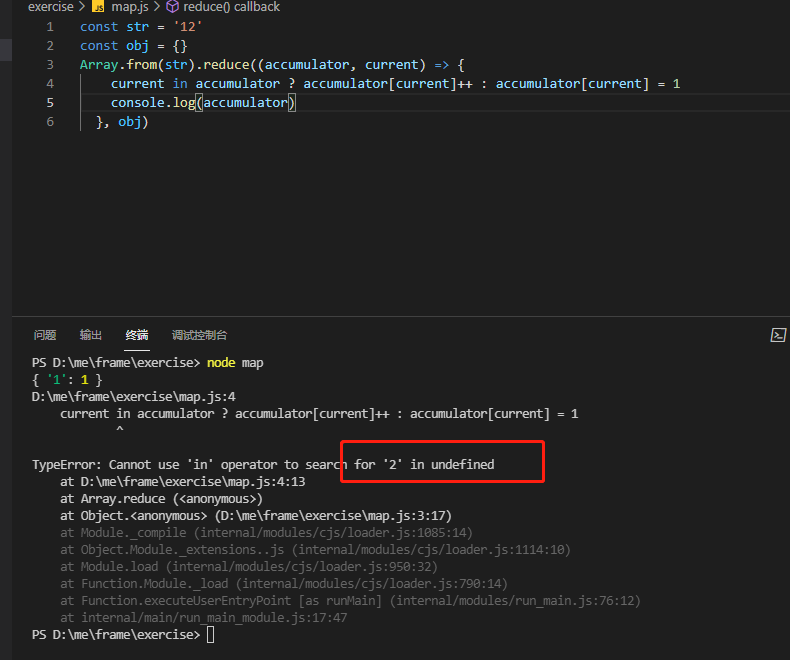
如果去掉 return 再执行就会报错